CSS3:高亮文本选中颜色
2014/9/15 10:57:44
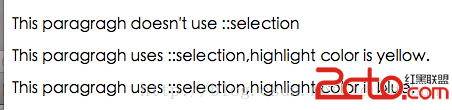
关键字:::selection为了个性化网站主题,可以对文本高亮背景颜色进行设置。:selection {background: #ffb7b7; /* WebKit/Blink ...
关键字:::selection为了个性化网站主题,可以对文本高亮背景颜色进行设置。:selection {background: #ffb7b7; /* WebKit/Blink ...
css中绝对定位和相对定位
2014/9/14 11:23:04
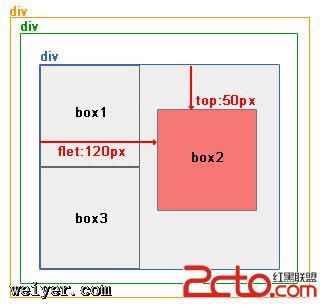
层级关系为:效果图:为改变参照物(橘色框)后的效果层级关系为:效果图:参照物为最顶级的元素情况。层级关系为:效果图: 仅使用margin属性布局绝对定位元素的情况此情况,margi...
层级关系为:效果图:为改变参照物(橘色框)后的效果层级关系为:效果图:参照物为最顶级的元素情况。层级关系为:效果图: 仅使用margin属性布局绝对定位元素的情况此情况,margi...
ajax、Html、asp调用数据库
2014/9/14 11:22:54
一.前端页面:testscript src='js/jquery-1.7.2.min.js' type='text//script script type='text/ funct...
一.前端页面:testscript src='js/jquery-1.7.2.min.js' type='text//script script type='text/ funct...
CSS3 线性渐变(linear-gradient)
2014/9/13 11:02:12
CSS3 Gradient 分为 linear-gradient(线性渐变)和radial-gradient(径向渐变) 。而我们今天主要是针对线性渐变来剖析其具体的用法。为了更好...
CSS3 Gradient 分为 linear-gradient(线性渐变)和radial-gradient(径向渐变) 。而我们今天主要是针对线性渐变来剖析其具体的用法。为了更好...
CSS3 径向渐变(radial-gradient)
2014/9/13 11:02:10
上篇文章介绍了 CSS3 线性渐变(linear-gradient),这篇文章向大家介绍 radial-gradient(径向渐变)以及重复渐变(线性重复、径向重复)。在以前,渐变...
上篇文章介绍了 CSS3 线性渐变(linear-gradient),这篇文章向大家介绍 radial-gradient(径向渐变)以及重复渐变(线性重复、径向重复)。在以前,渐变...
即将来到: CSS Feature Queries (CSS特性查询)
2014/9/13 11:02:09
Feature Queries 是CSS3 Conditional Rules specification中的一部分,它支持“@suppZ喎?/kf/ware/vc/' targe...
Feature Queries 是CSS3 Conditional Rules specification中的一部分,它支持“@suppZ喎?/kf/ware/vc/' targe...
css简写 vertical-align background font
2014/9/12 11:02:03
1、vertical-align:sub(下标) | super (上标)| 5px(往上移动) | -5px(往下移动) | top | bottom | text-bottom...
1、vertical-align:sub(下标) | super (上标)| 5px(往上移动) | -5px(往下移动) | top | bottom | text-bottom...
CSS中的媒体类型media type
2014/9/12 11:02:00
madia type作用首先要明白一点,我们平时写的HTML页面,可能在不同的媒体类型中显示,如可能显示在屏幕sreen上,也可能显示在纸质print上。那么当页面在不同的媒体类型...
madia type作用首先要明白一点,我们平时写的HTML页面,可能在不同的媒体类型中显示,如可能显示在屏幕sreen上,也可能显示在纸质print上。那么当页面在不同的媒体类型...
CSS Sprites---减少HTTP请求次数 构建高性能网站
2014/9/12 11:01:56
提到CSS Sprites不得不说一下与之相的Image Maps:Image Maps 将一个页面中所要引用的图片整合成一个单一的图片文件,按顺序排好,再分切出里面的链接区域。...
提到CSS Sprites不得不说一下与之相的Image Maps:Image Maps 将一个页面中所要引用的图片整合成一个单一的图片文件,按顺序排好,再分切出里面的链接区域。...
CSS3的背景渐变gradient
2014/9/12 11:01:52
CSS3 Gradient 分为 linear-gradient(线性渐变) 和 radial-gradient(径向渐变)。记住渐变并不是CSS3的一个属性,而是一个属性的,虽然...
CSS3 Gradient 分为 linear-gradient(线性渐变) 和 radial-gradient(径向渐变)。记住渐变并不是CSS3的一个属性,而是一个属性的,虽然...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1