canvas基础学习之文字和渐变效果实现
2018/5/31 10:18:40
### 一、绘制文字###### 1.绘制实心文字```//老规矩,获取元素var myCanvas = document.getElementById(myCanvas);var...
### 一、绘制文字###### 1.绘制实心文字```//老规矩,获取元素var myCanvas = document.getElementById(myCanvas);var...
纯HTML4+CSS绘出带边的三角形的代码实例讲解
2018/5/28 15:06:28
效果:源码:!DOCTYPE htmlhtml xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Typ...
效果:源码:!DOCTYPE htmlhtml xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Typ...
将input file的选择的文件清空两种方法
2018/5/28 15:06:23
上传文件时,选择了文件后想清空文件路径,搜索了一下,用两种方法解决第一种var obj = document.getElementById(fileupload) ;obj.sel...
上传文件时,选择了文件后想清空文件路径,搜索了一下,用两种方法解决第一种var obj = document.getElementById(fileupload) ;obj.sel...
CSS display属性的定义及用法讲解
2018/5/28 14:58:51
定义和用法display 属性规定元素应该生成的框的类型。说明这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,...
定义和用法display 属性规定元素应该生成的框的类型。说明这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,...
CSS display属性的定义及用法讲解
2018/5/28 14:58:51
定义和用法display 属性规定元素应该生成的框的类型。说明这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,...
定义和用法display 属性规定元素应该生成的框的类型。说明这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,...
Canvas的简易写字板功能实现
2018/5/28 14:58:42
Canvas的简易写字板功能实现###### 相信canvas大家都听说过,今天我们就来用canvas写个简易画板。###### **首先**,我们得在body的内部写个canva...
Canvas的简易写字板功能实现###### 相信canvas大家都听说过,今天我们就来用canvas写个简易画板。###### **首先**,我们得在body的内部写个canva...
简易版弹幕PHP——xhr的实现教程
2018/5/28 14:58:37
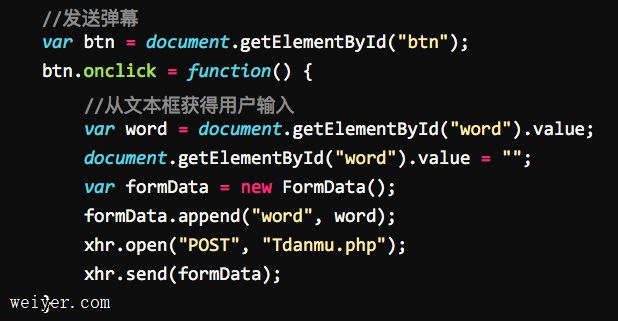
1.首先外面分析实现弹幕在页面上出现需要哪些步骤:①需要有个文本框供我们输入内容,然后有个按钮,点击发送我们输入的内容到后台(这里我们就模拟表单提交数据,使用formdata对象)...
1.首先外面分析实现弹幕在页面上出现需要哪些步骤:①需要有个文本框供我们输入内容,然后有个按钮,点击发送我们输入的内容到后台(这里我们就模拟表单提交数据,使用formdata对象)...
Flex前端布局的基本概念、容器属性和项目属性介绍
2018/5/28 14:58:31
第一:Flex布局是什么?Flex是Flexible Box的缩写,意为弹性布局,为和模型提供最大的灵活性。任何一个容器都可以指定为弹性布局。webkit内核的浏览器必须加上-we...
第一:Flex布局是什么?Flex是Flexible Box的缩写,意为弹性布局,为和模型提供最大的灵活性。任何一个容器都可以指定为弹性布局。webkit内核的浏览器必须加上-we...
git中的常用命令分享
2018/5/28 14:58:23
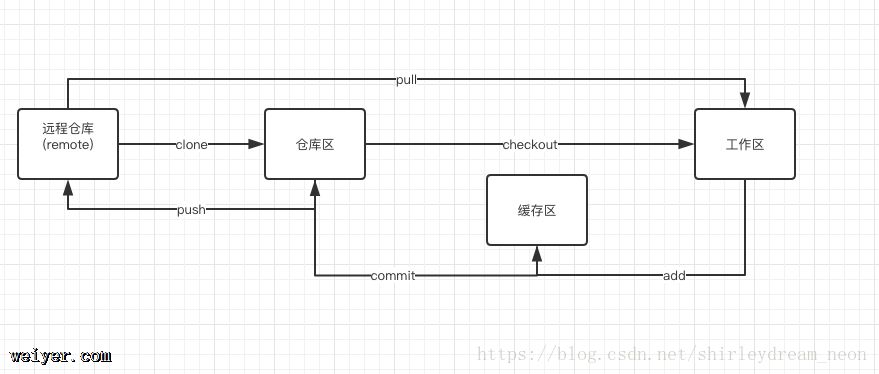
一.简介本人于2017年毕业,从事前端开发职位,参加工作快一年时间。总结一下在工作中涉及到的一些知识与技能。二.三:git 中 的命令1.代码库相关$ git init -- 创建...
一.简介本人于2017年毕业,从事前端开发职位,参加工作快一年时间。总结一下在工作中涉及到的一些知识与技能。二.三:git 中 的命令1.代码库相关$ git init -- 创建...
vue2.0多个css过渡效果的组合应用实战分析
2018/5/28 14:45:49
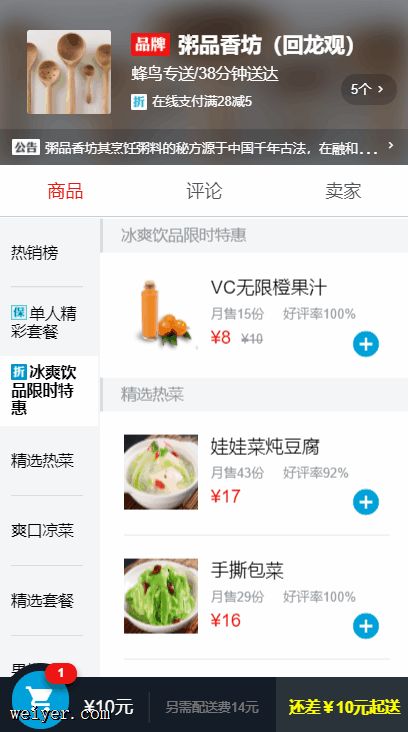
在学习vue2.0版本的过程中,入门实战项目学习的是慕课网的《Vue.js饿了么高仿实战》,这个项目利用的是vue1.0的版本,其中有一个css过渡动画的效果,在vue 2.0中经...
在学习vue2.0版本的过程中,入门实战项目学习的是慕课网的《Vue.js饿了么高仿实战》,这个项目利用的是vue1.0的版本,其中有一个css过渡动画的效果,在vue 2.0中经...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1