核心提示:iview table高度动态设置在使用iview table表格组件的时候,由于我的屏幕分辨率比较大,在自己pc机上设置的固定高度很适合,在测试(test)时候发现在别的终端如1368*768的机器...
iview table高度动态设置
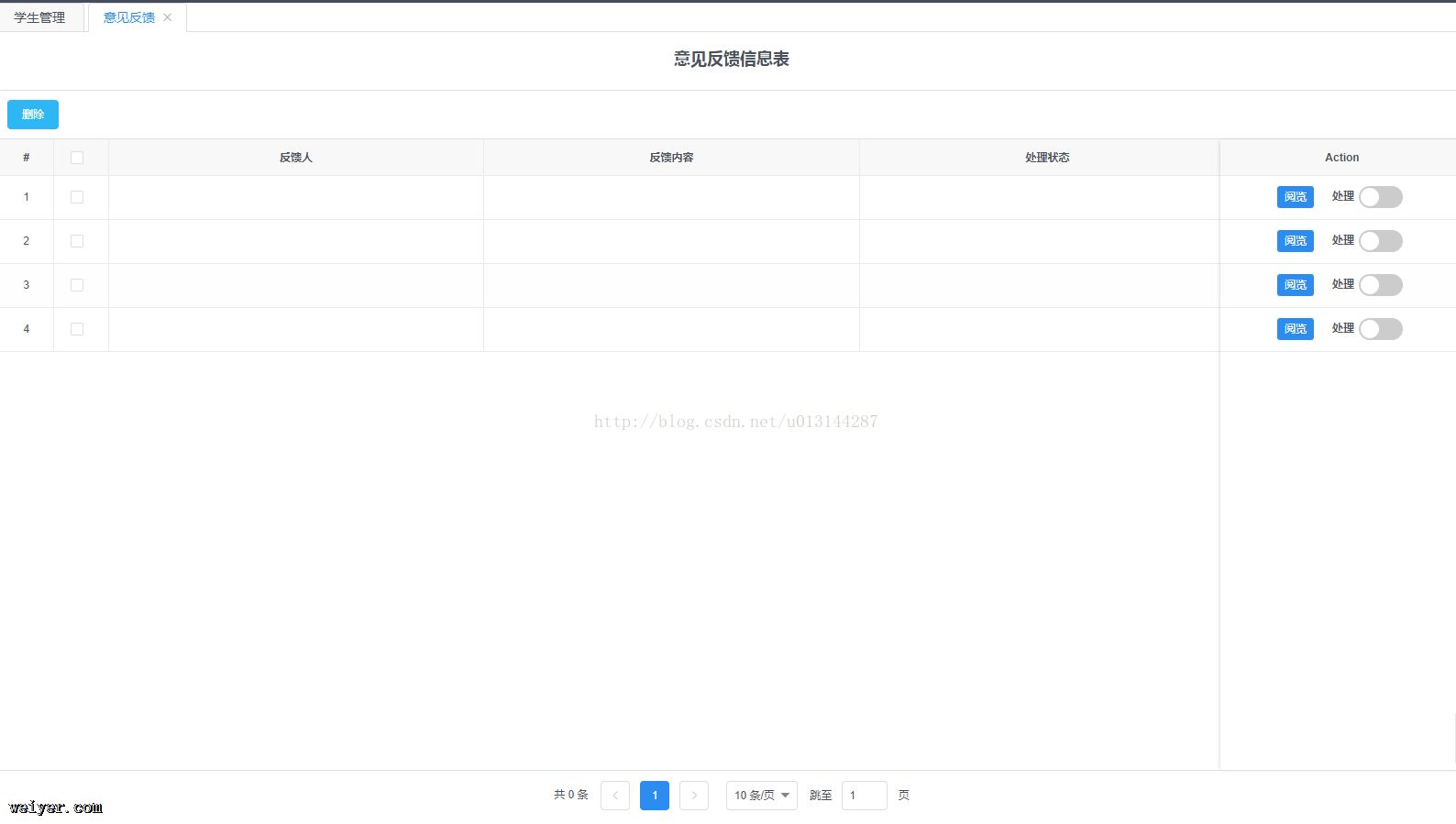
在使用iview table表格组件的时候,由于我的屏幕分辨率比较大,在自己pc机上设置的固定高度很适合,在测试(test)时候发现在别的终端如1368*768的机器上都显示不全,下面就把我的和其他机器上效果图做个对比,如图所示: 一、我的机器

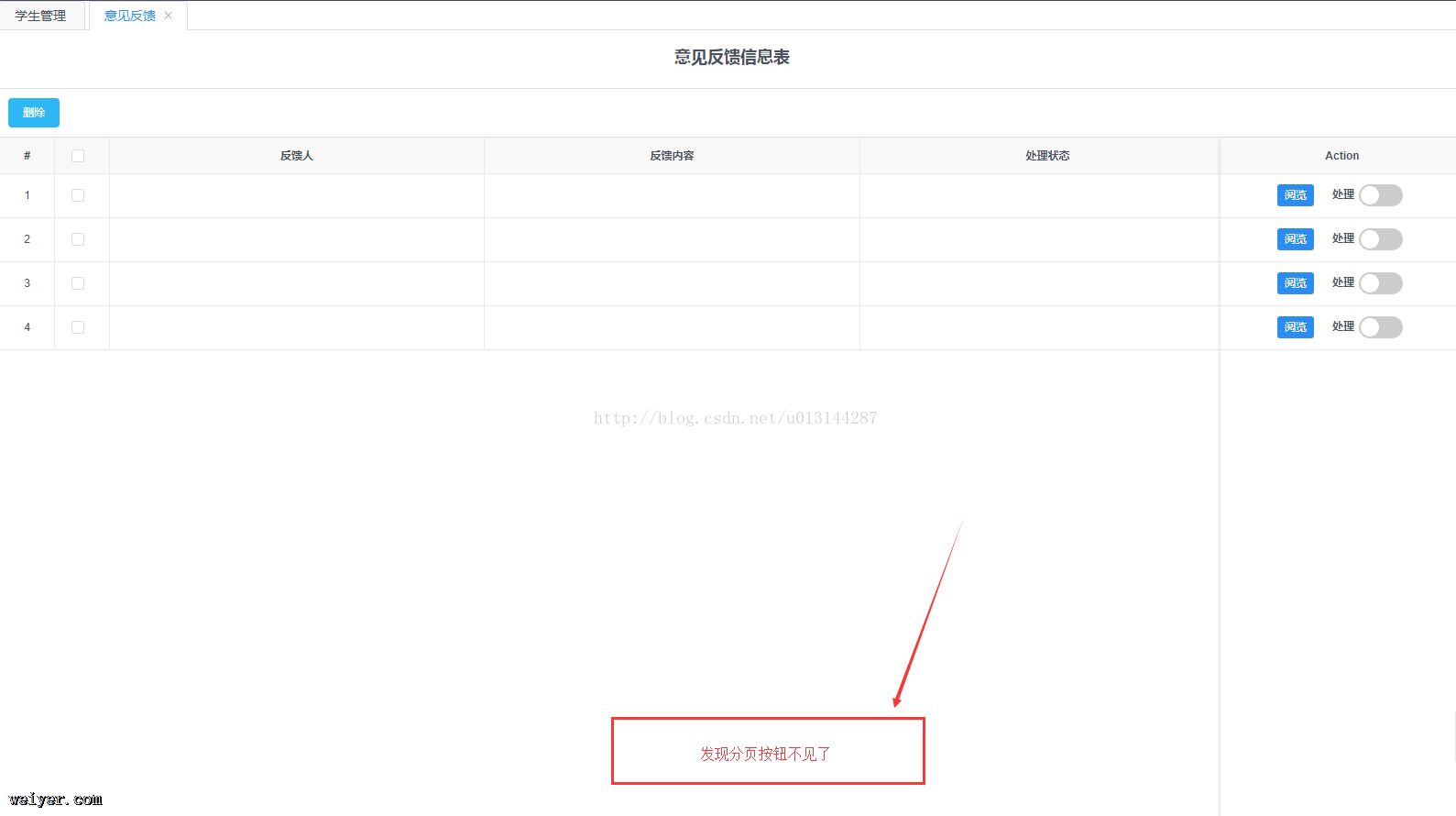
二、别人的机器

三、解决办法 原因就是因为表格高度是固定的,在大分辨率下的屏幕可以显示,小分辨率的屏幕就显示不完全,所以我们需要动态的去设置表格的高度,设置方法如下:
1、iview table的写法:
<Table highlight-row border :columns="columns7" :data="data6" ref="table" :height="tableHeight"></Table>
2、高度设置,初始化的时候就设置
(1)首先在data里面初始化
tableHeight: 450,
(2)初始化
mounted() {
// 设置表格高度
this.tableHeight = window.innerHeight - this.$refs.table.$el.offsetTop - 160
},
window.innerHeight是浏览器的可用高度,this.$refs.table.$el.offsetTop是表格距离浏览器可用高度顶部的距离,这样就可以完成动态设置了,这样的话就可以适应任何pc端屏幕了
































