CSS3边框圆角实现
2015/5/17 10:49:31
语法border-radius:length|percentage {1,4}length : 用长度值设置对象的圆角半径长度。不允许负值 percentage : 用百分比设置对...
语法border-radius:length|percentage {1,4}length : 用长度值设置对象的圆角半径长度。不允许负值 percentage : 用百分比设置对...
xml文件解析基础和签名
2015/5/15 8:35:37
0. 前言参考文档1:使用dom4j读取xml文件的四种方式 参考文档2:dom4j解析xml文件 参考文档3:String 和 document 的相互转换总结 参考文档4: J...
0. 前言参考文档1:使用dom4j读取xml文件的四种方式 参考文档2:dom4j解析xml文件 参考文档3:String 和 document 的相互转换总结 参考文档4: J...
CSS3 display:box 用法
2015/5/13 10:37:44
CSS3 display:box 用法css3 给display属性带来了box这个值,这个新值给开发带来了极大的方便。其中的一个场景如下:假如我们想要使得内部的123元素水平以不...
CSS3 display:box 用法css3 给display属性带来了box这个值,这个新值给开发带来了极大的方便。其中的一个场景如下:假如我们想要使得内部的123元素水平以不...
写一个Sublime Text 2插件(CSS文件里px单位替换成rem单位)
2015/5/13 10:37:32
三年前我就知道了sublime text 不过那时候用DW还是很爽的样子,后来有天想为难自己了,于是用了两年的vim和五笔,最近又觉得这么好编辑器也可以试试,改变一下自己,用一下的...
三年前我就知道了sublime text 不过那时候用DW还是很爽的样子,后来有天想为难自己了,于是用了两年的vim和五笔,最近又觉得这么好编辑器也可以试试,改变一下自己,用一下的...
图片折叠效果CSS实现
2015/5/13 8:31:50
觉得这个效果不错,就随便写了一下。效果:https://output.jsbin.com/gerogawiqi/1思路很简单,添加一个空伪元素,然后进行边框设置,实现折叠的效果。不...
觉得这个效果不错,就随便写了一下。效果:https://output.jsbin.com/gerogawiqi/1思路很简单,添加一个空伪元素,然后进行边框设置,实现折叠的效果。不...
XML学习笔记三
2015/5/12 8:36:10
1、有效的XML文档。首先XML文档是个格式正规的XML文档,然后满足DTD的要求,这样的XML文档成为有效的XML文档。 2、DTD文档的声明及引用 内部DTD文档 外部DTD文...
1、有效的XML文档。首先XML文档是个格式正规的XML文档,然后满足DTD的要求,这样的XML文档成为有效的XML文档。 2、DTD文档的声明及引用 内部DTD文档 外部DTD文...
CSS3 Flexbox可视化指南
2015/4/29 10:04:43
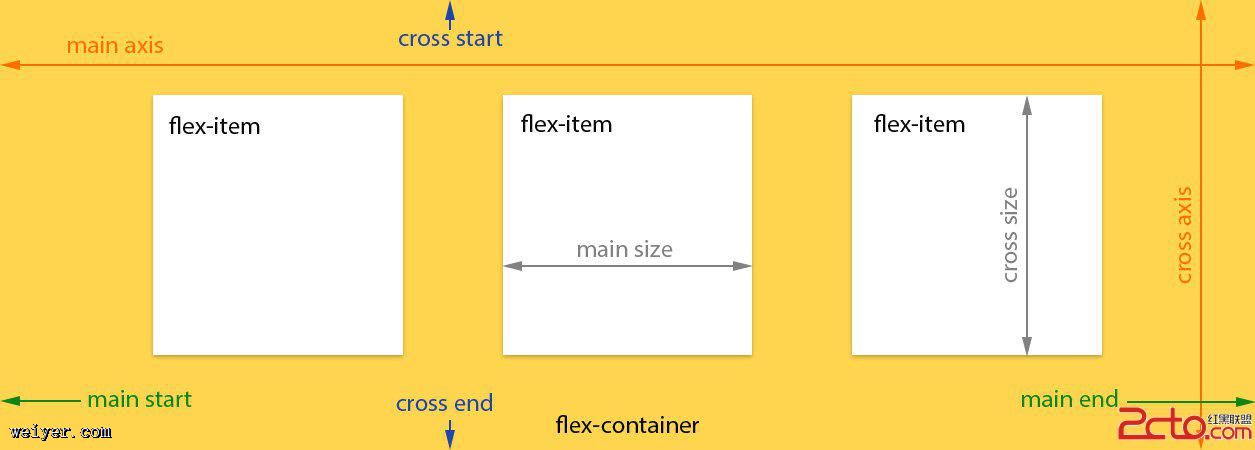
0. 目录目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex...
0. 目录目录 引言 正文 1 引入 2 基础 3 使用 4 弹性容器Flex container属性 41 flex-direction 42 flex-wrap 43 flex...
CSS3动画库——animate.css
2015/4/28 8:39:34
首先,我们在head标签内引入我们下载好的animate.css文件:link rel=stylesheet type=text/css href=css/animate.css然...
首先,我们在head标签内引入我们下载好的animate.css文件:link rel=stylesheet type=text/css href=css/animate.css然...
css盒模型div嵌套制作网页块状部分案例
2015/4/27 10:28:33
html文件 css文件*{ margin:0px ; padding: 0px;}#...
html文件 css文件*{ margin:0px ; padding: 0px;}#...
HTML数组详解
2015/4/25 9:50:46
数组一、数组的声明: 1、一维数组var x=new Array();//空数组 var x = new Array(size); //指定长度的数组 var x = new Ar...
数组一、数组的声明: 1、一维数组var x=new Array();//空数组 var x = new Array(size); //指定长度的数组 var x = new Ar...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1