将html canvas里的图片保存到本地
2015/3/27 10:43:33
当你想要这样做的时候,你可以:js直接操作保存 post back的保存js直接操作保存ms给出了官方方案,参考以下:在本地保存 canvas 图像demo地址IE10上的效果还是...
当你想要这样做的时候,你可以:js直接操作保存 post back的保存js直接操作保存ms给出了官方方案,参考以下:在本地保存 canvas 图像demo地址IE10上的效果还是...
HTML常用标签的属性(学习笔记,慢慢更新中...)
2015/3/27 10:43:29
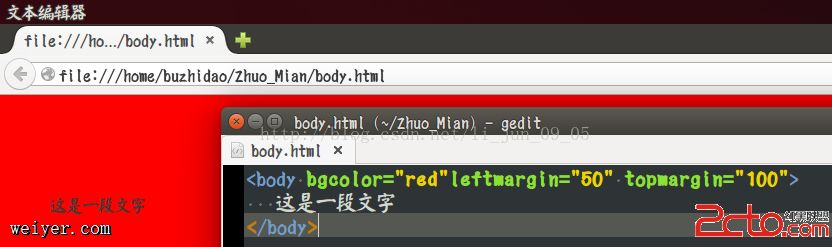
最近打算学习PHP,可以又舍不得花钱去培训机构,所以只好在寝室看书自学,写写播客,算是学习笔记吧1.body标签的常用属性bgcolor 背景颜色,貌似不能跟background一...
最近打算学习PHP,可以又舍不得花钱去培训机构,所以只好在寝室看书自学,写写播客,算是学习笔记吧1.body标签的常用属性bgcolor 背景颜色,貌似不能跟background一...
webView获取链接后的url和加载经过处理后的HTML
2015/3/27 10:43:28
webview是android比较重要和常用的控件,网络上很多相关内容,在此介绍下WebViewClient比较少见的操作:我们获取WebView里面链接别的网页的url地址pri...
webview是android比较重要和常用的控件,网络上很多相关内容,在此介绍下WebViewClient比较少见的操作:我们获取WebView里面链接别的网页的url地址pri...
CSS布局模型
2015/3/27 8:40:12
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 C...
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 C...
在浏览器中输入Google.com并且按下回车之后发生了什么?
2015/3/26 16:57:00
本文试图回答一个古老的面试问题:当你在浏览器中输入google.com并且按下回车之后发生了什么? 不过我们不再局限于平常的回答,而是想办法回答地尽可能具体,不遗漏任何细节。 ...
本文试图回答一个古老的面试问题:当你在浏览器中输入google.com并且按下回车之后发生了什么? 不过我们不再局限于平常的回答,而是想办法回答地尽可能具体,不遗漏任何细节。 ...
CSS 文本上下标
2015/3/26 10:36:38
public string GetHtml(object obj){string result = ;System.Text.RegularExpressions.Regex re...
public string GetHtml(object obj){string result = ;System.Text.RegularExpressions.Regex re...
css3动画属性--transform(变形)
2015/3/24 10:48:02
在css3中transform主要包括以下几种:rotate(旋转)、translate(移动)、scale(缩放)、skew(扭曲)以及matrix(矩阵变形)。语法:trans...
在css3中transform主要包括以下几种:rotate(旋转)、translate(移动)、scale(缩放)、skew(扭曲)以及matrix(矩阵变形)。语法:trans...
html链接(思路超清晰)
2015/3/24 10:48:01
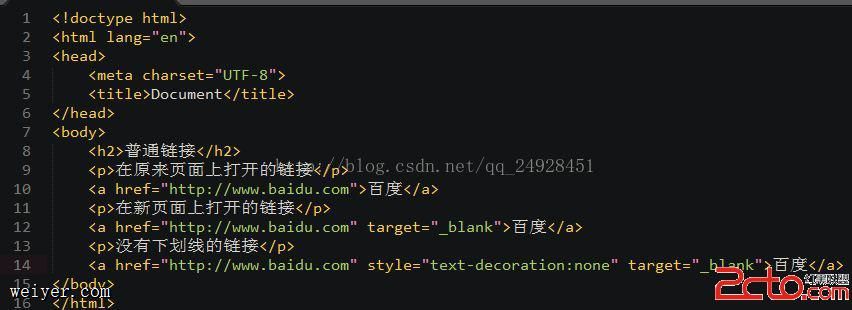
链接分为:普通链接、邮件链接、页内链接。链接主要由两个属性构成href指定链接地址、target指定打开方式。普通链接:效果图:vcD4KPHA+PGltZyBzcmM9'/upl...
链接分为:普通链接、邮件链接、页内链接。链接主要由两个属性构成href指定链接地址、target指定打开方式。普通链接:效果图:vcD4KPHA+PGltZyBzcmM9'/upl...
CSS垂直居中方法总结
2015/3/19 10:58:53
一、把容器当作表格单元按钮.middle-demo1{display: table-cell;height: 100px;//可以动态改变高度,这里只是演示vertical-ali...
一、把容器当作表格单元按钮.middle-demo1{display: table-cell;height: 100px;//可以动态改变高度,这里只是演示vertical-ali...
XML之JAXP解析
2015/3/18 10:19:31
JAXP:是sun公司开发的一套对xml的解析它由javax.xml.parsers 、org.w3c.dom、org.xml.sax包及其子包组成JAXP有2种解析方式:一、do...
JAXP:是sun公司开发的一套对xml的解析它由javax.xml.parsers 、org.w3c.dom、org.xml.sax包及其子包组成JAXP有2种解析方式:一、do...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1