核心提示:由于我在Markdown写作以及java代码中经常用到某些固定的短语,为此制作了自己的短语库。比如通过输入sjx就可以输出▲、输入itable就可以创建一个HTML语法的表格:PC版百度拼音输入法的自...
由于我在Markdown写作以及java代码中经常用到某些固定的短语,为此制作了自己的短语库。比如通过输入“sjx”就可以输出“▲”、输入“itable”就可以创建一个HTML语法的表格:

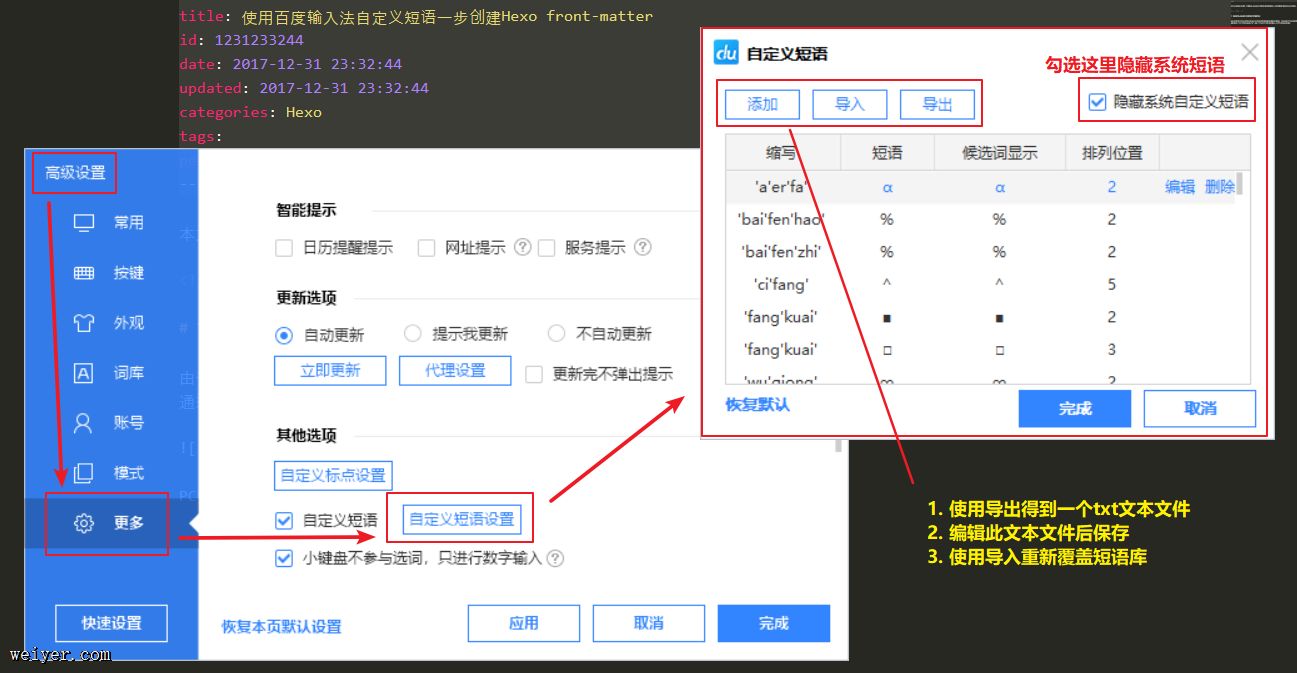
PC版百度拼音输入法的自定义短语功能的位置:

自定义短语的格式
打开一个txt文件即可进行编辑。
示例1:第一个数字表示在候选框中的位置,后跟一个英文逗号,然后是输入码,后跟一个等于号,最后是输出字符:
1,sjx=▲
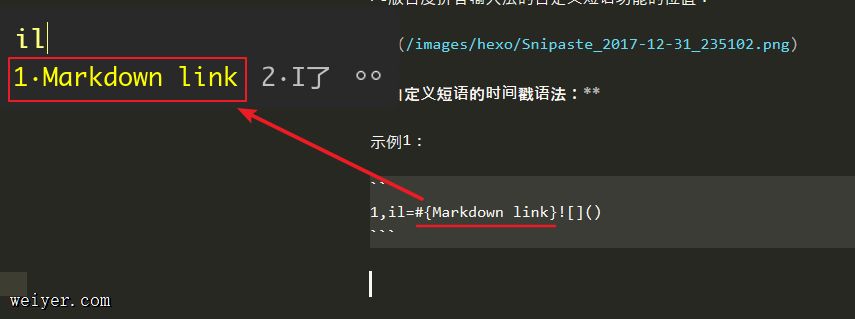
示例2:花括号内表示候选框中显示什么文字。由于百度要求所有内置语法必须在开头加一个井号才能识别,所以我们必须在花括号前加一个井号:
1,il=#{Markdown link}![]()

