文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。使用DOM可以使得我们在AJAX中通过HTML和XML数据进行DOM方式操作,从而做到页面动态修改更新和数据的提取处理。
DOM的简单简绍:
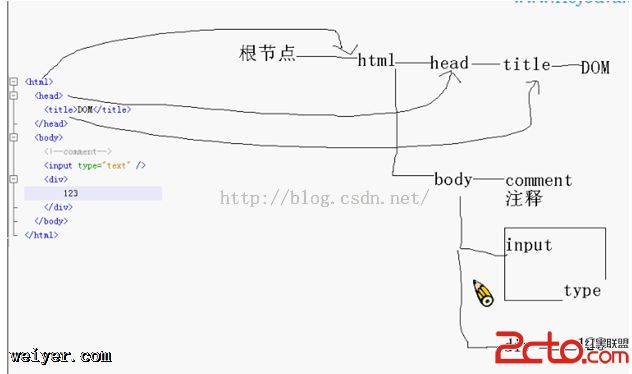
在javascript中有一个特殊的对象document,可以表示当前HTML页面的根节点。DOM将每一个HTML或XML文档都看待成内存中的一个对象树。。
在DOM树中,文档内容对应和很多不同类型的节点,都是一个NODE对象。

对于DOM的使用可以查看DOM的API。
使用:
利用服务器端返回XML的数据,然后利用HTTPRequest对象和response将其接受为一个DOM对象进行处理之外还有两种方式可以获得XML的数据。
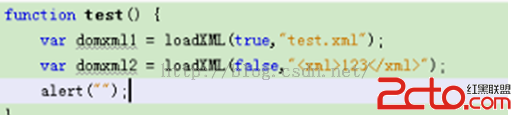
在javascript中装载XML文档有两种方式①装载同域的XML文档。②装载一段表示XML的字符串。

可以利用DOMAPI对于XML(从某种角度来说XML是用来存储数据的,可以让用户自定义标记在XML中)的操作。
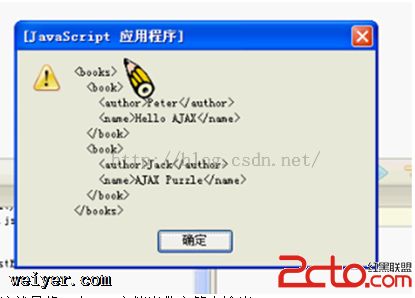
DOM对象序列化成为XML字符串。就是讲XML的文件内容全部党作为一个字符串。

这就是将一个XML文档当做字符串输出。
XPath技术的产生:
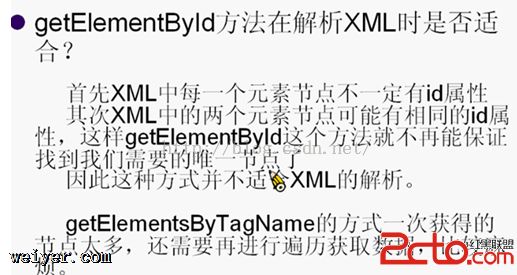
由于使用getElementById或者getElementByTagName不是很好确定XML的节点

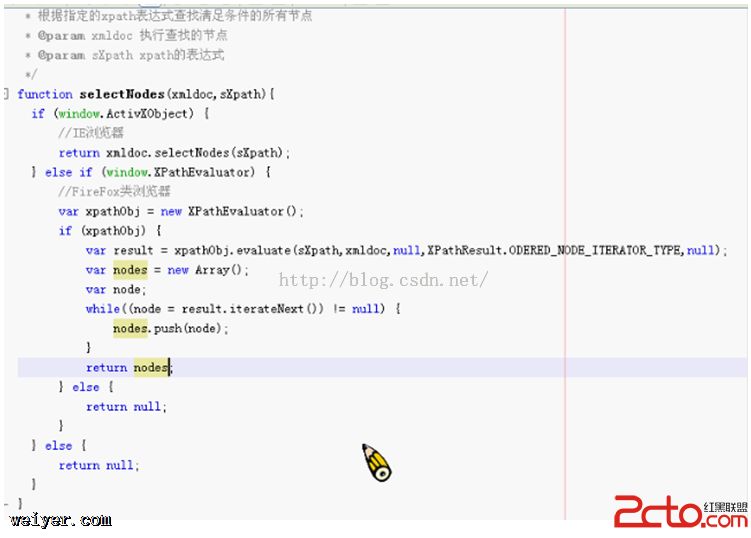
所以产生了XPath技术。在Java中的DOM4j开源包中有selectSingNode和selectNodes这样两个方法可以根据XPATH表达式来获取一个或者多个节点。


javascript中的高级知识讲解
数组,简单对象的创建,JSON数据格式,面向对象的javascript类的定义公有属性和方法的定义以及私有属性和方法的定义、静态属性和方法的定义、模拟接口及类实现接口。这些已经做了详细的笔记。
































