CSS链接样式设置
2015/8/19 10:16:39
CSS链接样式,我们知道当我们读一篇文章的时候,有的时候鼠标滑到什么一些文字,有的文字下面会有下划线,或者是颜色发生变化,其实我们都知道这就是一个链接,出现下滑线和颜色发生变化,都...
CSS链接样式,我们知道当我们读一篇文章的时候,有的时候鼠标滑到什么一些文字,有的文字下面会有下划线,或者是颜色发生变化,其实我们都知道这就是一个链接,出现下滑线和颜色发生变化,都...
CSS中对字体进行设置
2015/8/19 10:16:28
在对字体设置的时候,我们可以设置字体的字体系列,字体的样式,字体的大小,字体加粗,和字体转换。下面我们来一一的对字体的这些设置进行分析。字体系列:在CSS中有两种类型的字体系列:通...
在对字体设置的时候,我们可以设置字体的字体系列,字体的样式,字体的大小,字体加粗,和字体转换。下面我们来一一的对字体的这些设置进行分析。字体系列:在CSS中有两种类型的字体系列:通...
less之css3动画大方溢彩
2015/8/18 10:30:30
.keyframes(@fx,@fy,@tx,@ty,@name){ //声明一个动画函数,只需要写一个函数就可以到处调用了@keyframes @name{from { tran...
.keyframes(@fx,@fy,@tx,@ty,@name){ //声明一个动画函数,只需要写一个函数就可以到处调用了@keyframes @name{from { tran...
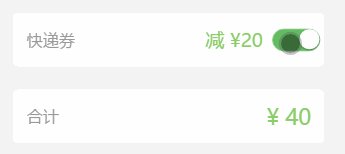
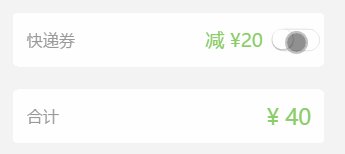
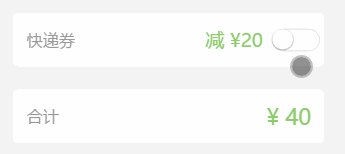
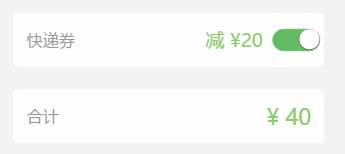
纯CSS3实现滑动开关效果
2015/8/18 10:30:29
实现效果如下:HTML结构代码: CSS代码: /*表单开关样式*/ .ui-switch { position: absolute; font-size: .16rem;...
实现效果如下:HTML结构代码: CSS代码: /*表单开关样式*/ .ui-switch { position: absolute; font-size: .16rem;...
纯代码利用CSS3 圆角边框和盒子阴影 制作 iphone 手机效果
2015/8/18 8:33:04
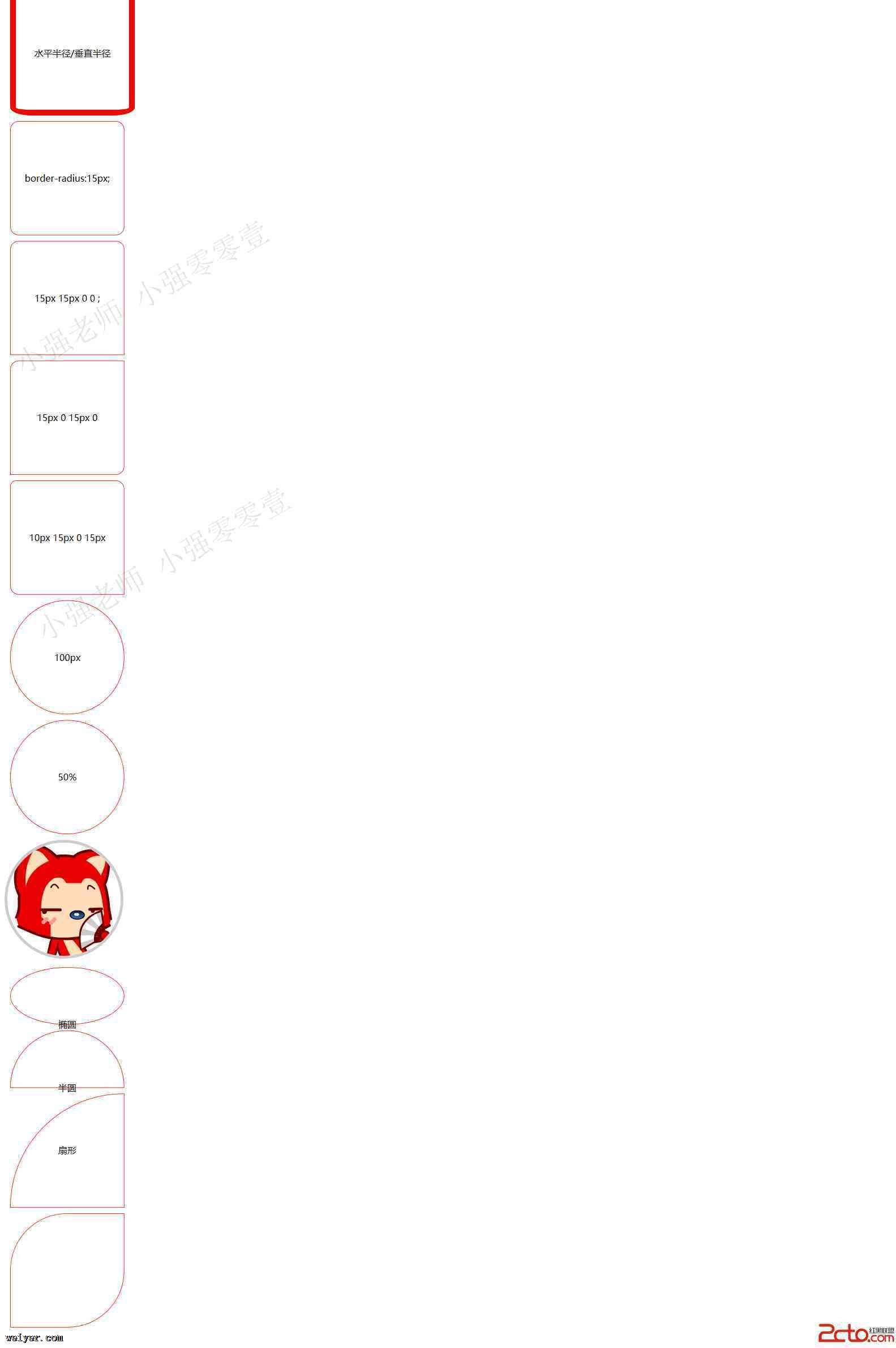
css3给我们带来了很多视觉的感受和变化,以前的图片做的事情,很多代码都能实现。 下面给大家简单介绍两种最为常见的圆角边框和盒子阴影,同时附上一个iphone 手机效果,提供大家练...
