CSS Card:纯css制作扑克牌
2014/10/11 10:53:53
制作扑克的html代码 第一步是制作扑克的html,我的原则是用最少最简洁的代码,不引用任何图片,也许你认为不可能,但是你还是乖乖的看我是如何工作的吧。建立一个p,赋予两个clas...
制作扑克的html代码 第一步是制作扑克的html,我的原则是用最少最简洁的代码,不引用任何图片,也许你认为不可能,但是你还是乖乖的看我是如何工作的吧。建立一个p,赋予两个clas...
常用的CSS Hack技术集锦
2014/10/11 10:30:55
来源:https://www.ido321.com/938.html一、什么是CSS Hack?不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这...
来源:https://www.ido321.com/938.html一、什么是CSS Hack?不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这...
CSS基础1——CSS样式表及样式规则
2014/10/10 10:53:44
1、CSS(Cascading Style Sheets)层叠样式表。用于定义HTMl元素的显示形式,是W3C推出的式化网页内容的标准技术2、CSS作为每个网站设计者必须掌握的技术...
1、CSS(Cascading Style Sheets)层叠样式表。用于定义HTMl元素的显示形式,是W3C推出的式化网页内容的标准技术2、CSS作为每个网站设计者必须掌握的技术...
CSS3 :nth-child()伪类选择器
2014/10/10 10:53:03
CSS3的强大,让人惊叹,人们在惊喜之余,又不得不为其艰难的道路感到可惜:好的标准只有得到行业浏览器的良好支持才算得上“标准”。CSS3标 准已提出数年,但是目前能实现她的浏览器并...
CSS3的强大,让人惊叹,人们在惊喜之余,又不得不为其艰难的道路感到可惜:好的标准只有得到行业浏览器的良好支持才算得上“标准”。CSS3标 准已提出数年,但是目前能实现她的浏览器并...
XHTML基本语法规则
2014/10/6 10:55:55
1、一个网页也就是一个XHTML文档,由元素组成。元素定义了文本和图形在XHTML文档中的结构。XHTML文档的扩展名通常是.html或者.htm2、XHTML元素使用XHTML标...
1、一个网页也就是一个XHTML文档,由元素组成。元素定义了文本和图形在XHTML文档中的结构。XHTML文档的扩展名通常是.html或者.htm2、XHTML元素使用XHTML标...
xml基础学习笔记02
2014/10/2 8:43:42
接着上次的xml笔记01 ,记录一下如何DOM创建xml 一、由于没有特意来写博客,都是在程序中用注释的方法记录笔记,整理过来难免格式错误,排版什么的,大家好事看不懂就仔细看给出...
接着上次的xml笔记01 ,记录一下如何DOM创建xml 一、由于没有特意来写博客,都是在程序中用注释的方法记录笔记,整理过来难免格式错误,排版什么的,大家好事看不懂就仔细看给出...
解析html并使用canvas进行渲染
2014/10/2 8:23:23
在学习html5的时候,使用canvas实现了对html文本的解析和渲染,支持的tag有p、i、b、u、ul、li,并参考chrome对不规则html进行了解析。代码扔在了我的gi...
在学习html5的时候,使用canvas实现了对html文本的解析和渲染,支持的tag有p、i、b、u、ul、li,并参考chrome对不规则html进行了解析。代码扔在了我的gi...
createElement与innerHtml性能比较
2014/10/1 10:58:35
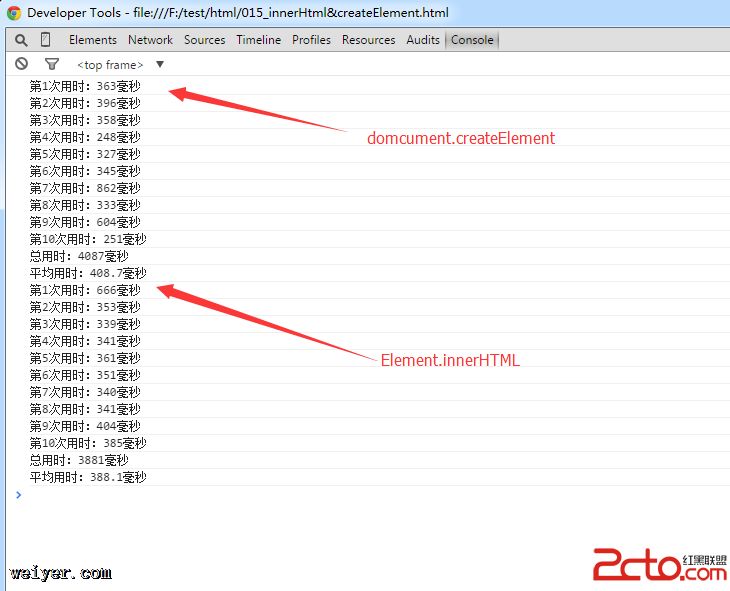
js中,动态添加html的方法大致就是两种,一种是document.createElement等方法创建,然后使用Element.appendChild添加,或者是使用Elemen...
js中,动态添加html的方法大致就是两种,一种是document.createElement等方法创建,然后使用Element.appendChild添加,或者是使用Elemen...
CSS设置div元素的透明度
2014/10/1 10:58:28
在IE中需要通过'filter'来定义透明度'opacity',而在Mozilla中是可以直接解析'opacity',所以如果要使得这个效果在两种浏览器中都得到支持,需要把两种设定...
在IE中需要通过'filter'来定义透明度'opacity',而在Mozilla中是可以直接解析'opacity',所以如果要使得这个效果在两种浏览器中都得到支持,需要把两种设定...
Html5在Visual Studio的完美结合
2014/10/1 10:58:25
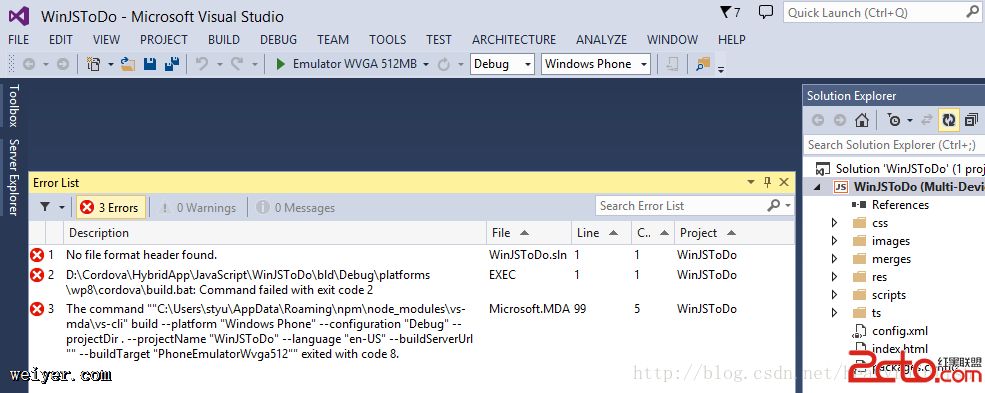
Visual Studio上面又出现了一个神插件:Multi-Device Hybrid App Extension。此插件可以让我们只需要使用VS这个工具,Html5(JavaS...
Visual Studio上面又出现了一个神插件:Multi-Device Hybrid App Extension。此插件可以让我们只需要使用VS这个工具,Html5(JavaS...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1