核心提示:html文件 css文件*{ margin:0px ; padding: 0px;}#top{ width...
html文件
css文件
*{
margin:0px ;
padding: 0px;
}
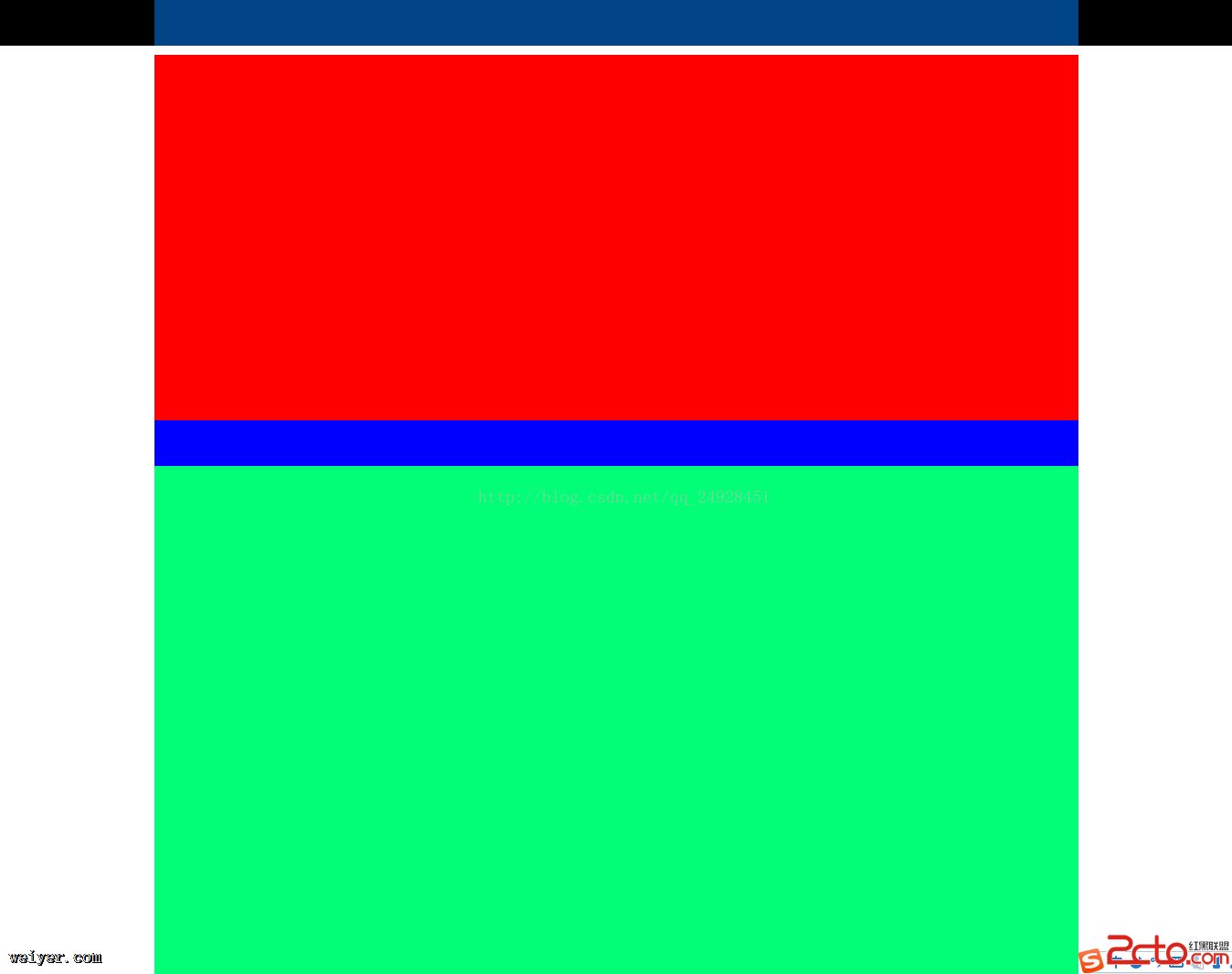
#top{
width: 100%;
height: 50px;
background-color:#000000 ;
}
#top_nav{
width: 75%;
height: 50px;
margin: 0px auto;
background-color:#004488 ;
}
#body{
margin: 10px auto;
width: 75%;
height: 1500px;
background-color: #00FF77;
}
#body_image{
margin: 0px;
width: 100%;
height: 400px;
background-color:#FF0000;
}
#body_content{
margin: 0px;
width: 100%;
