HTML学习笔记(CSS)NO.3
2015/2/6 10:29:26
css指层叠样式表css样式表极大地提高了工作效率属性选择器selector{ property:value;}如h1{ color:red; front-size:14px;}选...
css指层叠样式表css样式表极大地提高了工作效率属性选择器selector{ property:value;}如h1{ color:red; front-size:14px;}选...
基于HTML Canvas实现“指纹识别”技术
2015/2/2 10:07:11
说明所谓指纹识别是指为每个设备标识唯一标识符(以下简称UUID)。诸如移动原生的APP都可以通过调用相关设备API来获取相应的UUID。但是浏览器内WebAPP受限于运行环境无法直...
说明所谓指纹识别是指为每个设备标识唯一标识符(以下简称UUID)。诸如移动原生的APP都可以通过调用相关设备API来获取相应的UUID。但是浏览器内WebAPP受限于运行环境无法直...
css相关,鼠标点击(input)输入域后出现有颜色的边框
2015/1/27 10:29:11
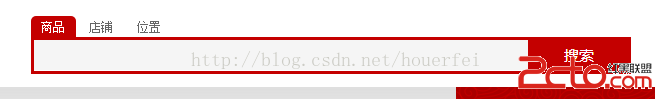
css相关,鼠标点击输入域后出现有颜色的边框,如果使用css,将这个鼠标点击输入域后产生的边框去掉呢?下面是截图鼠标未点击前:鼠标点击后:vcD4KPHA+CjxpbWcgc3Jj...
css相关,鼠标点击输入域后出现有颜色的边框,如果使用css,将这个鼠标点击输入域后产生的边框去掉呢?下面是截图鼠标未点击前:鼠标点击后:vcD4KPHA+CjxpbWcgc3Jj...
CSS绘制三角形的原理剖析
2015/1/25 13:11:31
今天学习Bootstrap时候,看到按钮的向下三角形源码:.caret {display: inline-block;width: 0;height: 0;margin-left:...
今天学习Bootstrap时候,看到按钮的向下三角形源码:.caret {display: inline-block;width: 0;height: 0;margin-left:...
关于请求被挂起页面加载缓慢问题的追查
2015/1/15 15:42:00
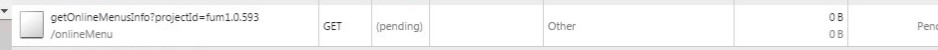
缘起 有用户反馈内部MIS系统慢,页面加载耗时长。前端同学们开组会提及此事,如何解决慢的问题。 最致命的是:偶发!你不能准确知道它抽风的时间点,无法在想要追查问题的时候必现它。...
缘起 有用户反馈内部MIS系统慢,页面加载耗时长。前端同学们开组会提及此事,如何解决慢的问题。 最致命的是:偶发!你不能准确知道它抽风的时间点,无法在想要追查问题的时候必现它。...
css基础之line-height
2015/1/15 8:48:08
什么是line-height(行高)?line-height设置1.5和150%有什么区别?这是一个比较常见的css面试题,带着这个问题往下看。所谓行高是指一段文字中某一行的高度吗...
什么是line-height(行高)?line-height设置1.5和150%有什么区别?这是一个比较常见的css面试题,带着这个问题往下看。所谓行高是指一段文字中某一行的高度吗...
CSS若干常见问题小结
2015/1/13 11:00:36
1.边框部分问题【边框为虚线】border:1px dashed #ddd;【边框为实线】 border:1px solid #ddd; 【table中的tr加下划线边框】 在cs...
1.边框部分问题【边框为虚线】border:1px dashed #ddd;【边框为实线】 border:1px solid #ddd; 【table中的tr加下划线边框】 在cs...
响应式设计的现状与趋势
2015/1/4 23:02:00
从2012年开始到2014年,各大家对Web设计的趋势预测中,都提到响应式设计;2015年网页设计趋势预测中,响应式仍在继续。这个经历了几年依然大热的响应式,在过去的几年里,快速巩...
从2012年开始到2014年,各大家对Web设计的趋势预测中,都提到响应式设计;2015年网页设计趋势预测中,响应式仍在继续。这个经历了几年依然大热的响应式,在过去的几年里,快速巩...
CSS3之阴影-文字阴影text-shadow
2014/12/31 9:24:44
CSS3中新增属性-阴影,可以做出很多漂亮的效果。文字阴影text-shadowtext-shadow属性值的顺序:text-shadow: h-shadow v-shadow b...
CSS3中新增属性-阴影,可以做出很多漂亮的效果。文字阴影text-shadowtext-shadow属性值的顺序:text-shadow: h-shadow v-shadow b...
动效设计的物理法则
2014/12/30 9:10:00
动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒适的动画效果呢?今天就来跟大家聊一聊动效设计的物理法则,以及它是如何应用的。 首先...
动效作为当今提升网页感官效果的利器,在各种类型的网页中已经全面开花,如何做到自然流畅让用户感觉舒适的动画效果呢?今天就来跟大家聊一聊动效设计的物理法则,以及它是如何应用的。 首先...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1