CSS非ASCII字符最佳实践
2014/10/31 10:56:23
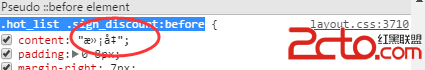
作者:zhanhailiang 日期:2014-10-30问题场景在写样式时经常需要用到非ASCII字符的属性,如下:.hot_list .sign_discount:before...
作者:zhanhailiang 日期:2014-10-30问题场景在写样式时经常需要用到非ASCII字符的属性,如下:.hot_list .sign_discount:before...
html 竖列显示文字
2014/10/31 10:56:03
文字测试显示效果:文字测试如果是英文字母、数字的话会显示这种效果文字zzzzzzz123435 ...
文字测试显示效果:文字测试如果是英文字母、数字的话会显示这种效果文字zzzzzzz123435 ...
CSS3提交意见输入框样式
2014/10/30 10:53:03
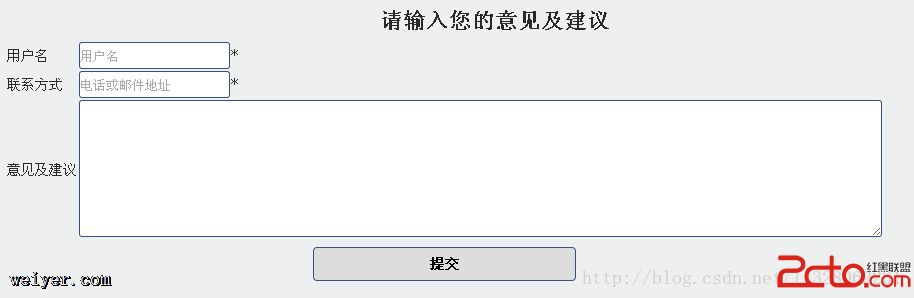
做了个输入框样式,如图:CSS代码如下:vcD4KPHByZSBjbGFzcz0='brush:java;'>#button {cursor:pointer;width:30%;m...
做了个输入框样式,如图:CSS代码如下:vcD4KPHByZSBjbGFzcz0='brush:java;'>#button {cursor:pointer;width:30%;m...
Spring Batch使用示例: 读取CSV文件并写入MySQL数据库
2014/10/23 11:26:22
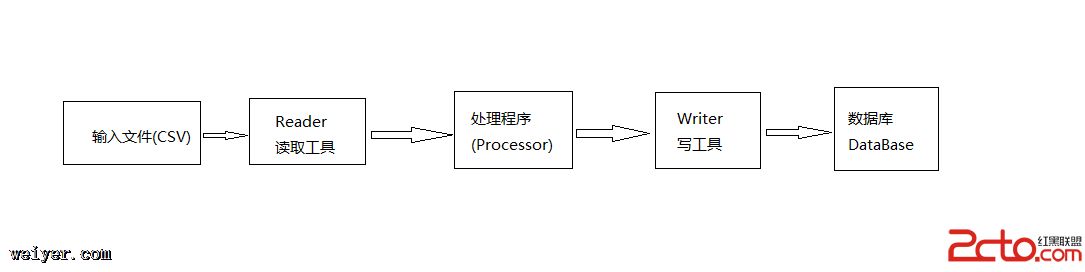
------------编写批处理程序来处理GB级别数据量无疑是种海啸般难以面对的任务,但我们可以用Spring Batch将其拆解为小块小块的(chunk)。 Spring Ba...
------------编写批处理程序来处理GB级别数据量无疑是种海啸般难以面对的任务,但我们可以用Spring Batch将其拆解为小块小块的(chunk)。 Spring Ba...