height: 1100px;
background-color: antiquewhite;
}
#body_no{
margin: 0px;
width: 100%;
height: 50px;
background-color:blue;
}
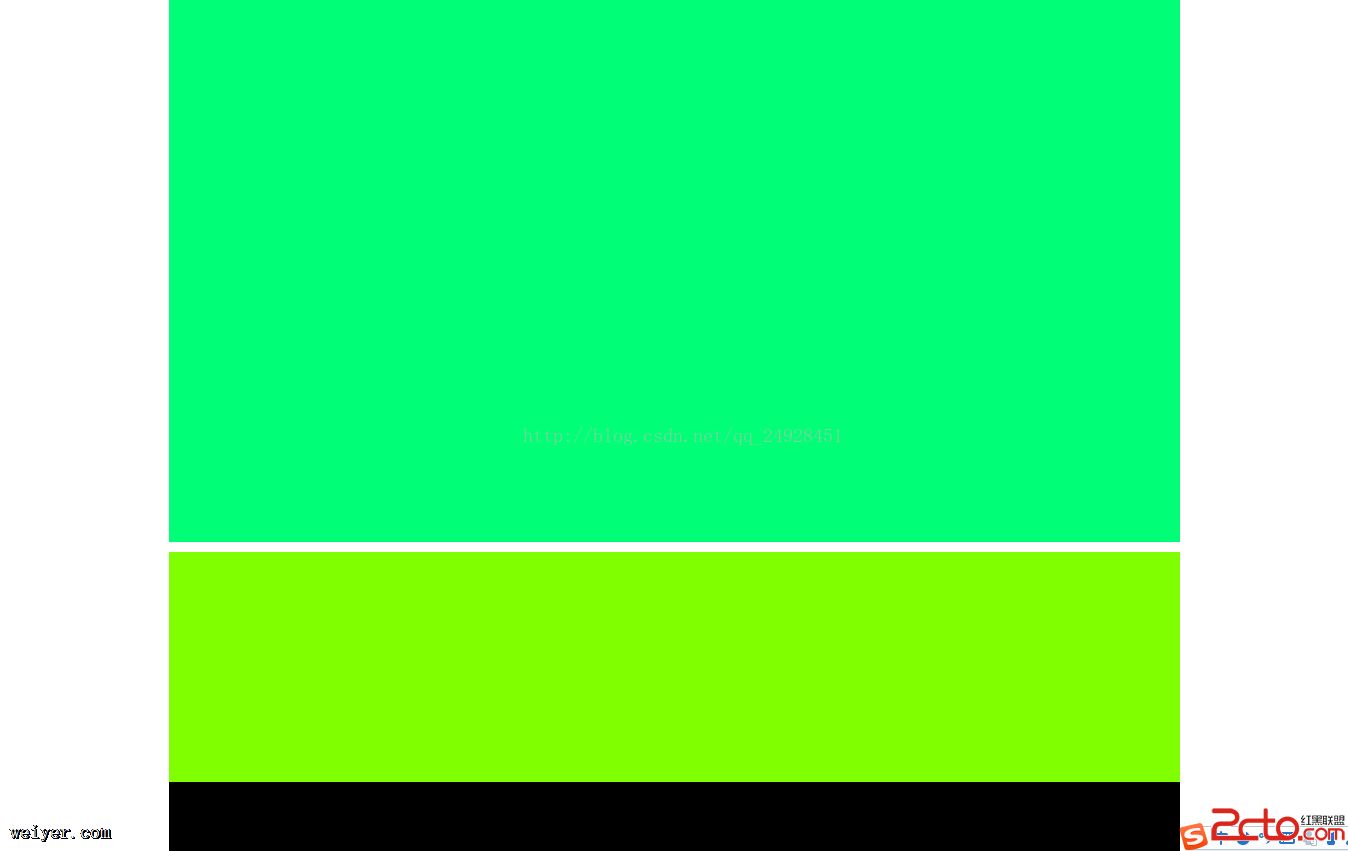
#body_c{
margin: 0px;
width: 100%;
height: 1050px;
background-color:#00FF77;
}
#footing{
margin: 0px auto;
height: 300px;
width: 75%;
background-color: brown;
}
#footing_d{
margin: 0px;
height: 230px;
width: 100%;
background-color: chartreuse;
}
#footing_nav{
margin: 0px;
height: 70px;
width: 100%;
background-color: black;
}