HTML简介:
HTML英文名:Hypertext Markup Language 中文名: 超文本链接标示语言 (“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素)。而我们常说的HTML5就是HTML的第五次重大修改。
WWW简介:
我们上网输入网址,一般都都包含WWW,例如查询百度,要输入www.baidu.com.其实WWW,是World Wide Web缩写。万维网通常也简称Web,它是由无数的商业,教育、娱乐等资料组成的一个庞大的信息空间。我们浏览的网页就是Web页面。Web页面绝大多数都是由HTML所编写的。
HTML元素与标签:
网页文档的结构和格式的定义是由HTML元素来完成的。而单个或一对标签定义的包含范围就是一个HTML元素。开始标签不以斜扛(/)开头,结束标签以斜杠(/)开头。例如最简单的例子
Hello World! 即为开始标签,为结束标签。浏览器显示内容为Hello World!。
HTML元素的四种形式:
空元素
带有属性的空元素
带有内容的元素
例如我们编写一个
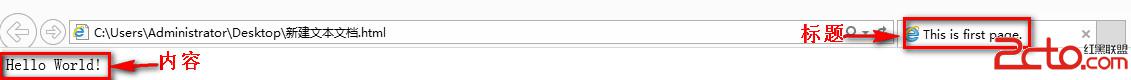
使用IE打开,显示页面为

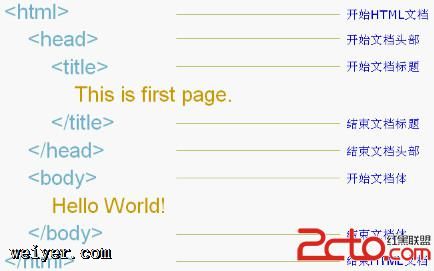
其中代码:

与段落控制相关的标签
表示paragraph 作用:创建一个段。属性align表示段的对齐方式,#可以是left、center、right、 justify。
表示line break 作用:换行。
表示horizontal rule 作用:插入一条水平线,属性color用来指定线的颜色。
与文本显示相关的标签
...用于设置字体,属性size表示字体的大小,n可以是从1到7的整数,数字越大,字体越大;属性color表示字体的颜色。
...使文本成为粗体
...使文本成为斜体
HTML注释
注释格式如下
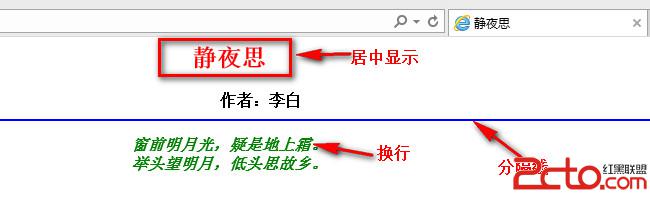
以一首静夜思为例:
静夜思
作者:李白窗前明月光,疑是地上霜。
举头望明月,低头思故乡。
显示页面

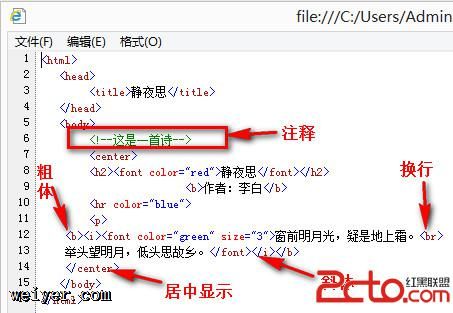
查看源代码之后:

列表-建立数字编号的列表
使用
| 姓名 | 数学 | 英语 | 语文 |
|---|---|---|---|
| 张三 | 78 | 88 | 89 |
| 李四 | 78 | 88 | 89 |
| 王五 | 78 | 88 | 89 |
百度
- 和
- 标签创建带数字编号的列表
在
- 标签中使用start属性,设置起始的序号
在
- 标签中使用value属性,改变列表内的编号顺序。
例如
- 《VB》
- 《c++》
- 《C#》
- 《JAVA》
- 《VC》
显示页面
JAVA从20开始。
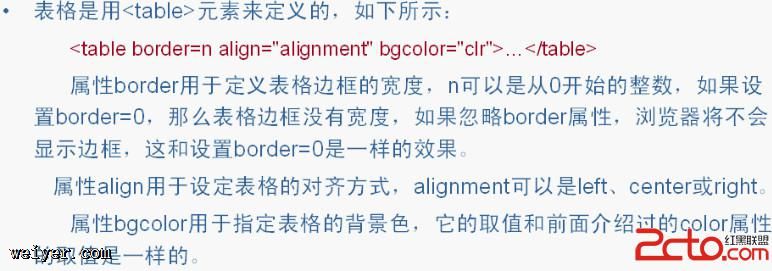
表格—定义表格元素


举例如下:
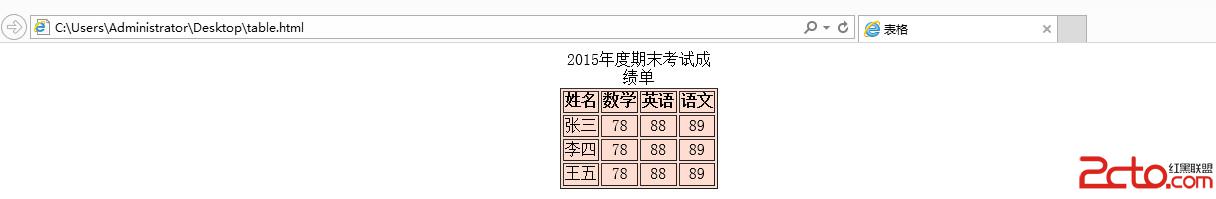
显示效果如图
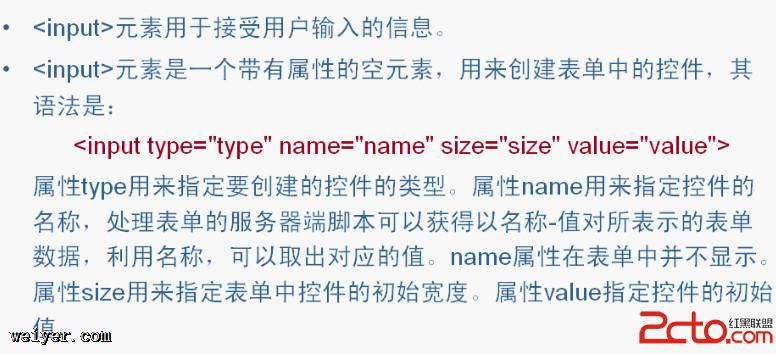
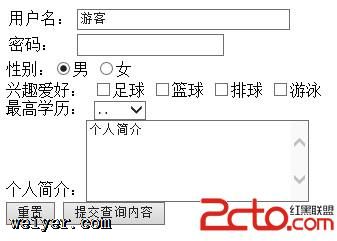
input元素


以上是input属性
例如:
运行效果如图:
超链接元素
建立一个超链接的语法如下:
...属性href用于指定链接的目标目标地址由http://blog.csdn.net/zsx701/article/details/URL定位。在之间输入的文本作为浏览器中显示的链接文本。
例如:
第一个即为表单的链接,第二个即为百度链接。
- 标签中使用start属性,设置起始的序号
































