百度地图聚合点优化教程
2018/5/31 10:31:58
百度地图聚合点,超过1000个的时候就会开始卡。以下是解决方法。需要先下载 js源码:MarkerCluster.js进行以下修改后,放到自己的项目下面,自行引入。1.找到_cre...
百度地图聚合点,超过1000个的时候就会开始卡。以下是解决方法。需要先下载 js源码:MarkerCluster.js进行以下修改后,放到自己的项目下面,自行引入。1.找到_cre...
前端安全攻防知识小结
2018/5/31 10:26:40
1.XSS反射性(非持久性)诱导用户点击恶意链接来造成恶意攻击步骤:1.用户点击访问带有恶意脚本代码参数的URL2.服务端获取请求参数并且直接使用3.服务端反射回结果页4.用户打开...
1.XSS反射性(非持久性)诱导用户点击恶意链接来造成恶意攻击步骤:1.用户点击访问带有恶意脚本代码参数的URL2.服务端获取请求参数并且直接使用3.服务端反射回结果页4.用户打开...
前台与PHP与Mysql三者的联系
2018/5/31 10:26:35
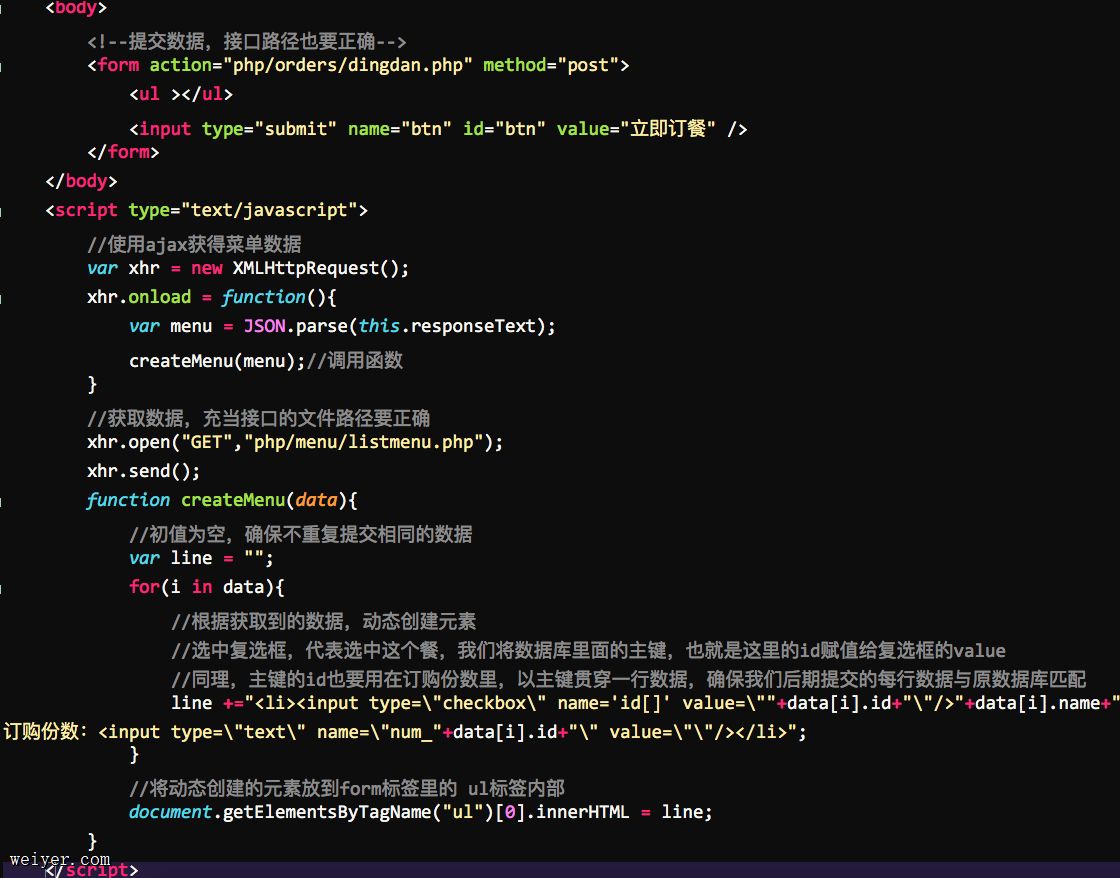
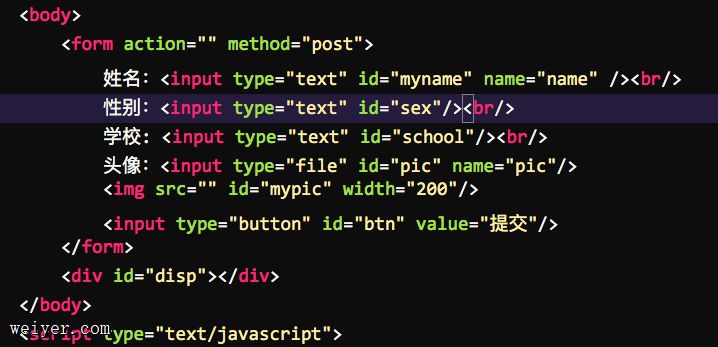
三者之间的联系:前台获取数据库里面的数据,提交数据到数据库,都要通过php(就是我们说的后台),php充当桥梁。下面就以简单的订餐来介绍三者之间具体要做什么事。一、前台1、前台,通...
三者之间的联系:前台获取数据库里面的数据,提交数据到数据库,都要通过php(就是我们说的后台),php充当桥梁。下面就以简单的订餐来介绍三者之间具体要做什么事。一、前台1、前台,通...
visjs入门之physics模块实例讲解
2018/5/31 10:23:23
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
html图片在盒子中下方可能产生间隙的问题分析
2018/5/31 10:23:19
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
form提交细节代码分析
2018/5/31 10:22:54
form提交细节代码分析var data = new Object();新建一个对象 data.omsInventoryInfoList = JSON.stringify(row...
