核心提示:层级关系为:效果图:为改变参照物(橘色框)后的效果层级关系为:效果图:参照物为最顶级的元素情况。层级关系为:效果图: 仅使用margin属性布局绝对定位元素的情况此情况,margin-bottom 和...
层级关系为:
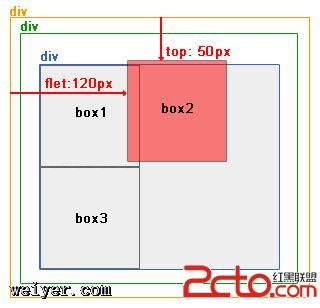
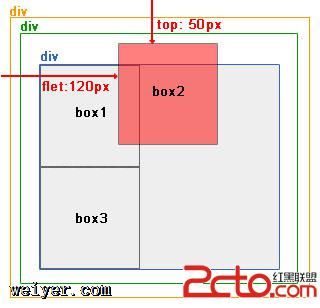
效果图: 为改变参照物(橘色框)后的效果
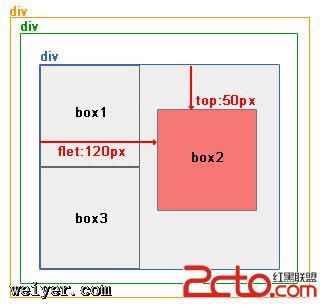
效果图: 参照物为最顶级的元素情况。
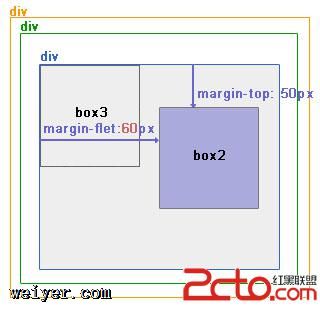
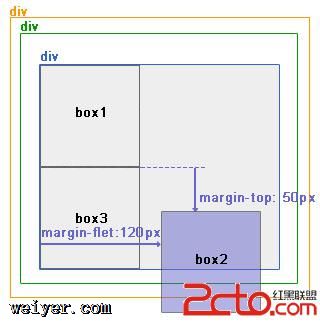
效果图: 仅使用margin属性布局绝对定位元素的情况
效果图: IE6的情况下,box2前面没有兄弟节点,则margin-left的值会出现双倍边距,见图10。
效果图:
层级关系为:

层级关系为:

此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
图9中,使用margin属性布局相对定位元素。
层级关系为:

层级关系为: