CSS 3的display:盒类型详解
2014/12/6 10:54:59
在CSS中,使用display属性来定义盒的类型。总体来说,盒类型分为两类:inline和block。如p默认是block,span默认是Inline。可以通过display修改默...
在CSS中,使用display属性来定义盒的类型。总体来说,盒类型分为两类:inline和block。如p默认是block,span默认是Inline。可以通过display修改默...
CSS:7个你可能不认识的单位
2014/12/6 10:54:58
众所周知,当使用CSS技术的时候,很容被一些奇异问题给困住。而当我们面对新的问题时,这会让我们处于非常不利的位置。但是,伴随着Web的发展,新的解决方案也在慢慢成熟。因此,作为一个...
众所周知,当使用CSS技术的时候,很容被一些奇异问题给困住。而当我们面对新的问题时,这会让我们处于非常不利的位置。但是,伴随着Web的发展,新的解决方案也在慢慢成熟。因此,作为一个...
正则表达式匹配HTML单双标签
2014/12/5 11:08:10
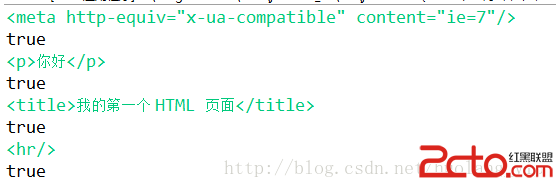
//很好的正则表达式教程地址抛上:https://deerchao.net/tutorials/regex/regex.htmpackage com.huowolf;import ...
//很好的正则表达式教程地址抛上:https://deerchao.net/tutorials/regex/regex.htmpackage com.huowolf;import ...
CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation --读书笔记(3)线性渐变
2014/12/5 11:03:34
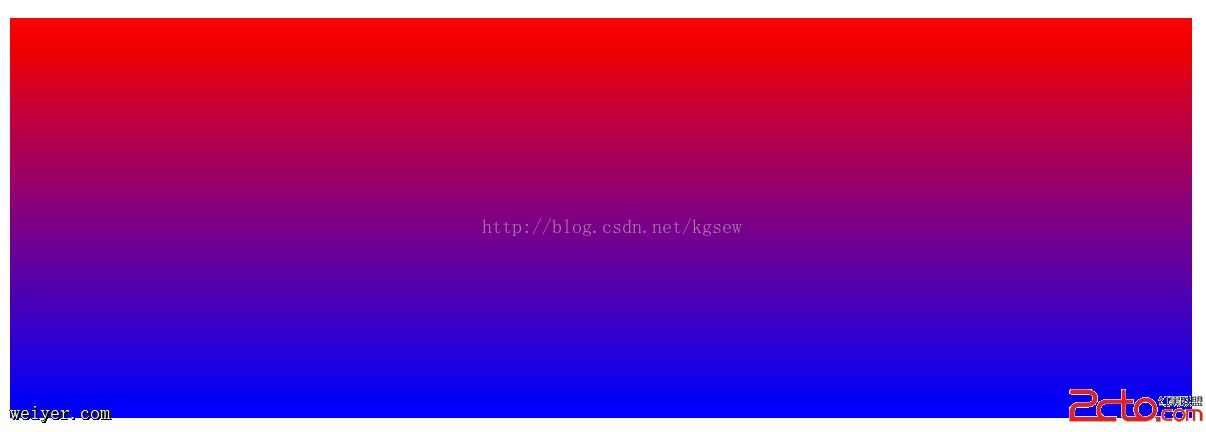
线性渐变可以设置3个参数:方向、起始颜色、结束颜色。最简单的模式只需要定义起始颜色和结束颜色,起点、终点和方向默认自元素的顶部到底部。下面举例说明:.test{background...
线性渐变可以设置3个参数:方向、起始颜色、结束颜色。最简单的模式只需要定义起始颜色和结束颜色,起点、终点和方向默认自元素的顶部到底部。下面举例说明:.test{background...