漂亮的页面从哪里来?-CSS
2014/10/23 11:20:21
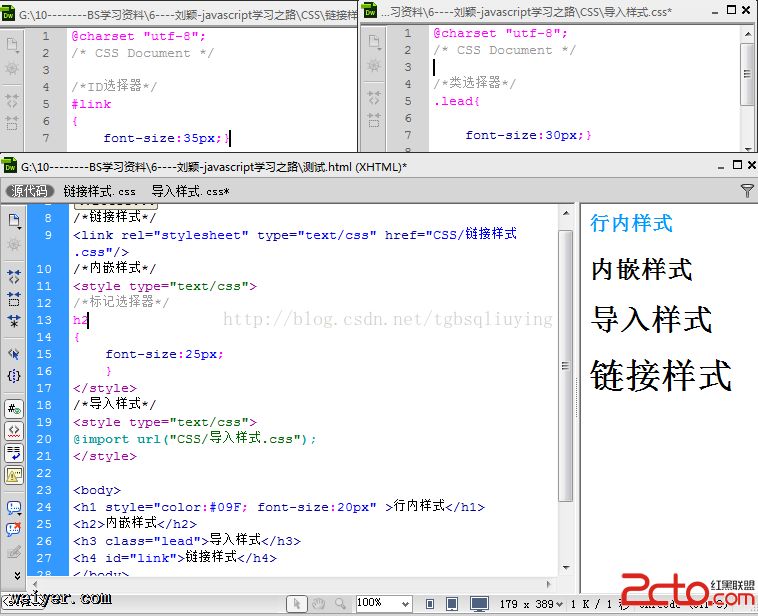
漂亮的页面从哪里来,源于CSS样式的巧妙配置!CSS特点:实现网页内容与样式的分离通过选择器,选择出Html中被选择器中标记的内容,使这些内容按照CSS中的样式显示网页内容如何应用...
漂亮的页面从哪里来,源于CSS样式的巧妙配置!CSS特点:实现网页内容与样式的分离通过选择器,选择出Html中被选择器中标记的内容,使这些内容按照CSS中的样式显示网页内容如何应用...
CSS3样式运用,悬浮立体方块
2014/10/21 8:05:20
前言作为后端开发者,了解前端是必须的,所以自己琢磨着弄了弄一个CSS3的阴影运用。我记得这应该是以前淘宝用过的,PS:现在跑到淘宝去看,好像没有找到了。现在流行扁平化设计,没有了阴...
前言作为后端开发者,了解前端是必须的,所以自己琢磨着弄了弄一个CSS3的阴影运用。我记得这应该是以前淘宝用过的,PS:现在跑到淘宝去看,好像没有找到了。现在流行扁平化设计,没有了阴...
TMS320F28335项目开发记录2_CCS与仿真器连接问题
2014/10/20 11:22:00
实际使用过程中,仿真器和CCS连接可能出现这样或那样的问题,也许你的连接很成功,没碰到过什么问题,但我的问题的确不少,可能与电脑配置有关吧,也可能与人品有关吧;下面的自己的一些错误...
实际使用过程中,仿真器和CCS连接可能出现这样或那样的问题,也许你的连接很成功,没碰到过什么问题,但我的问题的确不少,可能与电脑配置有关吧,也可能与人品有关吧;下面的自己的一些错误...
HDU 1159 Common Subsequence(dp LCS)
2014/10/20 10:58:19
Problem DescriptionA subsequence of a given sequence is the given sequence with some eleme...
Problem DescriptionA subsequence of a given sequence is the given sequence with some eleme...
基于单个 div 的 CSS 绘图
2014/10/17 10:40:25
为什么只使用一个 Div?2013年5月,我参加了 CSSConf,看到了Lea Verou 关于 border-radius 的演讲,你可能会认为这个属性很不起。但是这个演讲让我...
为什么只使用一个 Div?2013年5月,我参加了 CSSConf,看到了Lea Verou 关于 border-radius 的演讲,你可能会认为这个属性很不起。但是这个演讲让我...
将整个html内容保存到指定文件
2014/10/17 10:37:00
* 基本能实现网页抓取,不过要手动输入URL 将整个html内容保存到指定文件 **@author chenguoyong **/public class ScrubSelecte...
* 基本能实现网页抓取,不过要手动输入URL 将整个html内容保存到指定文件 **@author chenguoyong **/public class ScrubSelecte...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1