核心提示:首先我先介绍在html网页中怎么使用导入css样式的方法1、行内样式:行内样式使用css2、页内样式:在head标签里设置p{color:red}页内使用css样式3、外部链接方式:首先你要先在外部准...
首先我先介绍在html网页中怎么使用导入css样式的方法
1、行内样式:
行内样式使用css
2、页内样式:在head标签里设置
页内使用css样式
3、外部链接方式:首先你要先在外部准备好做好的css样式表外部链接css样式表设置样式,要注意heaf="这里就是要导入css样式表的地址"
接下来我就像大家介绍css层叠样式元素选择符:类选择符、id选择符、类选择符、通配选择符
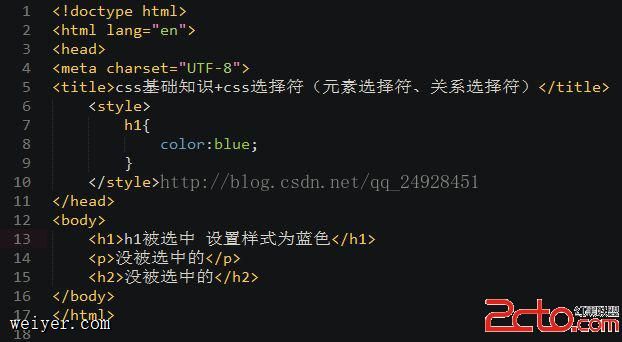
类型选择符:以元素的类标签进行选择


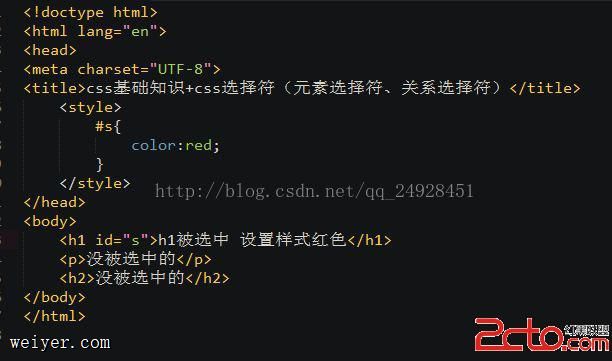
id选择符:


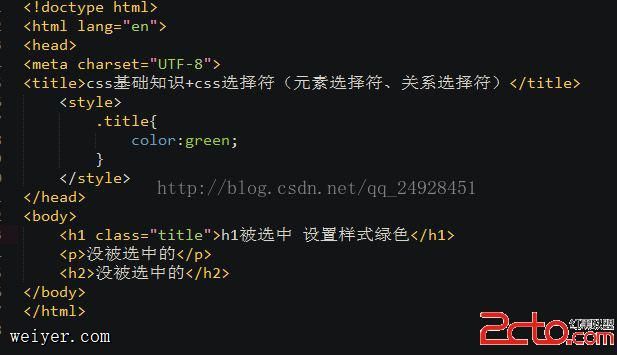
类选择符:


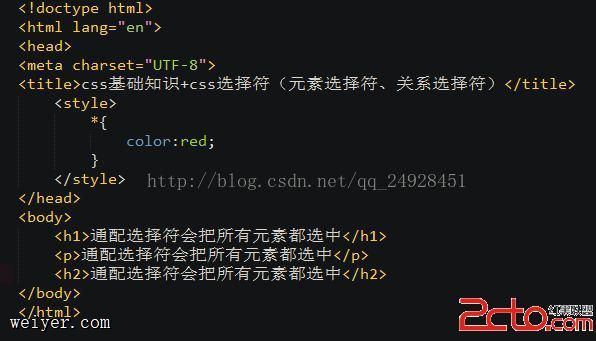
通配选择符:


通配选择符选择的类型较为抽象,慎用!
接下来为大家哦介绍关系选择符:包含选择符、子选择符、相邻选择符、兄弟选择符
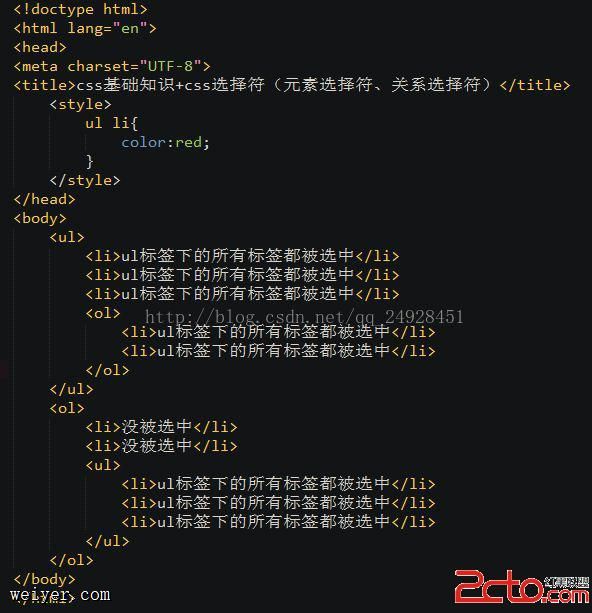
包含选择符:
ul li{
color:red;
}
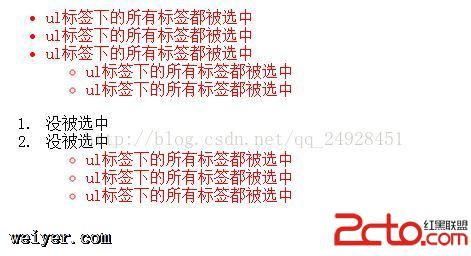
ul标签以下的所有li标签都被设置了样式