form提交细节代码分析var data = new Object();新建一个对象 data.omsInventoryInfoList = JSON.stringify(row...
什么是XML文件?XML文件的优点介绍
2018/5/31 10:19:00
1.XML文件一般指可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言,有一些表格会采用这个格式,不过不方便打开。2.XML文件属于网页文件,用...
1.XML文件一般指可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言,有一些表格会采用这个格式,不过不方便打开。2.XML文件属于网页文件,用...
HTML中的常见标签汇总介绍
2018/5/31 10:18:56
标题标签 h1~h6段落标签 p无序列表 ul li/li /ul有序列表 将ul换成olb strong对字体有加粗效果 但是strong有语义性 表示强调i em对字体有斜体效...
标题标签 h1~h6段落标签 p无序列表 ul li/li /ul有序列表 将ul换成olb strong对字体有加粗效果 但是strong有语义性 表示强调i em对字体有斜体效...
vue基础学习之异步更新队列
2018/5/31 10:18:53
异步更新队列Vue异步执行DOM更新。只要观察到数据变化,Vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据变化。如果同一个watcher被多次触发,只会被推入到队列中一次...
异步更新队列Vue异步执行DOM更新。只要观察到数据变化,Vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据变化。如果同一个watcher被多次触发,只会被推入到队列中一次...
判断用户名是否重复的注册的功能代码实现
2018/5/31 10:18:47
还是用的小黄人和模拟表单提交,以避免刷新页面。因为之前已经介绍过注册的方法,这里就直接上代码。需要注意的只有一点,就是我们用了两次定义XMLHttpRequest()对象(就是两套...
还是用的小黄人和模拟表单提交,以避免刷新页面。因为之前已经介绍过注册的方法,这里就直接上代码。需要注意的只有一点,就是我们用了两次定义XMLHttpRequest()对象(就是两套...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1