HTML5之自定义标签(之前都没用过这么6的技术)
2015/8/28 10:12:21
效果如下: 鼠标放上不要碰我,雅蠛蝶,内容立马变成了我说过不要碰我!这样就能自定义一个属于你自己的标签,是不是非常容易呢?wow,从此麻麻再也不用担心我找不到适合自己的html标...
效果如下: 鼠标放上不要碰我,雅蠛蝶,内容立马变成了我说过不要碰我!这样就能自定义一个属于你自己的标签,是不是非常容易呢?wow,从此麻麻再也不用担心我找不到适合自己的html标...
纯css玩转三角形
2015/8/28 10:12:18
如今css3盛行的时代,用canvas,svg以及linear-gradient,radio-gradient都能画出各种各样的图形。但是早在css2时代,画三角形就不是什么新鲜事...
如今css3盛行的时代,用canvas,svg以及linear-gradient,radio-gradient都能画出各种各样的图形。但是早在css2时代,画三角形就不是什么新鲜事...
css 性能调优
2015/8/27 10:09:06
CSS 的性能优化:Style 标签的相关调优特殊的 CSS 样式使用方式CSS 缩写(color,上下左右合并等)CSS 的声明(页面上的 class 在全局范围内来讲应该是唯一...
CSS 的性能优化:Style 标签的相关调优特殊的 CSS 样式使用方式CSS 缩写(color,上下左右合并等)CSS 的声明(页面上的 class 在全局范围内来讲应该是唯一...
Html5画布canvas小例
2015/8/26 10:29:12
小例中用到了画布canvas的画矩形,画圆或弧,画线,画文字,颜色渐变。其全部颜色 字体 图形都是通过js在canvas上绘制形成,总结了几个context对象的方法如下:1.画矩...
小例中用到了画布canvas的画矩形,画圆或弧,画线,画文字,颜色渐变。其全部颜色 字体 图形都是通过js在canvas上绘制形成,总结了几个context对象的方法如下:1.画矩...
CSS中的居中:完全指导
2015/8/26 10:28:05
水平居中:Horizontally 1.行内元素 text-align : center; 2.单个块级元素 你可以设置一个块级元素居中,如果你已经设置了这个块元素的宽度(widt...
水平居中:Horizontally 1.行内元素 text-align : center; 2.单个块级元素 你可以设置一个块级元素居中,如果你已经设置了这个块元素的宽度(widt...
html事例
2015/8/25 10:34:23
function checkName(){var username = document.getElementById(username).value;//var username...
function checkName(){var username = document.getElementById(username).value;//var username...
css学习选择器之:nth-child(n)
2015/8/25 10:34:22
今天新学习了一个小效果,网站比如说实现间行颜色变化,比如说一行黑,一行白,好吧,斑马就出现了,当你鼠标触碰某一行,颜色背景变化,尤其是当你连接数据库时,简单的代码就显得很重要了.这...
今天新学习了一个小效果,网站比如说实现间行颜色变化,比如说一行黑,一行白,好吧,斑马就出现了,当你鼠标触碰某一行,颜色背景变化,尤其是当你连接数据库时,简单的代码就显得很重要了.这...
CSS ID选择器与CLASS选择器
2015/8/24 10:36:00
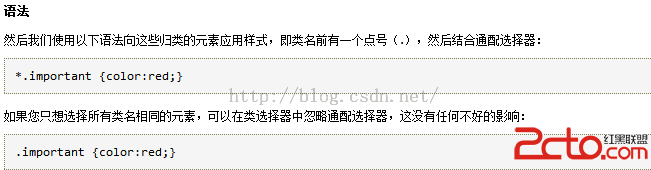
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。属性选择器可以根据元素的属性及属性值来选择元素。三种基本的选择器类型:标签名选择器、类选择器、ID选择器具体语法如下:...
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。属性选择器可以根据元素的属性及属性值来选择元素。三种基本的选择器类型:标签名选择器、类选择器、ID选择器具体语法如下:...
CSS经典布局之弹性布局
2015/8/24 10:35:55
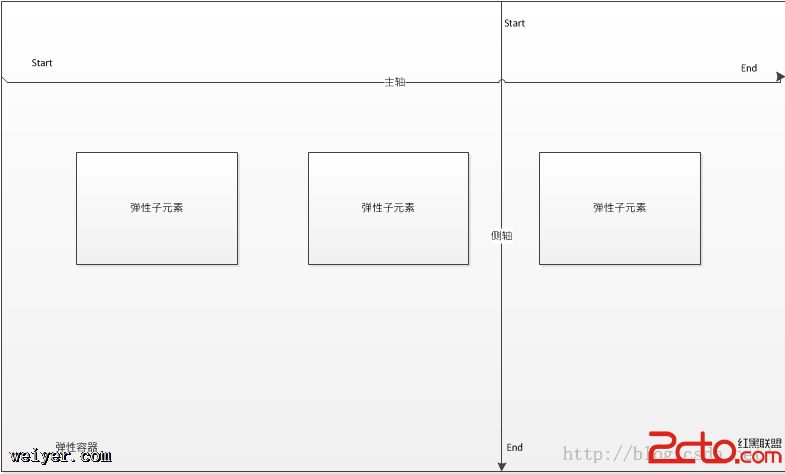
当我们在浏览浏览器的时候,常常会放大/缩小浏览器的显示比例,或者在不同的设备上,所处的分辨率也不尽相同。因此,我们需要学习一个新的知识:弹性盒模型。弹性盒模型实现项目对齐,方向,排...
当我们在浏览浏览器的时候,常常会放大/缩小浏览器的显示比例,或者在不同的设备上,所处的分辨率也不尽相同。因此,我们需要学习一个新的知识:弹性盒模型。弹性盒模型实现项目对齐,方向,排...
移动端CSS Reset
2015/8/20 10:24:14
我的移动端CSS Reset,后续会更新。html, body{width: 100%;margin: 0;padding: 0;}html{overflow-x: hidden;...
我的移动端CSS Reset,后续会更新。html, body{width: 100%;margin: 0;padding: 0;}html{overflow-x: hidden;...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1