js中,动态添加html的方法大致就是两种,一种是document.createElement等方法创建,然后使用Element.appendChild添加,或者是使用Element.innerHTML = sHTML的方式。两种方法,显然前面一种更加灵活,除了Element.appendChild方法外,还有insertBefore等等其他dom操作方式。这里且不谈灵活性,但就性能做一个探索。
比较的方式很简单:
各生成10000次形如
性能测试 ......
的html,然后一次性放入body中,记录此全过程,耗时时间,并运行10次,输出耗时。代码如下:
window.onload = function(){
testPerformance(10,function(){
document.body.appendChild(generateHtmlElement(10000));
})
testPerformance(10,function(){
document.body.innerHTML = generateHtmlString(10000);
})
}
function testPerformance(iTimes,fn){
var iLastTime = null;
var iTotalTime = 0;
for(var i=1;i<=iTimes;++i){
iLastTime = new Date().getTime();
fn();
var iCost = new Date().getTime() - iLastTime;
console.log("第"+i+"次用时:"+iCost+"毫秒");
iTotalTime+=iCost;
document.body.innerHTML = "";
iLastTime = new Date().getTime();
}
console.log("总用时:"+iTotalTime+"毫秒");
console.log("平均用时:"+iTotalTime/iTimes+"毫秒");
}
/*
*使用document.createElement等dom方法生成元素测试性能....
*times:生成p的数量
*return Element
*/
function generateHtmlElement(iTimes){
var result = document.createElement("p");
for(var i=0;i测试性能....字符串
*times:生成p的数量
*return string
*/
function generateHtmlString(iTimes){
var sb = new StringBuilder ();
for(var i=0;i");
for(var j = 0;j<10;++j){
sb.append("性能测试");
}
sb.append("
");
}
return sb.toString();
}
function StringBuilder () {
this.__asBuilder = [];
}
StringBuilder.prototype.clear = function(){
this.__asBuilder = [];//这种写法要比this.__asBuilder.length = 0稍快,快多少,看数组的长度
}
StringBuilder.prototype.append = function(){
Array.prototype.push.apply(this.__asBuilder,arguments);//调用Array的push方法,这样调用,使用append,可以传递多个参数
return this;//这样可以实现append("a").append()的效果
}
StringBuilder.prototype.toString = function(){
return this.__asBuilder.join("");
}
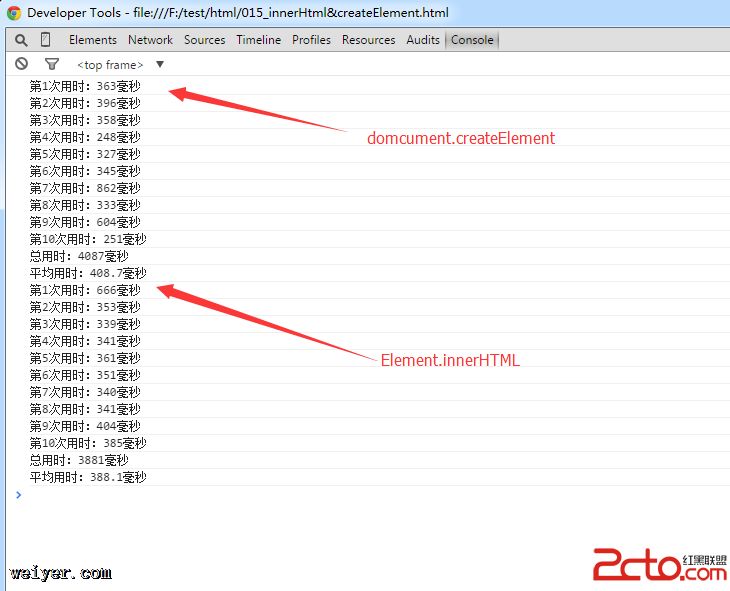
测试结果如下:
chrome下,差不太多,innerHTML稍好一些:

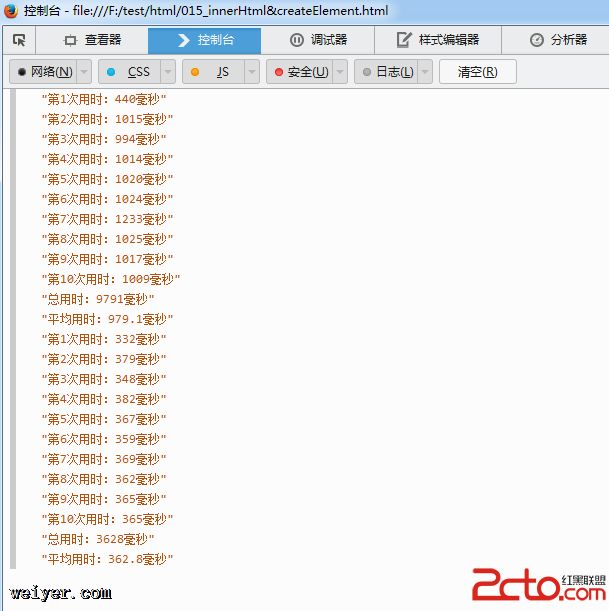
Firefox中,innerHTML完爆createElement

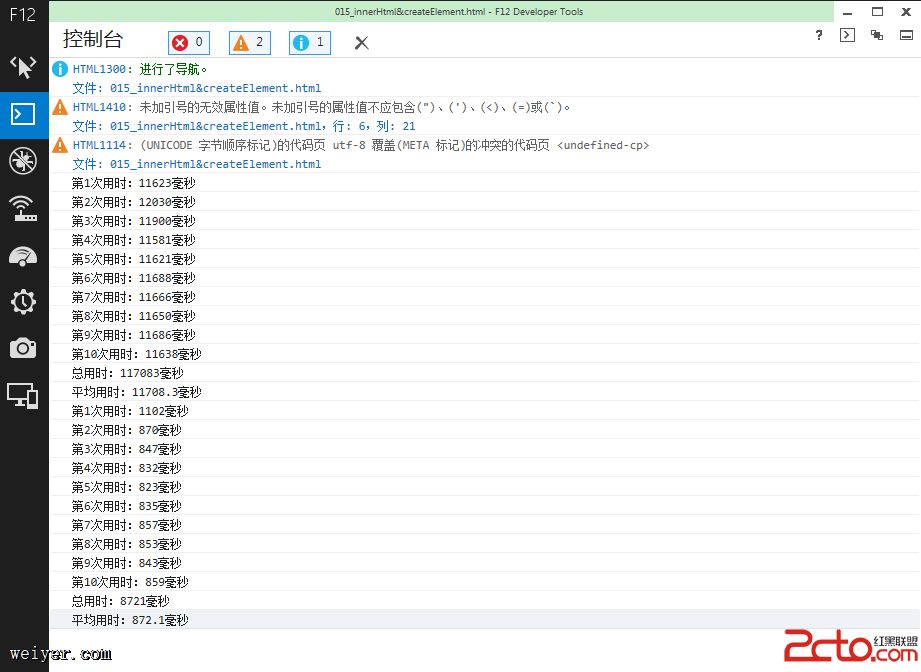
IE11,应该说,IE11,被chrome和Firefox完爆了
总结一下,单就性能而言,innerHTML都要比createElement创建元素在append进dom中快一些,在IE下,就差的更远了。话说,IE,你怎么这么慢?!我测试方式有问题么?!
