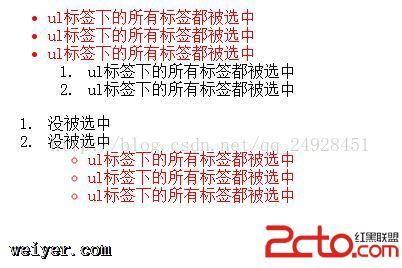
子选择符:
ol下面的子一级元素被选中


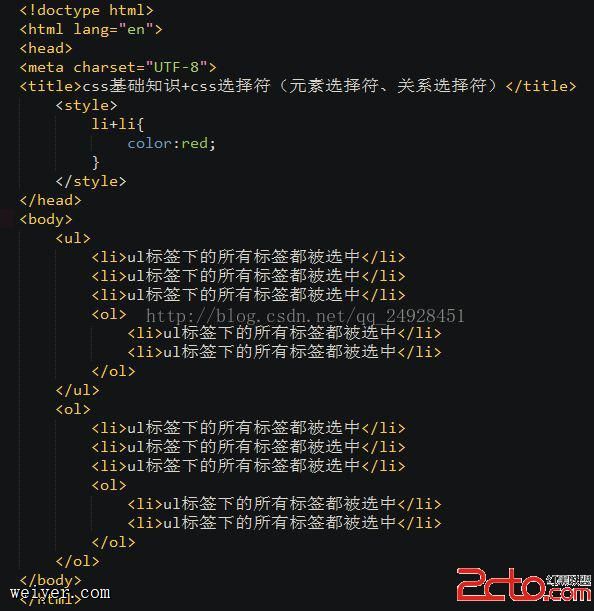
相邻选择符:
选中li标签后面紧挨着的兄弟级别li元素


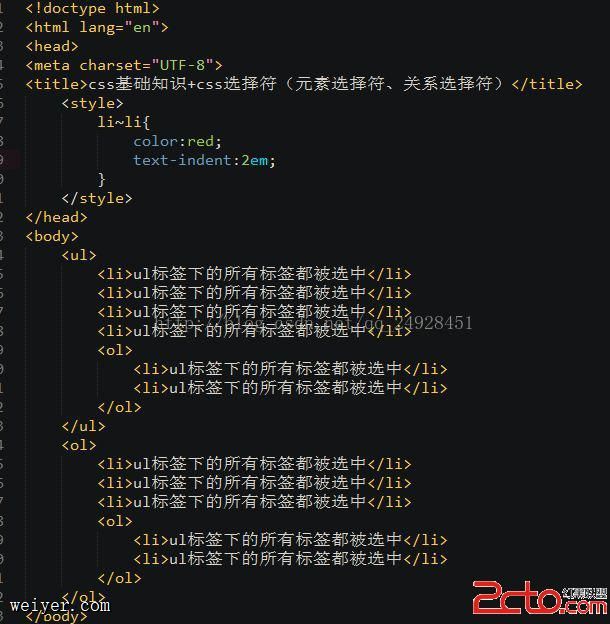
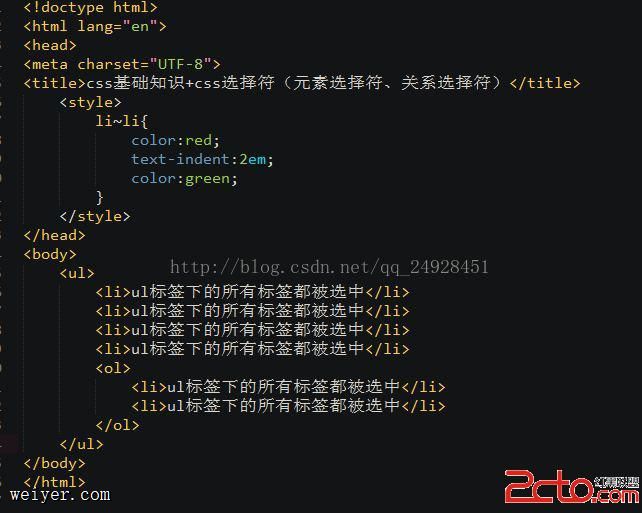
兄弟选择符:
选择li标签后面所有的兄弟级别元素


以上就是我要介绍的。
另外再补充几点:
首行缩进:text-indent:4em;
居中显示:teext-align:center;
关于优先级:
行内css>页内css>外部css
#id>.class
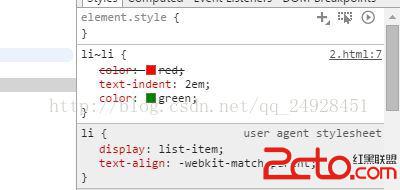
后面设置的样式若是重复了前面的,则前面设置的样式要被覆盖。
比如说:

具体的要覆盖抽象的
比如当用同时设置通配选择符合元素选择符,使用元素选择符的那部分将不被通配选择符那一部分覆盖。
































