HTML与XML
2015/4/12 11:49:22
HTML(HyperText MarkupLanguage):是一种超文本标记语言,超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显...
HTML(HyperText MarkupLanguage):是一种超文本标记语言,超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显...
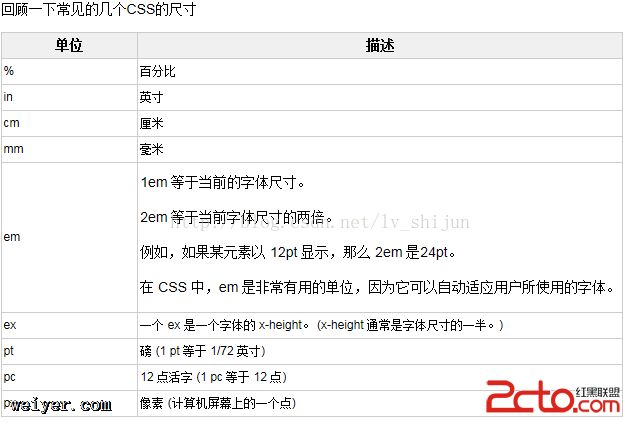
常用css单位
2015/4/10 10:14:53
1em=12pt2em=24ptbody {font-size: 14px;}p {font-size: 1.2em; // calculated at 14px * 1.2, o...
1em=12pt2em=24ptbody {font-size: 14px;}p {font-size: 1.2em; // calculated at 14px * 1.2, o...
处理html解析问题
2015/4/9 10:20:13
package org.OutHtml.Dao;import java.io.FileNotFoundException;import java.io.IOException;pu...
package org.OutHtml.Dao;import java.io.FileNotFoundException;import java.io.IOException;pu...
前端笔试题笔记:在HTML中实现table表头点击升序/降序排序
2015/4/8 10:30:54
题目:如下图,请实现表格信息的排序功能,当点击表头的属性区域,将表格信息进行排序切换功能,即第一次点击为降序排序,再一次点击进行升序排序。 姓名 力量 敏捷 智力...
题目:如下图,请实现表格信息的排序功能,当点击表头的属性区域,将表格信息进行排序切换功能,即第一次点击为降序排序,再一次点击进行升序排序。 姓名 力量 敏捷 智力...
html学习 - 元素隐藏/显示和input隐藏
2015/4/8 10:30:45
元素隐藏在html中我们经常需要把某些元素隐藏起来,有时候我们需要临时隐藏页面,让其他元素显示,来完成操作。有时候有些信息我们需要传给js,但是又不想给用户看,所以也会隐藏起来。d...
元素隐藏在html中我们经常需要把某些元素隐藏起来,有时候我们需要临时隐藏页面,让其他元素显示,来完成操作。有时候有些信息我们需要传给js,但是又不想给用户看,所以也会隐藏起来。d...
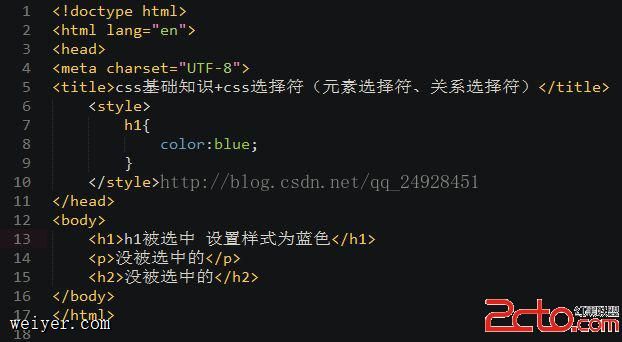
css基础知识+css选择符(元素选择符、关系选择符)
2015/4/7 10:46:03
首先我先介绍在html网页中怎么使用导入css样式的方法1、行内样式:行内样式使用css2、页内样式:在head标签里设置p{color:red}页内使用css样式3、外部链接方式...
首先我先介绍在html网页中怎么使用导入css样式的方法1、行内样式:行内样式使用css2、页内样式:在head标签里设置p{color:red}页内使用css样式3、外部链接方式...
css shorthand属性简写
2015/4/3 8:33:53
一、什么是shorthand属性简写(shorthand)就是一次性声明一组相关的属性。好处呢当然是众所周知的,让css从臃肿无序升级为简洁有效具有高可读性。大多数的人都使用属性简...
一、什么是shorthand属性简写(shorthand)就是一次性声明一组相关的属性。好处呢当然是众所周知的,让css从臃肿无序升级为简洁有效具有高可读性。大多数的人都使用属性简...
xml文件的根节点layout_width或者layout_height设置无效果的原因分析
2015/4/2 9:53:29
在android开发中相信大家对ListView、GridView等组建都很熟悉,在使用它们的时候需要自己配置相关的Adapter,并且配置现骨干的xml文件作为ListView等...
在android开发中相信大家对ListView、GridView等组建都很熟悉,在使用它们的时候需要自己配置相关的Adapter,并且配置现骨干的xml文件作为ListView等...
Web动效研究与实践
2015/3/30 18:11:00
随着CSS3和HTML5的发展,越来越多狂拽炫酷叼炸天的动效在网页设计上遍地开花,根据最新的浏览器市场份额报告,IE6的份额已经降到了5.21%,这简直是一个喜大普奔的消息,做动效...
随着CSS3和HTML5的发展,越来越多狂拽炫酷叼炸天的动效在网页设计上遍地开花,根据最新的浏览器市场份额报告,IE6的份额已经降到了5.21%,这简直是一个喜大普奔的消息,做动效...
css3动画属性--animation(动画)
2015/3/28 10:03:13
CSS3中的animation与HTML5中的Canvas绘制动画又不同,animation只应用在页面上已存在的DOM元素上。运用animation能创建自己想要的一些动画效果,...
CSS3中的animation与HTML5中的Canvas绘制动画又不同,animation只应用在页面上已存在的DOM元素上。运用animation能创建自己想要的一些动画效果,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1