核心提示:语法border-radius:length|percentage {1,4}length : 用长度值设置对象的圆角半径长度。不允许负值 percentage : 用百分比设置对象的圆角半径长度。不...
语法
border-radius:length|percentage {1,4}
length : 用长度值设置对象的圆角半径长度。不允许负值 percentage : 用百分比设置对象的圆角半径长度。不允许负值 {1,4}是说该属性支持1~4参数值;
参数解释
一个参数:所有半径相等,顺时针,自左上角到左下角
两个参数:对角相等.
第一个参数:左上角=右下角; 第二个参数:右上角=左下角三个参数.
第一个参数:左上角; 第二个参数:右上角=左下角; 第三个参数:右下角四个参数:
自左上角到左下角,顺时针浏览器前缀">浏览器前缀
Mozilla(Firefox, Flock等浏览器) : -moz- WebKit (Safari, Chrome等浏览器) : -webkit- Opera浏览器:-o- Trident (IE) :-ms-一般的写法私有前缀在前,默认属性在后,因为页面解析自上而下
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
-o-border-radius : 10px;
-ms-border-radius : 10px;
border-radius : 10px;
兼容性

例子
##效果图;

#代码
-
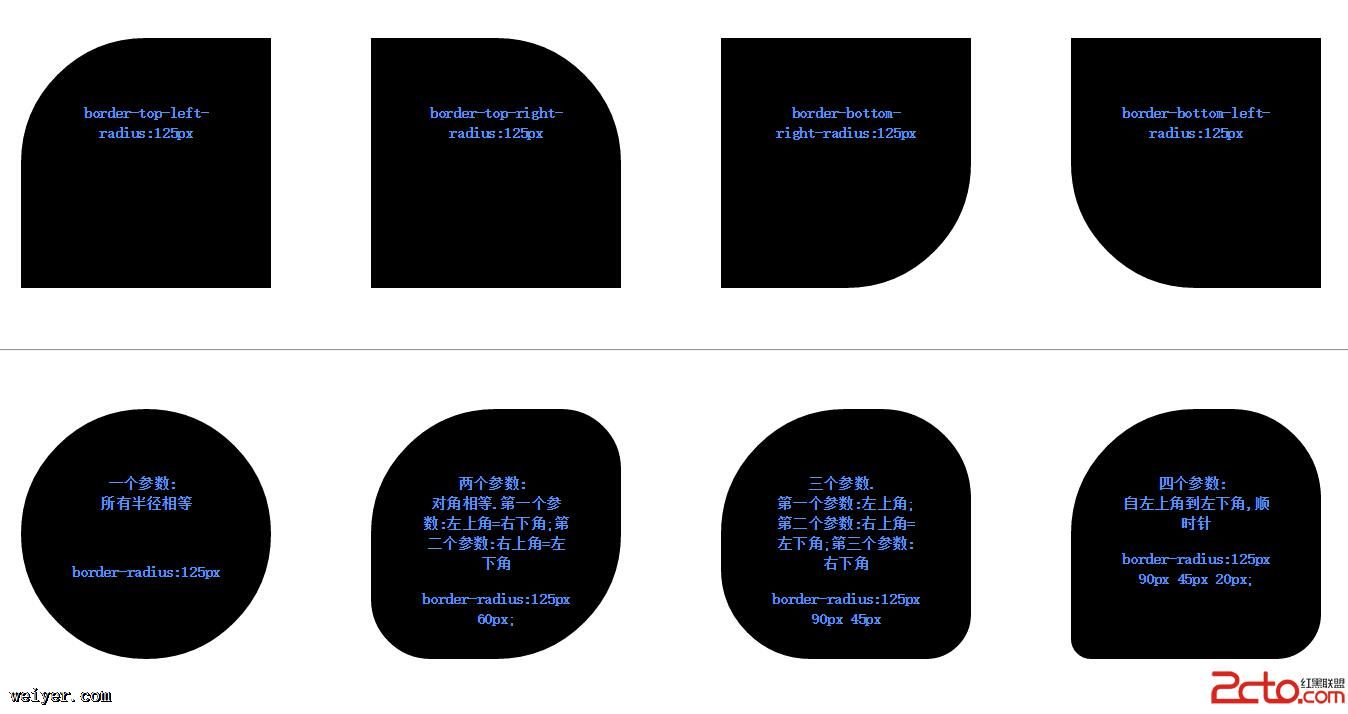
border-top-left-radius:125px -
border-top-right-radius:125px -
border-bottom-right-radius:125px -
border-bottom-left-radius:125px
精确到每个部位的角度写法
-
一个参数:所有半径相等border-radius:125px -
两个参数:对角相等.第一个参数:左上角=右下角;第二个参数:右上角=左下角border-radius:125px 60px; -
三个参数.第一个参数:左上角;第二个参数:右上角=左下角;第三个参数:右下角border-radius:125px 90px 45px -
四个参数:自左上角到左下角,顺时针border-radius:125px 90px 45px 20px;
精确到每个部位的角度缩写 