css3的基础用法,新手必看哈(还有css3和jquery动画的对比)
2014/12/5 11:03:18
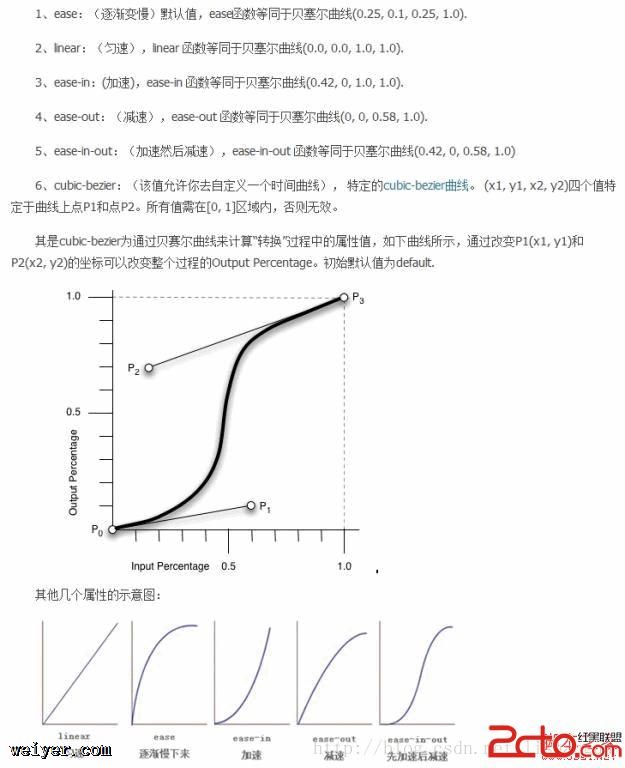
第一步:定义动画,名字可以各种起,就像方法名一样1. 定义动画,名称为fadeIn@-webkit-keyframes fadeIn {0% {opacity: 0; /*初始状态...
第一步:定义动画,名字可以各种起,就像方法名一样1. 定义动画,名称为fadeIn@-webkit-keyframes fadeIn {0% {opacity: 0; /*初始状态...
Normalize.css 介绍与源码解读
2014/12/5 8:18:46
malize.css 是一个可定制的 CSS 文件,使浏览器呈现的所有元素,更一致和符合现代标准;是在现代浏览器环境下对于CSS reset的替代。 它正是针对只需要统一的元素样式...
malize.css 是一个可定制的 CSS 文件,使浏览器呈现的所有元素,更一致和符合现代标准;是在现代浏览器环境下对于CSS reset的替代。 它正是针对只需要统一的元素样式...
HTML实现title 属性换行小技巧
2014/12/1 10:54:55
在换行的地方添加或实现换行trtitle='指标名称:${target.intename}指标说明:${target.remark}指标名称:${target.intename}'...
在换行的地方添加或实现换行trtitle='指标名称:${target.intename}指标说明:${target.remark}指标名称:${target.intename}'...
CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation --读书笔记(1)设定背景图
2014/11/29 11:05:32
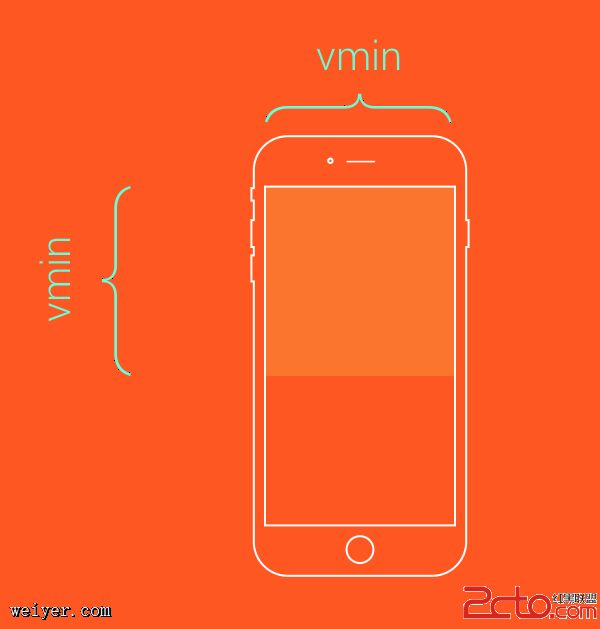
技术的新发展,除计算机可以接入互联网之外,平板电脑、智能手机、智能电视等其他设备均可访问互联网。在多设备时代,构建多屏体验也不是听说的那么难。 但是这也增加了学习CSS的难度?不知...
技术的新发展,除计算机可以接入互联网之外,平板电脑、智能手机、智能电视等其他设备均可访问互联网。在多设备时代,构建多屏体验也不是听说的那么难。 但是这也增加了学习CSS的难度?不知...
CSS学习笔记二
2014/11/24 11:00:15
我们浏览网站的时候,会点击一些链接,这些链接在点之前,点之后有不同的效果,这些效果就是用伪元素选择器做的伪元素选择器:就是在httml中预先定义好一些选择器,成为伪元素式:标签名:...
我们浏览网站的时候,会点击一些链接,这些链接在点之前,点之后有不同的效果,这些效果就是用伪元素选择器做的伪元素选择器:就是在httml中预先定义好一些选择器,成为伪元素式:标签名:...
css3中关于伪类的使用
2014/11/23 9:27:29
目标:css中after伪类,last-child伪类的使用。以及部分css3的属性。过程:在制作导航时,经常会遇到在每一个li后面添加一个分割符号,到最后一个元素的时候,分割符就...
目标:css中after伪类,last-child伪类的使用。以及部分css3的属性。过程:在制作导航时,经常会遇到在每一个li后面添加一个分割符号,到最后一个元素的时候,分割符就...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1