示例3:多行文本显示,需要在换行后的行首前加一个反斜杠\:
1,iflow=#{Markdown flow}```flow
\st=>start:
\e=>end:
\op1=>operation:
\op2=>operation:
\op3=>operation:
\sub1=>subroutine:
\cond1=>condition:
\
\st->op1->op2->op3->e
\cond1(yes)->
\cond1(no)->
\```
示例4:
2,itable=#{HTML table}
\
\
\
\
\
\
\
\
\
\
\
\
\
\
\
\
\
\
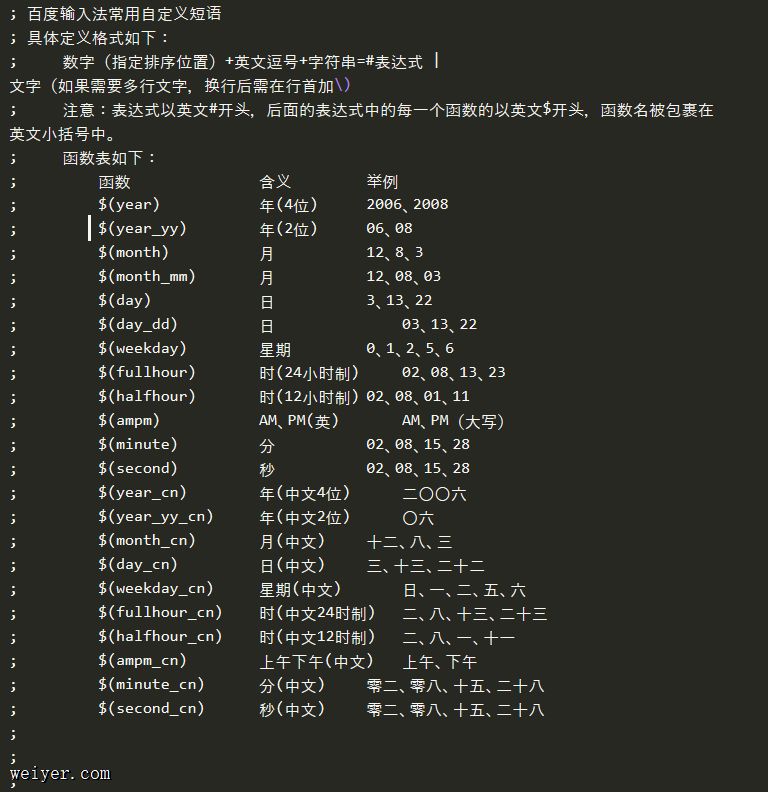
使用时间戳语法
百度输入法函数只支持时间函数。全部表达式如下:

示例1:任何内置语法的使用都必须在开头加一个井号(这个井号是不会被输出的)
1,rq=#$(year)年$(month)月$(day)日 2,rq=#$(year)-$(month)-$(day) 3,rq=#$(month)月$(day)日
示例2:你也可以使用更加复杂的表示:
1,ifm=#{Hexo front-matter}#---
\title:
\id: $(month_mm)$(day_dd)$(fullhour)$(minute)$(second)
\date: $(year)-$(month_mm)-$(day_dd) $(fullhour):$(minute):$(second)
\updated: $(year)-$(month_mm)-$(day_dd) $(fullhour):$(minute):$(second)
\categories:
\tags:
\permalink: https://likianta.coding.me/2018/category/$(month_mm)$(day_dd)$(fullhour)$(minute)$(second)/
\---
\
补充事项
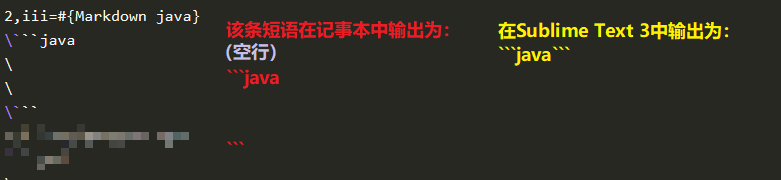
如果你的多行文字过于简洁,在Sublime Text 3中会被错误地输出为单行文字: