CSS魔法堂:Position定位详解
2014/9/12 8:41:59
一、Position各属性值详解 1. static :默认值,元素将按照正常文档流规则排列。 2. relative :相对定位,元素仍然...
一、Position各属性值详解 1. static :默认值,元素将按照正常文档流规则排列。 2. relative :相对定位,元素仍然...
构建高可伸缩性的WEB交互式系统(上)
2014/9/11 12:45:00
可伸缩性是一种对软件系统处理能力的设计指标,高可伸缩性代表一种弹性,在系统扩展过程中,能够保证旺盛的生命力,通过很少的改动,就能实现整个系统处理能力的增长。 在系统设计的时候,充...
可伸缩性是一种对软件系统处理能力的设计指标,高可伸缩性代表一种弹性,在系统扩展过程中,能够保证旺盛的生命力,通过很少的改动,就能实现整个系统处理能力的增长。 在系统设计的时候,充...
css 概述
2014/9/8 10:40:33
CSS,cascading style sheet,级联样式表,用于指定网页外观。CSS文件的内容见下:Selector{property1:value1;property2:va...
CSS,cascading style sheet,级联样式表,用于指定网页外观。CSS文件的内容见下:Selector{property1:value1;property2:va...
HTML页面加载完后,根据内容调整(textarea)元素的高度
2014/9/7 10:59:39
假如我的HTML中有一个textarea元素,我想在它加载完成后根据内容调整其高度。怎么做呢?1. 我定义的textarea元素如下注意: id = 'value'这里的关键问题是...
假如我的HTML中有一个textarea元素,我想在它加载完成后根据内容调整其高度。怎么做呢?1. 我定义的textarea元素如下注意: id = 'value'这里的关键问题是...
纯CSS3实现支持自定义设定的图标
2014/9/5 11:34:22
网上有各种用CSS3画图标,画漫画的代码,实在是有点吊!如果能为自己的网站也绘制一套CSS3图标,那么就省去了用小图片的力气。虽然说各大浏览器对CSS3的支持性还不尽相同,但是大势...
网上有各种用CSS3画图标,画漫画的代码,实在是有点吊!如果能为自己的网站也绘制一套CSS3图标,那么就省去了用小图片的力气。虽然说各大浏览器对CSS3的支持性还不尽相同,但是大势...
CSS3实战开发: 纯CSS实现图片过滤分类显示特效
2014/9/5 9:06:53
从上面的运行效果,大家不难发现,当我点击某一菜单时,导航区域会相应高亮显示此分类的图标,而其他图标则会变暗。很多人可能会说,这个这么简单,直接使用javascript或jQ...
从上面的运行效果,大家不难发现,当我点击某一菜单时,导航区域会相应高亮显示此分类的图标,而其他图标则会变暗。很多人可能会说,这个这么简单,直接使用javascript或jQ...
浏览器的CSS Hacks
2014/9/3 11:03:59
LZ注:此文原作者是:Paul Irish(Google的前端开发工程师),本文是原文的部分译文。我不再使用CSS Hacks了,相反的是,我将使用IE的条件判断将类应用到body...
LZ注:此文原作者是:Paul Irish(Google的前端开发工程师),本文是原文的部分译文。我不再使用CSS Hacks了,相反的是,我将使用IE的条件判断将类应用到body...
IE10 、IE11 CSS Hack
2014/9/2 11:07:43
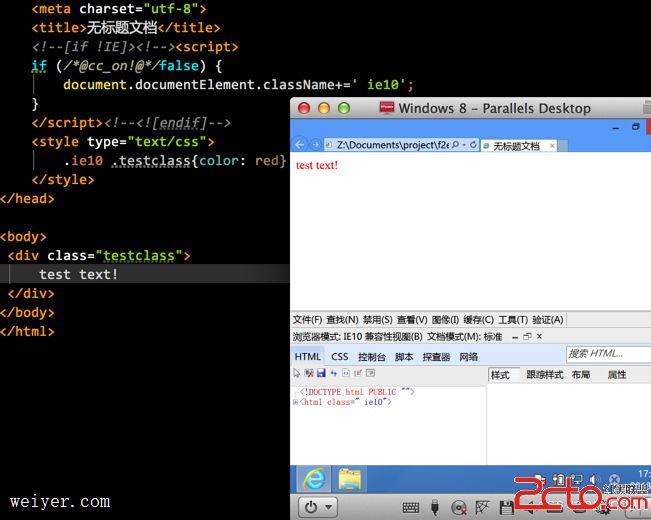
传说Windows 8刚上市没几天就卖出了4000多万份,好厉害。然后我们就发现项目中很多页面在IE10中表现不正常了。有的是之前对各版本ie的hack引发的,有些不确定是否是ie...
传说Windows 8刚上市没几天就卖出了4000多万份,好厉害。然后我们就发现项目中很多页面在IE10中表现不正常了。有的是之前对各版本ie的hack引发的,有些不确定是否是ie...
关于CSS细节集合(一)
2014/9/2 11:07:41
一、当文字与图片在一行,需要将文字与图片底对齐,需要这样写:1li>记住密码img src='' align='bottom' style='margin-bottom:-4px'...
一、当文字与图片在一行,需要将文字与图片底对齐,需要这样写:1li>记住密码img src='' align='bottom' style='margin-bottom:-4px'...
关于CSS细节集合(二)
2014/9/2 11:07:36
一、IE6及以下不识别a 标签外的:hover伪类,在火狐,IE7里能正确达到效果,解决办法:.代码#show li.s1{ border:1px solid #ff9900; b...
一、IE6及以下不识别a 标签外的:hover伪类,在火狐,IE7里能正确达到效果,解决办法:.代码#show li.s1{ border:1px solid #ff9900; b...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1