css3给我们带来了很多视觉的感受和变化,以前的图片做的事情,很多代码都能实现。 下面给大家简单介绍两种最为常见的圆角边框和盒子阴影,同时附上一个iphone 手机效果,提供大家练...
css3,可以为一个元素添加多个动画
2015/8/17 10:40:24
例如:.screen3.on .text5 {animation: 1.4s 3s ease-out forwards show, 1.6s 4.4s ease forwards ...
例如:.screen3.on .text5 {animation: 1.4s 3s ease-out forwards show, 1.6s 4.4s ease forwards ...
CSS3 Flex布局 Flexbox的属性详解
2015/8/17 9:44:00
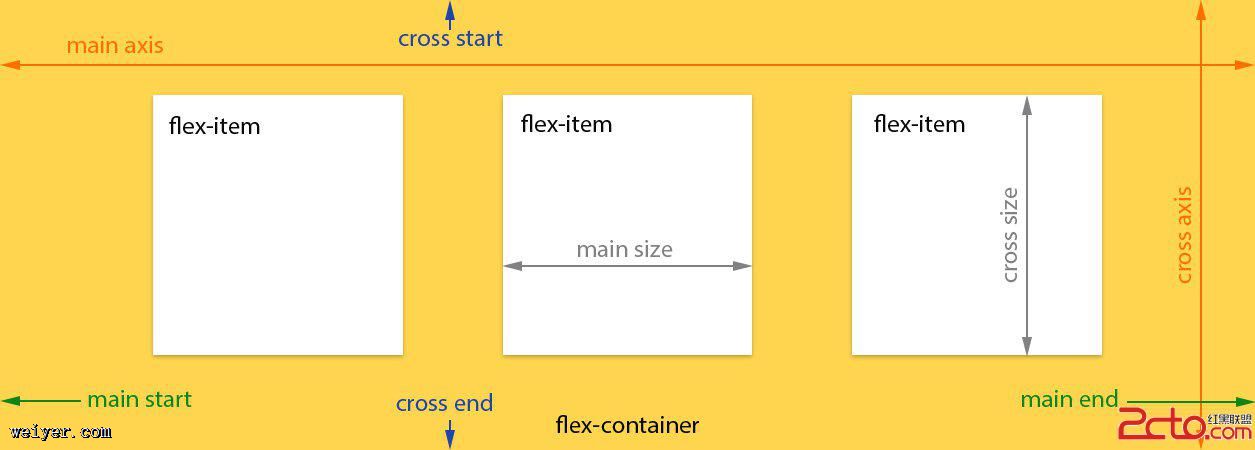
原文:A Visual Guide to CSS3 Flexbox PropertiesFlex布局官方称为CSS Flexble Box布局模型是CSS3为了提高元素在容器中的对...
原文:A Visual Guide to CSS3 Flexbox PropertiesFlex布局官方称为CSS Flexble Box布局模型是CSS3为了提高元素在容器中的对...
CSS3 线性渐变(linear-gradient)特效详解
2015/8/14 10:39:03
在以前,渐变效果和阴影、圆角效果一样都是做成图片,直接编写 CSS 代码就可以实现。现在的CSS3线性渐变(linear-gradient)技术也可以实现这样的效果喽!CSS3 G...
在以前,渐变效果和阴影、圆角效果一样都是做成图片,直接编写 CSS 代码就可以实现。现在的CSS3线性渐变(linear-gradient)技术也可以实现这样的效果喽!CSS3 G...
将XML文件转化成NSData对象
2015/8/11 10:17:05
NSData *xmlData = [[NSData alloc]initWithContentsOffile//2.将xmlData转化成xml文档GDataXMLDocumen...
NSData *xmlData = [[NSData alloc]initWithContentsOffile//2.将xmlData转化成xml文档GDataXMLDocumen...
HTML/CSS 选择符优先级
2015/8/10 10:38:12
CSS的选择符优先级1、同级样式默认后者覆盖前者2、样式优先级类型(1)class[type](10)=伪类(10)id(100)style行间样式(1000)style内部样式l...
CSS的选择符优先级1、同级样式默认后者覆盖前者2、样式优先级类型(1)class[type](10)=伪类(10)id(100)style行间样式(1000)style内部样式l...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1