核心提示:1、panel是其他组件的容器。data-options:是数据配置选项tools表示配置图标和绑定的事件函数里面可以直接写匿名函数也可以写函数名 属性名 属性值类型 描述 默认值 ...
1、panel是其他组件的容器。
data-options:是数据配置选项
tools表示配置图标和绑定的事件函数里面可以直接写匿名函数也可以写函数名
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 在面板头部显示的标题文本。 | null |
| iconCls | string | 设置一个16x16图标的CSS类ID显示在面板左上角。 | null |
<script type="text/javascript">
/* 图标icon-edit点击触发的事件 */
function funEdit(){
alert('edit');
}
</script>
<body>
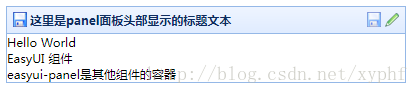
<p id="p1" class="easyui-panel" data-options="title:'这里是panel面板头部显示的标题文本',width:400,iconCls:'icon-save',
tools:[{iconCls:'icon-save',handler:function(){alert('save')}},{iconCls:'icon-edit',handler:funEdit}]">
<p>Hello World</p>
<p>EasyUI 组件</p>
<p>easyui-panel是其他组件的容器</p>
</p>
</body>
如图所示:

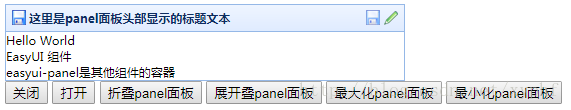
2、添加panel面板关闭、打开按钮和事件
<script type="text/javascript">
/* 打开panel面板 */
function closePanel(){
$("#p1").panel('close');
}
/* 关闭panel面板 */
function openPanel(){
$("#p1").panel('open');
}
</script>
3、添加折叠与展开panel面板按钮事件
<script type="text/javascript">
/* 折叠panel面板 */
function collapsePanel(){
$("#p1").panel('collapse');
}
/* 展开panel面板 */
function expandPanel(){
$("#p1").panel('expand');
}
</script>
4、添加最大化与最小化panel面板按钮事件
<script type="text/javascript">
/* 最大化panel面板 */
function maxPanel(){
$("#p1").panel('maximize');
}
/* 最小化panel面板 */
function minPanel(){
$("#p1").panel('minimize');
}
</script>

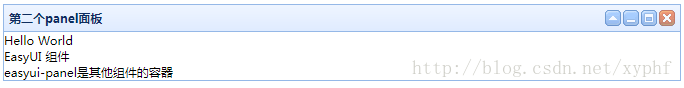
5、通过属性来控制最大化最小化
<p id="p2" class="easyui-panel" data-options="title:'第二个panel面板',collapsible:true,minimizable:true,maximizable:true,closable:true">
<p>Hello World</p>
<p>EasyUI 组件</p>
<p>easyui-panel是其他组件的容器</p>
</p>
<!--
常用属性介绍
collapsible:true/false,定义是否显示可折叠按钮。
minimizable:true/false,定义是否最小化按钮。
maximizable:true/false,定义是否最大化按钮。
closable:true/false,定义是否显示关闭按钮。
-->

6、panel加载内容的面板
<script type="text/javascript">
function getDatas(){
$("#data").panel('refresh','randomMsg.do');
}
</script>
</head>
<body>
<p id="data" title="加载内容的面板" class="easyui-panel" style="width: 400px;height: 300px"
data-options="tools:[{iconCls:'icon-reload',handler:getDatas}]">
</p>
</body>

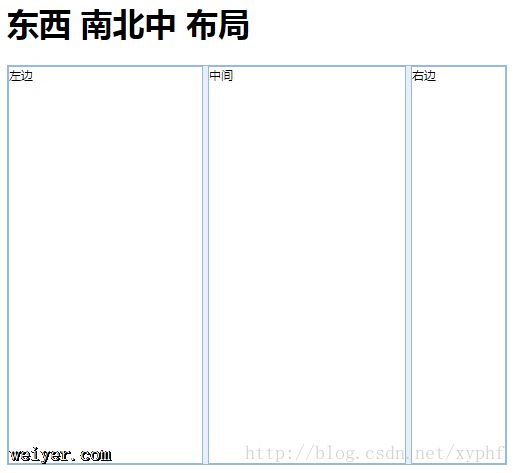
7、panel面板布局
<h1> 东西 南北中 布局 </h1>
<p class="easyui-panel" style="width: 500px;height: 400px;" >
<p class="easyui-layout" data-options="fit:true">
<p data-options="region:'west',split:true" style="width: 200px">左边</p>
<p data-options="region:'center'" >中间</p>
<p data-options="region:'east',split:true" style="width: 100px">右边</p>
</p>
</p>
<!--
easyui-layout :布局
fit:true 表示让组件填充满整个组件
region:只当前布局的方向
split:表示是否支持鼠标拖拽移动分割
-->