核心提示:作者:zhanhailiang 日期:2014-10-30问题场景在写样式时经常需要用到非ASCII字符的属性,如下:.hot_list .sign_discount:before {content:...
作者:zhanhailiang 日期:2014-10-30
问题场景
在写样式时经常需要用到非ASCII字符的属性值,如下:
.hot_list .sign_discount:before {
content: "满减";
padding: 0 8px;
margin-right: 7px;
font-size: 12px;
line-height: 14px;
color: #fff;
text-align: center;
background-color: #f13993;
border-radius: 11px;
}
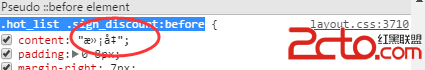
但是Chrome下展示时有些时候会显示乱码:

除content外,font字体也是经常需要用于非ASCII字符的值,如font-family: “微软雅黑”
最佳实践
为避免以上这类编码问题,CSS推荐在涉及非ASCII字符时统一使用反斜杠转义以避免编码问题:
backslash escapes allow authors to refer to characters they cannot easily put in a document. In this case, the backslash is followed by at most six hexadecimal digits (0..9A..F), which stand for the ISO 10646 ([ISO10646]) character with that number, which must not be zero. (It is undefined in CSS 2.1 what happens if a style sheet does contain a character with Unicode codepoint zero.) If a character in the range [0-9a-fA-F] follows the hexadecimal number, the end of the number needs to be made clear.
详情请见:https://www.w3.org/TR/CSS2/syndata.html#escaped-characters
所以上例可以改成:
.hot_list .sign_discount:before {
content: "\6ee1\51cf";
padding: 0 8px;
margin-right: 7px;
font-size: 12px;
line-height: 14px;
color: #fff;
text-align: center;
background-color: #f13993;
border-radius: 11px;
} 































