html5 离屏canvas 的应用
2015/7/28 10:39:13
离屏canvas在大多数的情况下是应用到html5 游戏中,但是最近接触到的一个项目是运用到绘制大量的图形上。譬如有以下的需求,在一个固定的背景图上面绘制一个动态的时间。拿到这个需...
离屏canvas在大多数的情况下是应用到html5 游戏中,但是最近接触到的一个项目是运用到绘制大量的图形上。譬如有以下的需求,在一个固定的背景图上面绘制一个动态的时间。拿到这个需...
html5之indexdb(nosql存储)
2015/7/28 10:39:11
indexedDB是HTML5-WebStorage的重要一环,是一种轻量级NOSQL数据库。相比web sql(sqlite)更加高效,包括索引、事务处理和健壮的查询功能。ind...
indexedDB是HTML5-WebStorage的重要一环,是一种轻量级NOSQL数据库。相比web sql(sqlite)更加高效,包括索引、事务处理和健壮的查询功能。ind...
html+css学习笔记
2015/7/28 10:39:09
html+css学习笔记这几天一直在跟着培训课程,跟着往前跑!一直没有时间写博文,好不容易的一个周日休息,也因为我用于学习 html+css给霸占了,今天终于能有机会发博文了。也是...
html+css学习笔记这几天一直在跟着培训课程,跟着往前跑!一直没有时间写博文,好不容易的一个周日休息,也因为我用于学习 html+css给霸占了,今天终于能有机会发博文了。也是...
html5之canvas基础1
2015/7/28 10:39:07
1、canvas画布常用属性:width、height,使用canvas时首先需要获取画布:var can = document.getElementById(canvas);va...
1、canvas画布常用属性:width、height,使用canvas时首先需要获取画布:var can = document.getElementById(canvas);va...
判断浏览器是否支持CSS3 已经初步探索JS 惰性加载
2015/7/28 10:39:02
分享一个判断浏览器是否支持的函数,然后有牵扯到了一个懒性加载的概念。var iscss3=(function(){var _style=document.createElement...
分享一个判断浏览器是否支持的函数,然后有牵扯到了一个懒性加载的概念。var iscss3=(function(){var _style=document.createElement...
Bootstrap全局CSS样式之表单
2015/7/27 10:43:03
.form-control将单独的表单控件赋予一些全局样式,如默认宽度width:100%;.form-group包裹表单控件,获得最好的排列;.form-inline将表单设置为...
.form-control将单独的表单控件赋予一些全局样式,如默认宽度width:100%;.form-group包裹表单控件,获得最好的排列;.form-inline将表单设置为...
Web学习之HTML
2015/7/22 10:34:00
在介绍HTML之前,我想先说说Web,就是我们经常所说的互联网,web的页面就是一个网页,或者说是一种文档,而这种文档是从何而来的那?紧接着,HTML就要出厂了。一、Web与HTM...
在介绍HTML之前,我想先说说Web,就是我们经常所说的互联网,web的页面就是一个网页,或者说是一种文档,而这种文档是从何而来的那?紧接着,HTML就要出厂了。一、Web与HTM...
xml 数据的 DOM 解析方式
2015/7/22 10:34:00
需要使用第三方工具#import GDataXMLNode.h// 懒加载,使用的时候在进行初始化// 相对而言的是属性才有懒加载,需要重写getter方法- (NSMutable...
需要使用第三方工具#import GDataXMLNode.h// 懒加载,使用的时候在进行初始化// 相对而言的是属性才有懒加载,需要重写getter方法- (NSMutable...
DOM基础及DOM操作HTML
2015/7/22 10:34:00
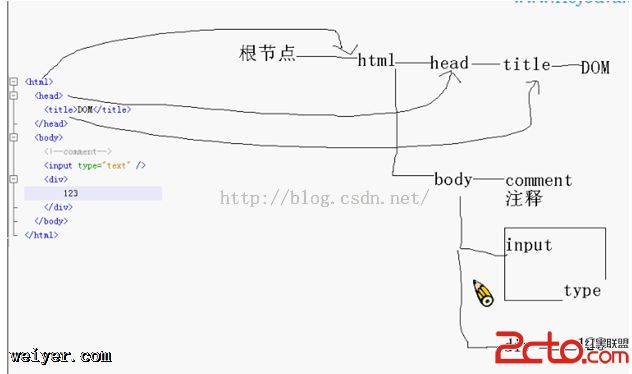
??文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM可以以一种独立于平台和语言的方式访问和修改一个...
??文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM可以以一种独立于平台和语言的方式访问和修改一个...
CSS BFC学习笔记
2015/7/22 10:27:54
BFC,全称是Block Formatting Context,块级格式化上下文。具体是什么,可以理解为页面元素的一种特性,触发了BFC的元素往往会产生一些对初学者而言意想不到的效...
BFC,全称是Block Formatting Context,块级格式化上下文。具体是什么,可以理解为页面元素的一种特性,触发了BFC的元素往往会产生一些对初学者而言意想不到的效...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1