核心提示:涉及到:Vue脚手架准备:百度地图api,专属的密钥(ak)(在百度地图api官网按指示操作即可)建议:先按找百度地图api开发文档进行简单helloworld操作(不使用到vue)脚手架的准备:vu...
涉及到:
Vue脚手架
准备:
百度地图api,专属的密钥(ak)
(在百度地图api官网按指示操作即可)
建议:
先按找百度地图api开发文档进行简单helloworld操作(不使用到vue)
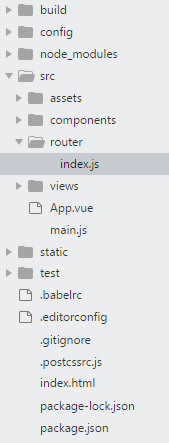
脚手架的准备:
vue脚手架创建好后,删除或修改相关默认页面的代码

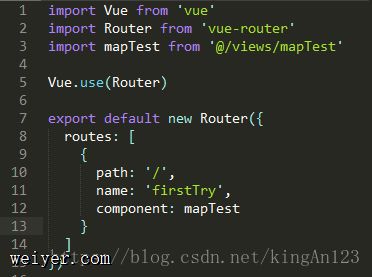
1、修改路由
默认为index.html 配置了脚手架的组件 components里的helloworld.vue组件,把这个import改成其他即可,helloworld.vue可以不用理,也可以删除。
2、新建文件夹views
存放页面组件mapTest.vue
3、在路由上配置好自己的组件

正文:
开始引入百度地图api
1、在index.html中引入百度地图api
<script type="text/javascript" src="https://api.map.baidu.com/apiv=2.0&ak=您的密钥"></script>按照官网文档是这样写,但是我遇到了报错,具体解决方法,看这篇文。
2、在views文件夹里新建一个vue文件,作为页面组件
使用到外接CSS样式(引入方式和html不相同)
记得修改路由,使这个组件接上页面
初始化index.html里引入的api要在这里的mounted生命周期的钩子函数中就初始化
(所有的对api的配置都要在这里初始化)
<script> /* *创建一个新的vue脚手架项目 *把默认的页面删除并修改 * 1、修改路由配置,把首页改成另一个, * 文件夹router index.js import 把默认的hello改成自己的组件 * 2、 */ //为这个组件(一部分的页面)导入样式 import './../assets/css/style.css' export default { name: 'HelloWorld', data () { return { msg: '测试一下' } }, mounted(){ //创建实例 var map = new BMap.Map("allmap"); //创建坐标点 var point = new BMap.Point(116.404,39.915); //初始化实例,传入坐标点并设置地图级别 map.centerAndZoom(point,15); map.enableScrollWheelZoom(true); }, } </script>
3、百度地图api的p样式一定要设置大小
否则会是一个这个p将无法显示百度地图的画布
































