vue2.0多个css过渡效果的组合应用实战分析
2018/5/28 14:45:49
在学习vue2.0版本的过程中,入门实战项目学习的是慕课网的《Vue.js饿了么高仿实战》,这个项目利用的是vue1.0的版本,其中有一个css过渡动画的效果,在vue 2.0中经...
在学习vue2.0版本的过程中,入门实战项目学习的是慕课网的《Vue.js饿了么高仿实战》,这个项目利用的是vue1.0的版本,其中有一个css过渡动画的效果,在vue 2.0中经...
layuitpl中的if(){}else{}代码分析
2018/5/28 14:39:32
layuitpl中的if(){}else{}代码分析 {{# if (d.status=== 1) { }} a class=layui-btn layui-btn-xs lay...
layuitpl中的if(){}else{}代码分析 {{# if (d.status=== 1) { }} a class=layui-btn layui-btn-xs lay...
keyup()限制文本框只输入数字并且不能以0开头的实现方法
2018/5/28 14:39:26
有时页面需要限制输入框只能输入数字并且不能以0开头,可以通过以下方式实现onkeyup=value=value.replace(/[^\d]/g, ).replace(/^0{1,...
有时页面需要限制输入框只能输入数字并且不能以0开头,可以通过以下方式实现onkeyup=value=value.replace(/[^\d]/g, ).replace(/^0{1,...
wxss实现样式切换的2种方法分享
2018/5/28 14:39:18
最近有一些需要点击才能实现的样式切换,我用的方法有2种1 wxml 中 对class给一个判断式 class=变量?变化后的类:变化前的类这样在js中设一个变量,我是设成布尔值了,...
最近有一些需要点击才能实现的样式切换,我用的方法有2种1 wxml 中 对class给一个判断式 class=变量?变化后的类:变化前的类这样在js中设一个变量,我是设成布尔值了,...
wxss实现样式切换的2种方法分享
2018/5/28 14:39:18
最近有一些需要点击才能实现的样式切换,我用的方法有2种1 wxml 中 对class给一个判断式 class=变量?变化后的类:变化前的类这样在js中设一个变量,我是设成布尔值了,...
最近有一些需要点击才能实现的样式切换,我用的方法有2种1 wxml 中 对class给一个判断式 class=变量?变化后的类:变化前的类这样在js中设一个变量,我是设成布尔值了,...
利用ADB与wifi无线调试终端应用操作分析
2018/5/28 14:39:13
介绍一下不需要工具的,利用adb命令行进行wifi无线调试的方法1,使android终端与电脑连接到同一个网络(也可以电脑开热点)2,使用USB数据线将设备连接到主计算机3,命令行...
介绍一下不需要工具的,利用adb命令行进行wifi无线调试的方法1,使android终端与电脑连接到同一个网络(也可以电脑开热点)2,使用USB数据线将设备连接到主计算机3,命令行...
利用ADB与wifi无线调试终端应用操作分析
2018/5/28 14:39:13
介绍一下不需要工具的,利用adb命令行进行wifi无线调试的方法1,使android终端与电脑连接到同一个网络(也可以电脑开热点)2,使用USB数据线将设备连接到主计算机3,命令行...
介绍一下不需要工具的,利用adb命令行进行wifi无线调试的方法1,使android终端与电脑连接到同一个网络(也可以电脑开热点)2,使用USB数据线将设备连接到主计算机3,命令行...
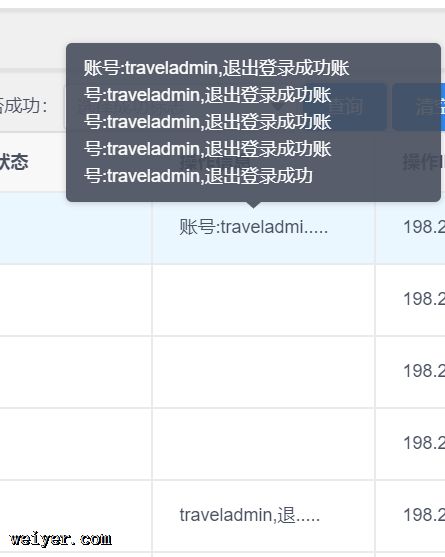
iview Tooltip换行及渲染的解决方案
2018/5/28 14:39:02
需求: 关于iview上的文字提示及气泡提示都是没有换行的,如果我们要换行必须自己设置,但是你直接在Tooltip上设置它的style为whit-spce=normal是不能生效的...
需求: 关于iview上的文字提示及气泡提示都是没有换行的,如果我们要换行必须自己设置,但是你直接在Tooltip上设置它的style为whit-spce=normal是不能生效的...
gulp的简单使用(代码分析)
2018/5/28 14:23:53
1、安装node.js2、全局安装 gulp npm install --global gulp 3、进入文件 局部安装 gulpnpm install gulp --save-d...
1、安装node.js2、全局安装 gulp npm install --global gulp 3、进入文件 局部安装 gulpnpm install gulp --save-d...
使用vue-cli构建一个项目(搭建教程)
2018/5/28 14:23:42
一.搭建环境vue-cli是Vue的脚手架工具,在使用vue-cli创建项目之前需要先下载好各种工具,建议使用命令行全局安装(-g)1. node.js2. npm建议安装一个淘宝...
一.搭建环境vue-cli是Vue的脚手架工具,在使用vue-cli创建项目之前需要先下载好各种工具,建议使用命令行全局安装(-g)1. node.js2. npm建议安装一个淘宝...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1