简单粗暴的解释css3中的transform属性
2015/4/24 10:26:19
事先说明,本文范畴尚限制在2D的transform中。对于css3的transform属性,真是爱不释手,有了这个特性,各种特效轻松搞定。引用一句歌词旋转,跳跃,我不停歇。tran...
事先说明,本文范畴尚限制在2D的transform中。对于css3的transform属性,真是爱不释手,有了这个特性,各种特效轻松搞定。引用一句歌词旋转,跳跃,我不停歇。tran...
CSS:水平居中与垂直居中
2015/4/24 8:30:40
CSS居中算是一个比较基础的问题,在实际运用中,需要考虑到的一般是两种情况,一种是主要是表现为文字,图片等行内元素的居中,一种是指 p 等块级标签元素的居中。水平居中1、行内元素行...
CSS居中算是一个比较基础的问题,在实际运用中,需要考虑到的一般是两种情况,一种是主要是表现为文字,图片等行内元素的居中,一种是指 p 等块级标签元素的居中。水平居中1、行内元素行...
简单的CSS3 Loading动画
2015/4/23 9:07:33
首先整理一下大概的思路:整个圆分为AB两部分,左右都是半圆,上面盖了一个背景色为白色的小圆,如右图,简单布局如下: style.loading{margin:100px auto...
首先整理一下大概的思路:整个圆分为AB两部分,左右都是半圆,上面盖了一个背景色为白色的小圆,如右图,简单布局如下: style.loading{margin:100px auto...
关于css样式box-shadow的一些好玩的变换样式,内置gif动态效果图
2015/4/22 10:10:35
#a{ height: 110px; width: 110px; margin: 50px; background-color: #FF0000; transition-durat...
#a{ height: 110px; width: 110px; margin: 50px; background-color: #FF0000; transition-durat...
垂直居中的几种方法比较(纯CSS)
2015/4/20 10:58:19
方法一content.table {display:table;} .table-cell {display:table-cell; vertical-align:middle;优...
方法一content.table {display:table;} .table-cell {display:table-cell; vertical-align:middle;优...
css兼容性问题汇总即解决方案
2015/4/16 10:25:04
做前端,兼容性,尤其是ie6的兼容性是很头疼的问题,下面整理了一些常见的兼容性问题,以备参考(大部分来源网络):先说下平时的好习惯:1 html文档开头写上文档类型生命:dtd2 ...
做前端,兼容性,尤其是ie6的兼容性是很头疼的问题,下面整理了一些常见的兼容性问题,以备参考(大部分来源网络):先说下平时的好习惯:1 html文档开头写上文档类型生命:dtd2 ...
PHPStorm 安装 SASS、SCSS + Compass
2015/4/16 10:24:58
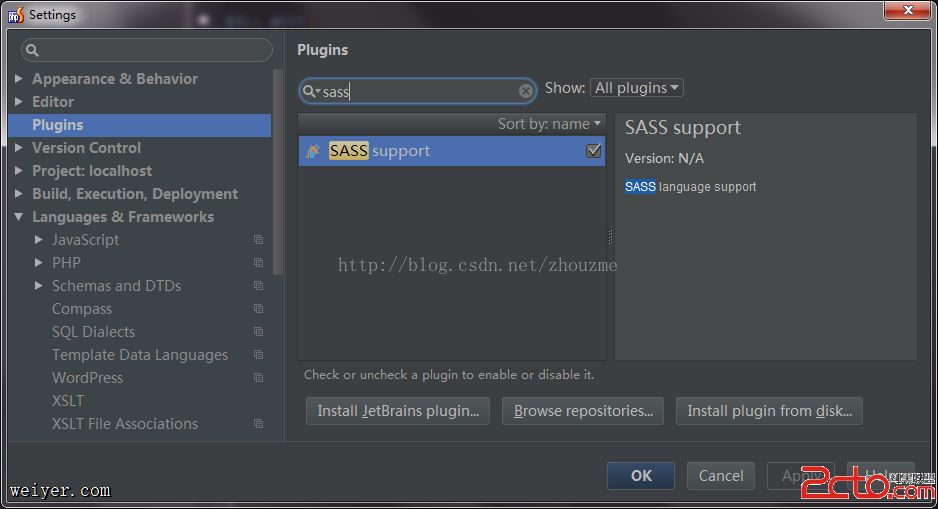
许久没更新博客啦,这两天研究了下 SASS 和 LESS ,最终选了 SASS,因为相对比较成熟些吧,试了很多坑之后,终于成功了,下面上步骤:1. 安装 PHPStorm 的 SA...
