HTML5 Introduction
2015/3/18 10:19:28
1. HTML5 HistoryHTML4.01 1999.12HTML52014.10 Done (8 years)In2006, WHATWGW3C, decide to cr...
1. HTML5 HistoryHTML4.01 1999.12HTML52014.10 Done (8 years)In2006, WHATWGW3C, decide to cr...
静态html文件包含html的实现
2015/3/17 10:41:17
对于静态网站有公共头尾需要包含,又不想用动态网页编写的。那该如何技术实现呢?方法有三:1、IFrame, 这个可能是大家最熟悉的iframe height='30' marginh...
对于静态网站有公共头尾需要包含,又不想用动态网页编写的。那该如何技术实现呢?方法有三:1、IFrame, 这个可能是大家最熟悉的iframe height='30' marginh...
django中如何生成非HTML格式的内容。
2015/3/14 10:21:19
某些时候可能有这样的需求,在网页中点击一个链接或者一个按钮希望返回一张图片、一个pdf文档、一个csv文档等而非HTML。在diango中很容易做到这些。django中的view用...
某些时候可能有这样的需求,在网页中点击一个链接或者一个按钮希望返回一张图片、一个pdf文档、一个csv文档等而非HTML。在diango中很容易做到这些。django中的view用...
帮设计师与工程师更好沟通的实用技巧
2015/3/10 9:54:00
开发者一般不是令人惊艳的设计师,设计师也通常不是出色的开发者。虽然有很多例外,但这两行的门道对对方而言都是难以言说的谜,然而双方却要在这种情况下合作完成项目。作为在两个领域都工作过...
开发者一般不是令人惊艳的设计师,设计师也通常不是出色的开发者。虽然有很多例外,但这两行的门道对对方而言都是难以言说的谜,然而双方却要在这种情况下合作完成项目。作为在两个领域都工作过...
css+js整站变灰(兼容IE7+)
2015/3/10 9:44:41
历年大型地震等自然灾害来临过后,各大网站整站都变成灰色以悼念逝去的生命,那么这种整站变灰的效果是怎么做到的?重写一套css?NO,即便你有这个时间重写,那网站内的图片怎么办?难道重...
历年大型地震等自然灾害来临过后,各大网站整站都变成灰色以悼念逝去的生命,那么这种整站变灰的效果是怎么做到的?重写一套css?NO,即便你有这个时间重写,那网站内的图片怎么办?难道重...
表单中Readonly和Disabled的区别详解
2015/3/9 10:59:01
Readonly和Disabled是用在表单中的两个属性,它们都能够做到使用户不能够更改表单域中的内容。但是它们之间有着微小的差别,总结如下:Readonly只针对input(te...
Readonly和Disabled是用在表单中的两个属性,它们都能够做到使用户不能够更改表单域中的内容。但是它们之间有着微小的差别,总结如下:Readonly只针对input(te...
CSS3动画-抛物线
2015/3/6 13:57:46
CSS3动画之抛物线今天来说下CSS3动画,目标是让一个方块做抛物线运动。主要用到的CSS3属性有animation,transform,@keyframes,transition...
CSS3动画之抛物线今天来说下CSS3动画,目标是让一个方块做抛物线运动。主要用到的CSS3属性有animation,transform,@keyframes,transition...
chromium CSS浅析(一) 默认htmlCss的形成逻辑(chromium39)
2015/3/5 13:31:50
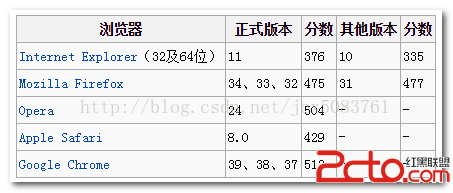
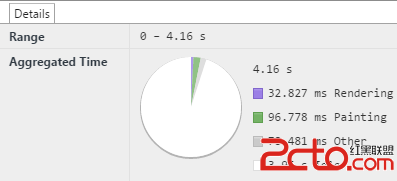
浏览器在将资源加载下来之后,则开始将资源进行解析和渲染。对于chromium来讲,它对网页有个默认的CSS,或者说缺省CSS。一. 缺省样式表的形成这些CSS有哪几个呢?我们来看看...
浏览器在将资源加载下来之后,则开始将资源进行解析和渲染。对于chromium来讲,它对网页有个默认的CSS,或者说缺省CSS。一. 缺省样式表的形成这些CSS有哪几个呢?我们来看看...
用Less CSS定义常用的CSS3效果函数
2015/3/4 8:32:40
定义圆角及调用/*定义圆角@radius 圆角大小*/.round(@radius:5px){border-radius:@radius;-webkit-border-radius...
定义圆角及调用/*定义圆角@radius 圆角大小*/.round(@radius:5px){border-radius:@radius;-webkit-border-radius...
关于响应式布局
2015/3/3 19:39:00
在谈响应式布局前,我们先梳理下网页设计中整体页面排版布局,常见的主要有如下几种类型: 布局类型 布局实现 采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言...
在谈响应式布局前,我们先梳理下网页设计中整体页面排版布局,常见的主要有如下几种类型: 布局类型 布局实现 采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1