Visual Studio code 调试问题实例分析
2018/5/31 11:24:37
最近学前端,平时用sublime text3,发现有时候 调试 出现问题,类似于 编译时无法检测语法是否正确 的问题。于是用上了vs studio code 。自己根据这里安装了 ...
最近学前端,平时用sublime text3,发现有时候 调试 出现问题,类似于 编译时无法检测语法是否正确 的问题。于是用上了vs studio code 。自己根据这里安装了 ...
用EL表达式调用Java的方法讲解
2018/5/31 11:24:30
背景:在使用EL表达式循环输出日期类型的数据,由于不知道 fmt 已经定义了日期类型的格式化方法,就自定义了一个1.编写java静态方法 ?(class 是DateUtils)pu...
背景:在使用EL表达式循环输出日期类型的数据,由于不知道 fmt 已经定义了日期类型的格式化方法,就自定义了一个1.编写java静态方法 ?(class 是DateUtils)pu...
可编辑div的方法总结之复制文字去除标签和样式
2018/5/31 11:24:09
//去除复制样式的方法function textInit(e) {e.preventDefault();//阻止默认事件var text;var clp = (e.original...
//去除复制样式的方法function textInit(e) {e.preventDefault();//阻止默认事件var text;var clp = (e.original...
IDEA发布项目到tomcat的记录分享
2018/5/31 11:24:03
IDEA发布项目到tomcat的记录分享 ...
IDEA发布项目到tomcat的记录分享 ...
html标签的block、inline分类总结分享
2018/5/31 10:58:37
块元素(block element)m]◎ address - 地址◎ blockquote - 块引用◎ center - 举中对齐块◎ dir - 目录列表◎ p - 常用块级...
块元素(block element)m]◎ address - 地址◎ blockquote - 块引用◎ center - 举中对齐块◎ dir - 目录列表◎ p - 常用块级...
es6扩展运算符三个点(...)实例介绍
2018/5/31 10:58:34
1 含义扩展运算符( spread )是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。[javascript] view plain...
1 含义扩展运算符( spread )是三个点(...)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。[javascript] view plain...
用html编写一个静态的左侧导航页面(代码分析)
2018/5/31 10:55:32
用html编写一个静态的左侧导航页面(代码分析)!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title汽车配件/title s...
用html编写一个静态的左侧导航页面(代码分析)!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title汽车配件/title s...
在html中写一个天猫商城的购物模块界面(代码全解析)
2018/5/31 10:32:19
在html中写一个天猫商城的购物模块界面(代码全解析) !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titleDocument...
在html中写一个天猫商城的购物模块界面(代码全解析) !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titleDocument...
html代码实现点击下载文件的功能
2018/5/31 10:32:12
使用a标签完成点击下载文件功能htmla href=/user/test/xxxx.txt download=文件名.txt点击下载/a这样当用户打开浏览器点击链接的时候就会直接下...
使用a标签完成点击下载文件功能htmla href=/user/test/xxxx.txt download=文件名.txt点击下载/a这样当用户打开浏览器点击链接的时候就会直接下...
Ajax相关练习题及请求数据分析
2018/5/31 10:32:05
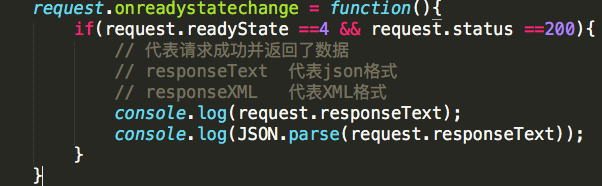
备注:下面的小练习仅供参考。Ajax是能够在不刷新页面的情况下,让网页局部更新的技术。使用Ajax请求数据分为三步:1.创建对象var xhr = new XMLHttpReque...
备注:下面的小练习仅供参考。Ajax是能够在不刷新页面的情况下,让网页局部更新的技术。使用Ajax请求数据分为三步:1.创建对象var xhr = new XMLHttpReque...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1