许久没更新博客啦,这两天研究了下 SASS 和 LESS ,最终选了 SASS,因为相对比较成熟些吧,试了很多坑之后,终于成功了,下面上步骤:1. 安装 PHPStorm 的 SA...
由crossdomain.xml安全策略文件引发的一些列安全问题
2015/4/15 10:36:17
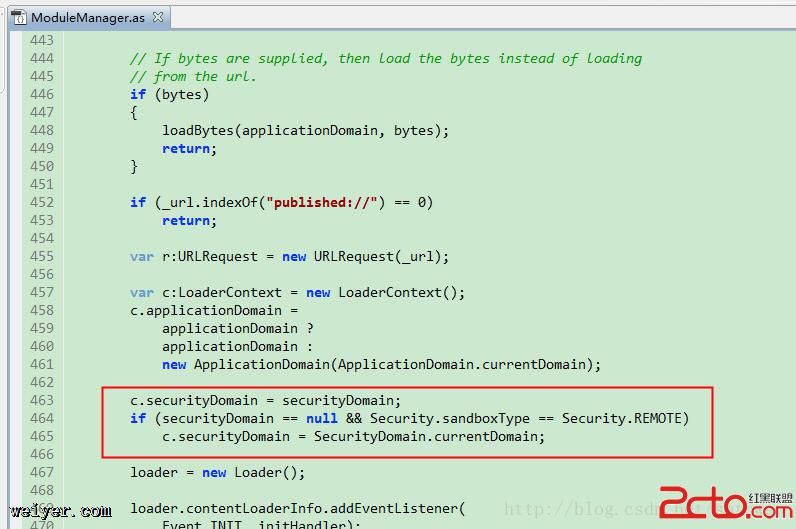
这是一起由crossdomain.xml安全策略文件引发的思考,不是馒头,也不是血案!!初识是在几年前刚接触Flex的时候,那会懵懵懂懂的解决问题,到如今与其打交道不计其数,这个大...
这是一起由crossdomain.xml安全策略文件引发的思考,不是馒头,也不是血案!!初识是在几年前刚接触Flex的时候,那会懵懵懂懂的解决问题,到如今与其打交道不计其数,这个大...
html5的三种样式
2015/4/15 10:36:12
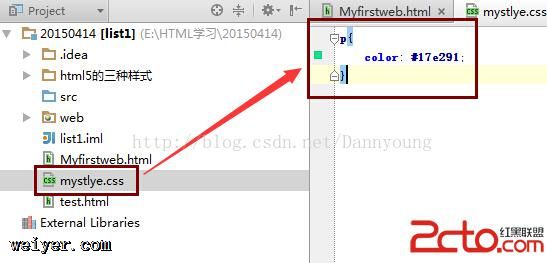
虽然最近一直在加班,但是对html5的学习还是不敢落下,html5的样式这节课听得比较仔细,我自己觉得也比较重要,样式也是html5中一个比较重要的点。表示样式的标签有两个styl...
虽然最近一直在加班,但是对html5的学习还是不敢落下,html5的样式这节课听得比较仔细,我自己觉得也比较重要,样式也是html5中一个比较重要的点。表示样式的标签有两个styl...
css滑动门技术
2015/4/12 11:49:28
双重滑动门效果还是比较常用的,其实很好理解:两个门就好比两个块级的元素重合所形成的效果,看一段代码如下:#Mydoor ul li a:hover{ color:#fff; //设...
双重滑动门效果还是比较常用的,其实很好理解:两个门就好比两个块级的元素重合所形成的效果,看一段代码如下:#Mydoor ul li a:hover{ color:#fff; //设...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1