核心提示:效果图WXML状态:{{isChecked1}}状态:{{isChecked2}}状态:{{isChecked3}}状态:{{isChecked4}}状态:{{isChecked5}}状态:{{isC...
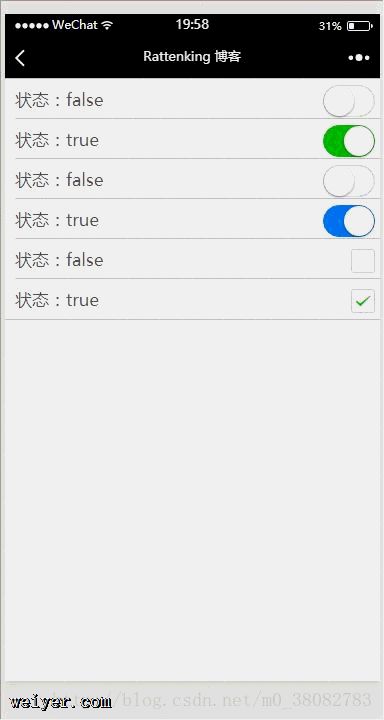
效果图

WXML
状态:{{isChecked1}} 状态:{{isChecked2}} 状态:{{isChecked3}} 状态:{{isChecked4}} 状态:{{isChecked5}} 状态:{{isChecked6}}
JS
var pageObj = {
data: {
isChecked1: false,
isChecked2: true,
isChecked3: false,
isChecked4: true,
isChecked5: false,
isChecked6: true
}
};
for (var i = 0; i < 7; ++i) {
(function (i) {
pageObj['changeSwitch' + i] = function (e) {
var changedData = {};
changedData['isChecked' + i] = !this.data['isChecked' + i];
this.setData(changedData);
}
})(i)
}
Page(pageObj);
switch组件的属性
checked:是否选中—-false、true type:开关选择器的样式—-switch, checkbox color:switch 的颜色,同 css 的 color
































