css常用hack
2015/6/27 9:23:25
突然想起今天早上在CNZZ看到的统计数据,使用IE6、7的用户比例还真多,看到之后我的心都碎了。微软都放弃了为毛还有这么多人不死心?所以说,IE下的兼容还是得做的。 ,css ha...
突然想起今天早上在CNZZ看到的统计数据,使用IE6、7的用户比例还真多,看到之后我的心都碎了。微软都放弃了为毛还有这么多人不死心?所以说,IE下的兼容还是得做的。 ,css ha...
CSS基础知识学习笔记
2015/6/18 11:06:00
1.css基本样式讲解1.1 css背景background-attachment:背景图像是否固定或者随着页面的其余部分滚动background-color:设置元素的背景颜色b...
1.css基本样式讲解1.1 css背景background-attachment:背景图像是否固定或者随着页面的其余部分滚动background-color:设置元素的背景颜色b...
CSS3之文本相关样式
2015/6/15 10:48:11
结束一个阶段的学业用一个词百感交集来形容还真合适。今早本想去凑个人头拍几张照的...参加完所谓的毕业典礼回来后就什么都不想干了,没为什么!天气太热,什么都不想吃,直接把午饭延到下午...
结束一个阶段的学业用一个词百感交集来形容还真合适。今早本想去凑个人头拍几张照的...参加完所谓的毕业典礼回来后就什么都不想干了,没为什么!天气太热,什么都不想吃,直接把午饭延到下午...
CSS中的变量使用详解
2015/6/15 10:48:07
CSS中的变量给了我们诸多优点:方便、代码重用、更可靠的代码库和提升防错能力。示例:root {--base-font-size: 16px;--link-color: #6495...
CSS中的变量给了我们诸多优点:方便、代码重用、更可靠的代码库和提升防错能力。示例:root {--base-font-size: 16px;--link-color: #6495...
HTML常见元素介绍
2015/6/15 10:48:05
HTML简介:HTML英文名:Hypertext Markup Language 中文名: 超文本链接标示语言 (超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素)...
HTML简介:HTML英文名:Hypertext Markup Language 中文名: 超文本链接标示语言 (超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素)...
CSS盒子模型
2015/6/15 10:47:55
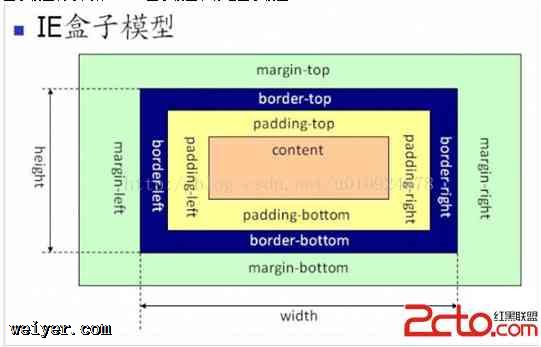
??今天来给大家详细剖析一下盒子模型。盒子的构成:内容(content)、填充(padding)、边框(border)、边界(margin)。盒子模型既然说是盒子模型,那么可以猜到...
??今天来给大家详细剖析一下盒子模型。盒子的构成:内容(content)、填充(padding)、边框(border)、边界(margin)。盒子模型既然说是盒子模型,那么可以猜到...
Bootstrap-全局css样式之按钮
2015/6/15 9:41:10
这里所说的按钮只是Bootstrap设计的能使标签或元素呈现按钮样式的属性,所以为 a、button 或 input 元素添加按钮类(button class)即可使用 Boots...
这里所说的按钮只是Bootstrap设计的能使标签或元素呈现按钮样式的属性,所以为 a、button 或 input 元素添加按钮类(button class)即可使用 Boots...
好玩的search加载css
2015/6/12 11:06:27
body{ margin-top:50px;}.s-body{width:400px;margin-left:auto;margin-right:auto;}.s-input{bo...
body{ margin-top:50px;}.s-body{width:400px;margin-left:auto;margin-right:auto;}.s-input{bo...
完美实现浮动元素横排居中显示
2015/6/11 11:34:54
经常会遇到这样的页面布局:在一排显示几个不同的区域内容,但它们相对于页面是居中对齐的。注意这些区域内容不只是文字,也许还有图片或者其它元素混合而成。一般这样的布局我们很容易想到要用...
经常会遇到这样的页面布局:在一排显示几个不同的区域内容,但它们相对于页面是居中对齐的。注意这些区域内容不只是文字,也许还有图片或者其它元素混合而成。一般这样的布局我们很容易想到要用...
css3处理sprite背景图压缩来解决H5网页在手机浏览器下图标模糊的问题
2015/6/10 14:02:57
最近在负责一个微信H5 App项目,遇到一个郁闷的问题,手机浏览器查看网页时图标都是模糊的,有锯齿,电脑浏览器显示则是正常。大概知道是分辨率适配等类型的问题,后来网上查找了一些办法...
最近在负责一个微信H5 App项目,遇到一个郁闷的问题,手机浏览器查看网页时图标都是模糊的,有锯齿,电脑浏览器显示则是正常。大概知道是分辨率适配等类型的问题,后来网上查找了一些办法...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1