����������ʾ���ؼ��֣�::selectionΪ�˸��Ի���վ���⣬���Զ��ı�����������ɫ�������á�:selection {background: #ffb7b7; /* WebKit/Blink Browsers *...
�ؼ��֣� ::selection
Ϊ�˸��Ի���վ���⣬���Զ��ı�����������ɫ�������á�
:selection {
background: #ffb7b7; /* WebKit/Blink Browsers */
}
::-moz-selection {
background: #ffb7b7; /* Gecko Browsers */
}
һ�������ӣ�
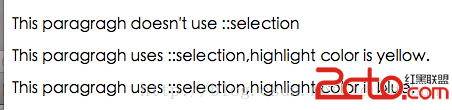
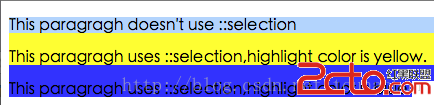
This paragragh doesn't use ::selection
This paragragh uses ::selection,highlight color is yellow.
This paragragh uses ::selection,highlight color is blue.
δѡ��ʱ��

ѡ��ʱ��
 �������Ĭ����ɫ����CSS3�����������������FF,Chrome��������������
�������Ĭ����ɫ����CSS3�����������������FF,Chrome��������������
����jsfiddle���߱༭�ﳢ��һ�£�
https://jsfiddle.net/xm7h3oxs/
�ο����ͣ�https://css-tricks.com/overriding-the-default-text-selection-color-with-css/
































