html页面的简单对话框(alert, confirm, prompt)
2015/7/6 10:42:51
html页面简单的三种对话框如下:1、alert(),最简单的提示框:alert(你好!);2、confirm(),有确认和取消两个按钮:if(confirm(还有继续吗?)){a...
html页面简单的三种对话框如下:1、alert(),最简单的提示框:alert(你好!);2、confirm(),有确认和取消两个按钮:if(confirm(还有继续吗?)){a...
前后端分离了,然后呢?
2015/7/2 12:00:00
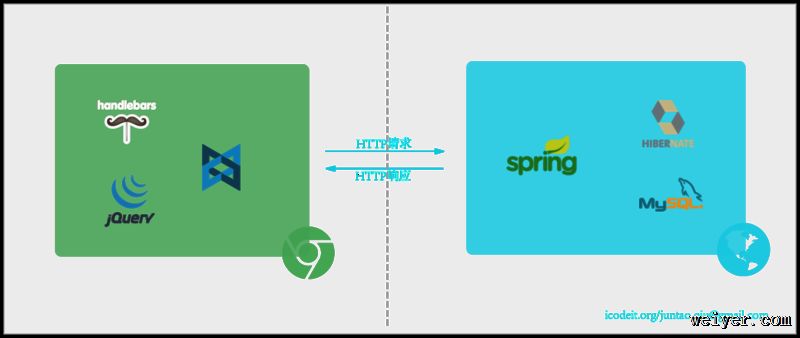
前言 前后端分离已经是业界所共识的一种开发/部署模式了。所谓的前后端分离,并不是传统行业中的按部门划分,一部分人纯做前端(HTML/CSS/javascript/Flex...
前言 前后端分离已经是业界所共识的一种开发/部署模式了。所谓的前后端分离,并不是传统行业中的按部门划分,一部分人纯做前端(HTML/CSS/javascript/Flex...
DOM解析XML
2015/7/1 10:44:28
DOM的文档驱动处理DOM的时候,我们需要读入整个的XML文档,然后在内存中创建DOM树,生成 DOM树上的每个Node对象优点是:可以对XML文档进行增删改查的复杂操作,可以随时...
DOM的文档驱动处理DOM的时候,我们需要读入整个的XML文档,然后在内存中创建DOM树,生成 DOM树上的每个Node对象优点是:可以对XML文档进行增删改查的复杂操作,可以随时...
利用css sprites减少图片请求
2015/7/1 10:44:12
sprites是鬼怪,小妖精,调皮鬼的意思,初听这个高端洋气的名字我被震慑住了,一步步掀开其面纱后发觉很简单的东西,作用却很大什么是CSS SpritesCSS Sprites是指...
sprites是鬼怪,小妖精,调皮鬼的意思,初听这个高端洋气的名字我被震慑住了,一步步掀开其面纱后发觉很简单的东西,作用却很大什么是CSS SpritesCSS Sprites是指...
CSS选择器详细总结
2015/6/30 11:41:31
一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配所...
一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配所...
HTML DOM节点的增删改查
2015/6/30 11:11:41
上篇博客中,我们已经初步接触了DOM基础,但是我们学习是为了能够更好地应用,今天我们就来看看DOM节点的增删改查。不管在哪里,我们想要操作一个东西,总是应该先去获得它。那么我们怎么...
上篇博客中,我们已经初步接触了DOM基础,但是我们学习是为了能够更好地应用,今天我们就来看看DOM节点的增删改查。不管在哪里,我们想要操作一个东西,总是应该先去获得它。那么我们怎么...
css3实现web app翻页过度效果
2015/6/30 11:11:22
最近在开发web app页面,要实现滑动翻页,一开始实现的效果是无任何过渡效果的,可是这样子的话页面会闪跳一下,用户体验非常不好。于是我们主管叫我用jquery mobile,可是...
最近在开发web app页面,要实现滑动翻页,一开始实现的效果是无任何过渡效果的,可是这样子的话页面会闪跳一下,用户体验非常不好。于是我们主管叫我用jquery mobile,可是...
CSS选择器详细总结
2015/6/30 11:11:09
一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配所...
一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配所...
模拟 安卓 Toast 提示, CSS3 19种特效随意挑
2015/6/29 11:00:19
JS:/** * 显示提示框 * @param {Object} id */function showModel(content){ $(.md-content).html(con...
JS:/** * 显示提示框 * @param {Object} id */function showModel(content){ $(.md-content).html(con...
CSS核心内容-标准流、盒子模型、浮动、定位
2015/6/29 11:00:11
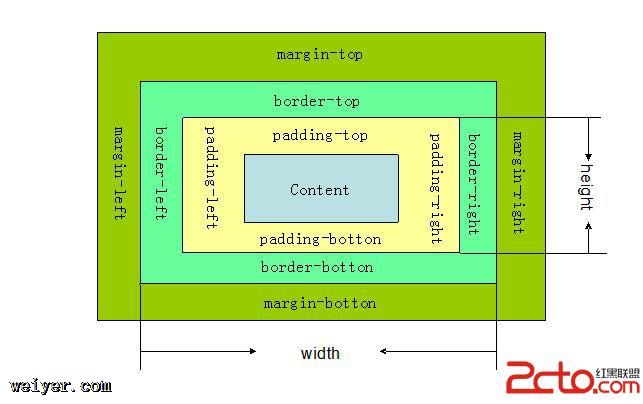
CSS核心内容-标准流、盒子模型、浮动、定位,了解了核心内容才能用CSS设计出一个简单的页面 一、基础在了解核心内容之前需要先了解HTML中的两种标签:块级元素,行内元素;块级元素...
CSS核心内容-标准流、盒子模型、浮动、定位,了解了核心内容才能用CSS设计出一个简单的页面 一、基础在了解核心内容之前需要先了解HTML中的两种标签:块级元素,行内元素;块级元素...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1