[HTML5+CSS3]Transform详解
2014/11/18 10:55:45
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形ma...
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形ma...
浅谈移动Web开发(上):深入概念
2014/11/17 13:18:00
如果你是一个开始接触移动Web开发的前端工程师,那么你或许也遇到了和我曾经遇到的过问题:有太多新的概念需要掌握,太多相似的概念需要区分。没关系,我将用两篇文章的篇幅来解决这些问题。...
如果你是一个开始接触移动Web开发的前端工程师,那么你或许也遇到了和我曾经遇到的过问题:有太多新的概念需要掌握,太多相似的概念需要区分。没关系,我将用两篇文章的篇幅来解决这些问题。...
CSS之盒子模型与面向对象
2014/11/17 10:56:36
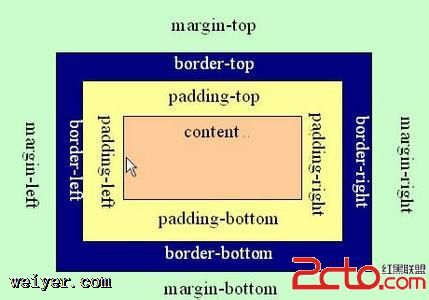
从接触B/S到今天才三天,学习了二十几集的牛腩,在web设计的时候学到了CSS的盒子模型,感觉这个东西是真的好,一个简单的盒子理论就把一个网页设计的全部概括了,简直是抽象的一个杰出...
从接触B/S到今天才三天,学习了二十几集的牛腩,在web设计的时候学到了CSS的盒子模型,感觉这个东西是真的好,一个简单的盒子理论就把一个网页设计的全部概括了,简直是抽象的一个杰出...
CSS:不可思议的border属性
2014/11/17 10:46:24
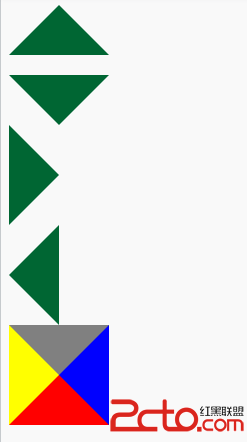
在CSS中,其border属性有很多的规则。对于一些事物,例如三角形或者其它的图像,我们仍然使用图片代替。但是现在就不需要了,我们可以用CSS形成一些基本图形,我分享了一些关于这方...
在CSS中,其border属性有很多的规则。对于一些事物,例如三角形或者其它的图像,我们仍然使用图片代替。但是现在就不需要了,我们可以用CSS形成一些基本图形,我分享了一些关于这方...
如何实现让CSS边框发光的高亮效果
2014/11/14 12:56:42
我们在进行网页设计的时候经常会将某些边框样式进行特殊处理以突显效果。今天小编就来讲解如何实现让CSS边框发光的高亮效果。 在输入框周围出现了亮光,或者说阴影造成边框发亮的假象,这...
我们在进行网页设计的时候经常会将某些边框样式进行特殊处理以突显效果。今天小编就来讲解如何实现让CSS边框发光的高亮效果。 在输入框周围出现了亮光,或者说阴影造成边框发亮的假象,这...
css3 动态背景
2014/11/6 10:56:50
动态背景利用多层背景的交替淡入淡出,实现一种背景在不停变换的效果,先看图。 效果图:DEMO地址步骤1.利用css的radial-gradient创建一个镜像渐变的背景。其中的80...
动态背景利用多层背景的交替淡入淡出,实现一种背景在不停变换的效果,先看图。 效果图:DEMO地址步骤1.利用css的radial-gradient创建一个镜像渐变的背景。其中的80...
CSS中margin的认识
2014/11/3 11:46:50
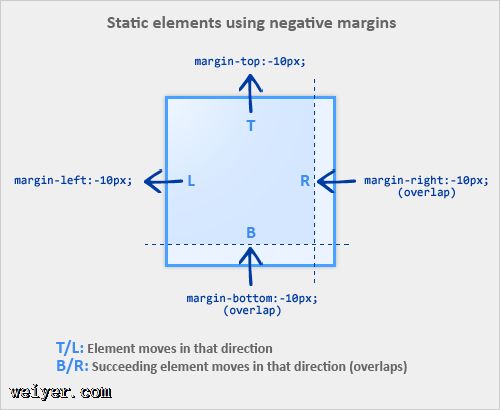
margin中设置边框的顺序为上右下左{margin:top right buttom right} 等同于单独设置中的{margin-top: 20px;margin-right...
margin中设置边框的顺序为上右下左{margin:top right buttom right} 等同于单独设置中的{margin-top: 20px;margin-right...
css 样式用法的累积
2014/11/1 10:50:46
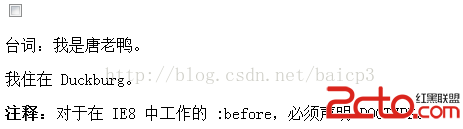
我们直接看例子然后在来解释用法。input[type='checkbox']p:before{content:'台词:';}我是唐老鸭。我住在 Duckburg。注释:对于在 IE...
我们直接看例子然后在来解释用法。input[type='checkbox']p:before{content:'台词:';}我是唐老鸭。我住在 Duckburg。注释:对于在 IE...
非常有用的50个CSS代码片段
2014/11/1 10:50:28
原文:50 Useful CSS Snippets Every Designer Should Have 面对每年如此多的 新趋势 ,保持行业的领先是个很困难问题. 网站设计者和前...
原文:50 Useful CSS Snippets Every Designer Should Have 面对每年如此多的 新趋势 ,保持行业的领先是个很困难问题. 网站设计者和前...
CSS3 实现六边形Div图片展示效果
2014/11/1 8:49:33
实现原理:这个效果的主要css样式有:1.transform: rotate(120deg); 图片旋转2.overflow:hidden; 超出隐藏3.visibility: h...
实现原理:这个效果的主要css样式有:1.transform: rotate(120deg); 图片旋转2.overflow:hidden; 超出隐藏3.visibility: h...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1

![[HTML5+CSS3]Transform详解](/UploadFiles/201807/20180718172536368.png)