核心提示:创建一个bootstrap表单,你可以选择手写,当然也可以选择网上提供的表单表单生成器1.用表单生成器生成一个表单这个很简单,只需要在网上百度表单生成器,直接使用即可2.手动创建一个表单手动创建一个表...
创建一个bootstrap表单,你可以选择手写,当然也可以选择网上提供的表单表单生成器
1.用表单生成器生成一个表单
这个很简单,只需要在网上百度表单生成器,直接使用即可
2.手动创建一个表单
手动创建一个表单
当然,也是比较简单的,因为只需要定义好了表单的名字,就能创建一个漂亮的表单了
<!--表单的基本结构-->
<form class="form-horizontal"role="form">
<p class="form-group">
<lable>用户名</lable>
<input type="text" class="form-control" placeholder="请输入用户名">
</p>
</form>
同样的,如果要改成其他的输入框,那么只需要把type进行修改即可,例如改成password,email等等
lable标签必须使用,当然如果要影藏该标签 可以在里面加上class属性
当然,也可以与网格系统进行组合,例如
<!--表单和网格系统进行组合-->
<form role="form">
<p class="form-group">
<label class="col-md-2 control-label">用户名</label>
<p class="col-md-10">
<input type="text" class="form-control" placeholder="请输入用户名">
<p>
</p>
</form>
<!--这个效果表示为标签在左边占2格,文本框在右边占10格-->
<!--创建一个单选框,用来记住密码-->
<p class="form-group">
<p class="col-md-10 col-md-offset-2">
<p class="checkbox">
<label>
<input type="checkbox">记住密码
<label>
</p>
</p>
</p>
<!--注意,上面用到了col-md-offset-2主要用来把当前p向右偏移两格-->
<!--创建一个提交按钮-->
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-default">登陆</p>
</p>
</p>
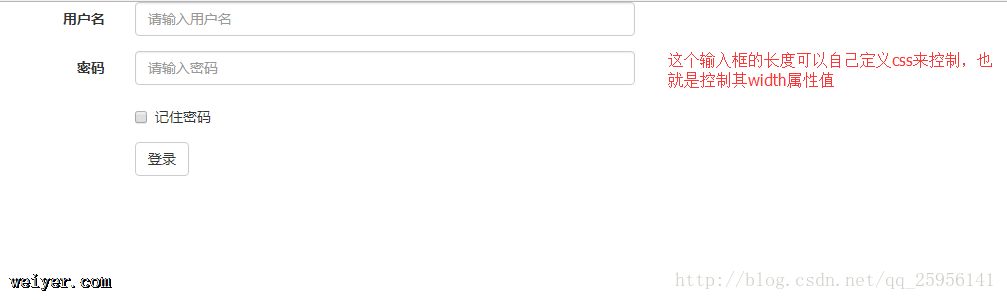
效果展示