CSS 实现加载动画之五-光盘旋转
2014/9/29 8:19:12
今天做的这个动画叫光盘旋转,名字自己取的。动画的效果估计很多人都很熟悉,就是微信朋友圈里的加载动画。做过前面几个动画,发现其实都一个原理,就是如何将动画的元素如何分离出来。这个动画...
今天做的这个动画叫光盘旋转,名字自己取的。动画的效果估计很多人都很熟悉,就是微信朋友圈里的加载动画。做过前面几个动画,发现其实都一个原理,就是如何将动画的元素如何分离出来。这个动画...
xml基础学习笔记01
2014/9/28 9:05:48
还是继续学习 燕十八老师传世经典三部曲第三步:xml ,只是学习笔记,基本都是记录老师的讲解,融入了一些自己的认识。不属于原创,原创请看十八哥的视频。默默的给十八哥送上32个赞 ...
还是继续学习 燕十八老师传世经典三部曲第三步:xml ,只是学习笔记,基本都是记录老师的讲解,融入了一些自己的认识。不属于原创,原创请看十八哥的视频。默默的给十八哥送上32个赞 ...
CSS 实现加载动画之四-圆点旋转
2014/9/28 8:29:24
圆点旋转也是加载动画中经常用到的。其实现方式和菊花旋转一样,只不过一个是线条形式,一个是圆点形式。圆点按照固定的旋转角度排列,加上延时的改变透明度的动画就可以实现。这个实现也比较简...
圆点旋转也是加载动画中经常用到的。其实现方式和菊花旋转一样,只不过一个是线条形式,一个是圆点形式。圆点按照固定的旋转角度排列,加上延时的改变透明度的动画就可以实现。这个实现也比较简...
CSS 实现加载动画之三-钢琴按键
2014/9/27 8:26:11
主要用到了animation动画@-webkit-keyframes load{ 0%{opacity:1;} 100%{opacity:0;}}.m-load2 .item{...
主要用到了animation动画@-webkit-keyframes load{ 0%{opacity:1;} 100%{opacity:0;}}.m-load2 .item{...
CSS 实现加载动画之三-钢琴按键
2014/9/27 8:26:11
主要用到了animation动画@-webkit-keyframes load{ 0%{opacity:1;} 100%{opacity:0;}}.m-load2 .item{...
主要用到了animation动画@-webkit-keyframes load{ 0%{opacity:1;} 100%{opacity:0;}}.m-load2 .item{...
构建高可伸缩性的WEB交互式系统(下)
2014/9/26 11:53:00
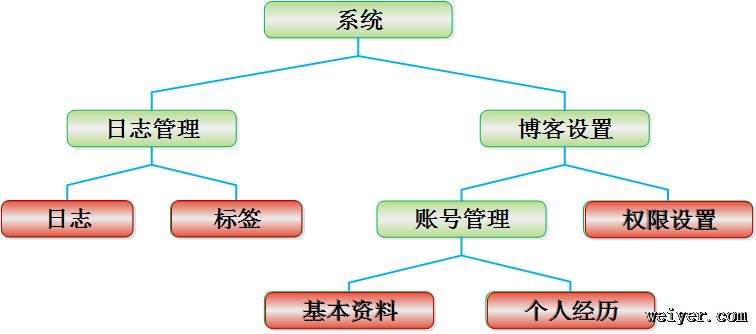
本文是《构建高可伸缩性的WEB交互式系统》系列文章的第三篇,以网易的NEJ框架为例,对模块的可伸缩性进行分析介绍。 实例分析 NEJ框架根据前两篇的描述对此套架构模式做了实现,...
本文是《构建高可伸缩性的WEB交互式系统》系列文章的第三篇,以网易的NEJ框架为例,对模块的可伸缩性进行分析介绍。 实例分析 NEJ框架根据前两篇的描述对此套架构模式做了实现,...
页面兼容必加css
2014/9/26 10:53:11
html,body,p,span,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,address,big,cite,code,del,em,...
html,body,p,span,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,address,big,cite,code,del,em,...
一个html5做的网站,以及article标签的用法
2014/9/25 10:56:22
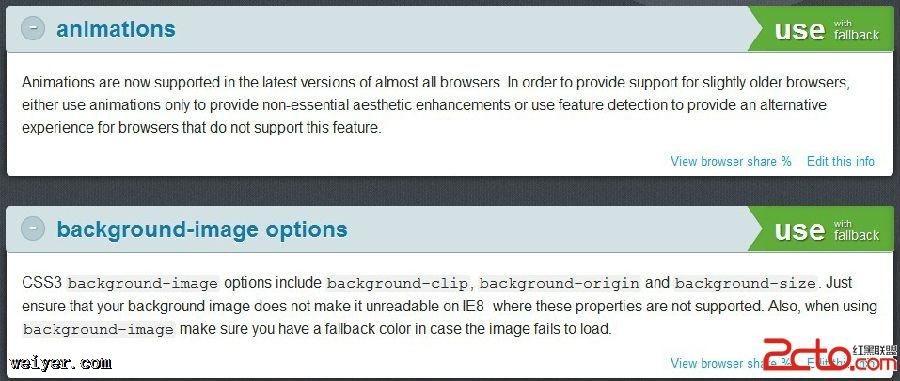
这是一个介绍html5相关技术的工具网站,网站本身就是有html5|css3写成,虽然对于电脑配置差点的同学来说浏览起来有点卡,但是还是得学习的,毕竟html5才是今后的主流技术。...
这是一个介绍html5相关技术的工具网站,网站本身就是有html5|css3写成,虽然对于电脑配置差点的同学来说浏览起来有点卡,但是还是得学习的,毕竟html5才是今后的主流技术。...
css中background-size属性
2014/9/25 10:56:16
background-size的类型:1个或2个,这些既可以是像素px,也可以是百分比%或auto,还可以是特定cover, contain。 background-size可以...
background-size的类型:1个或2个,这些既可以是像素px,也可以是百分比%或auto,还可以是特定cover, contain。 background-size可以...
CSS 实现加载动画之二-圆环旋转
2014/9/25 8:44:15
上次简单的介绍了下如何用代码实现菊花旋转的加载动画,动画点击,这次继续我们的动画系列,实现另外一种加载动画,圆环旋转。与上次不同的是,菊花旋转是通过改变元素透明度来实现动画,这次因...
上次简单的介绍了下如何用代码实现菊花旋转的加载动画,动画点击,这次继续我们的动画系列,实现另外一种加载动画,圆环旋转。与上次不同的是,菊花旋转是通过改变元素透明度来实现动画,这次因...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1