前端框架bootstrap的使用分析
2018/5/28 14:01:11
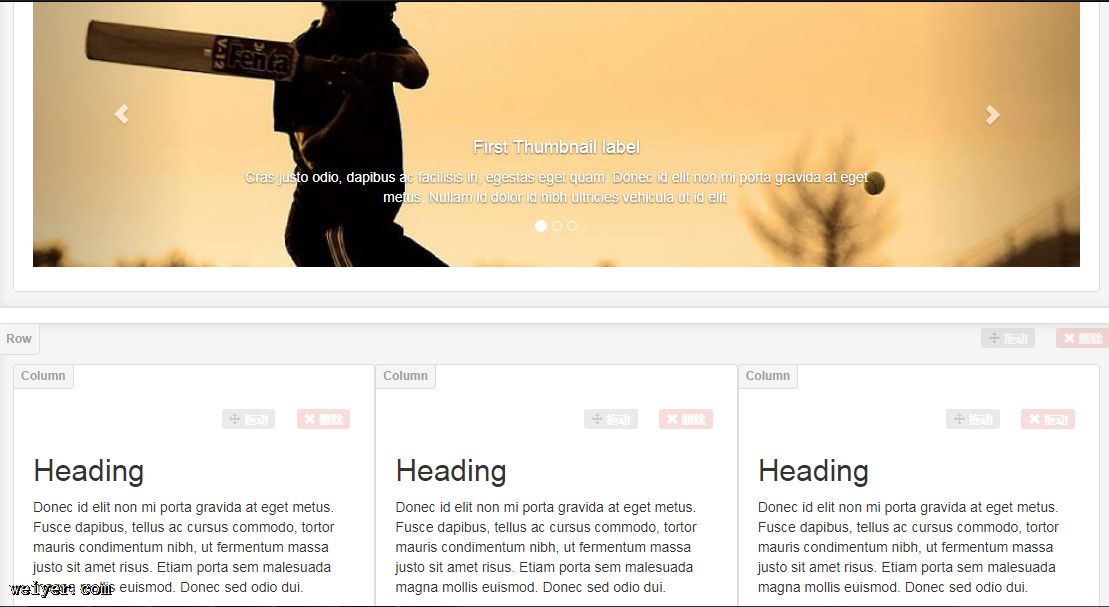
将项目中用到的组件拖拽到合适的地方,然后点击下载,把生成HTML下载下来,复制到自己网站的body部分再配合ajax从后台返回数据,就可以做出效果不错的界面:头部添加这些引用:li...
将项目中用到的组件拖拽到合适的地方,然后点击下载,把生成HTML下载下来,复制到自己网站的body部分再配合ajax从后台返回数据,就可以做出效果不错的界面:头部添加这些引用:li...
vue-cli构建的项目目录结构实例分享
2018/5/28 14:01:05
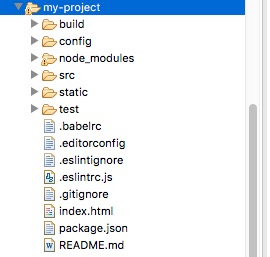
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(w...
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(w...
Sublimetext3整理代码格式实例解析
2018/5/28 14:00:57
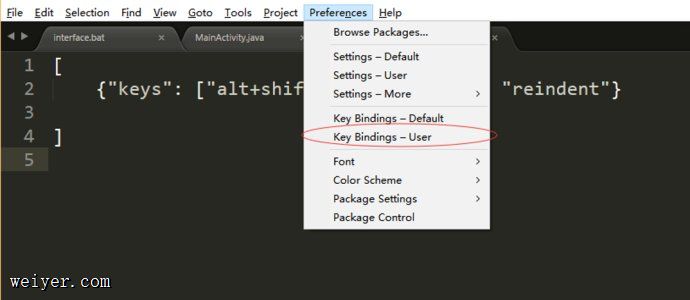
Sublimetext3整理代码格式实例解析输入:{ keys:[alt+shift+q],command:reindent}在页面中,同时按 alt+shift+q 即可触发;可...
Sublimetext3整理代码格式实例解析输入:{ keys:[alt+shift+q],command:reindent}在页面中,同时按 alt+shift+q 即可触发;可...
Ubuntupip在升级后无法使用pip的问题分析和解决办法
2018/5/28 12:01:42
Pre-steps:1. 通过命令升级过pip和setuptoolspip install --upgrade pippip install --upgrade setuptool...
Pre-steps:1. 通过命令升级过pip和setuptoolspip install --upgrade pippip install --upgrade setuptool...
css3实现固定表格头部而无需设置单元格td的宽度(代码分析)
2018/5/28 12:01:31
js:// Code goes hereuse strictwindow.onload = function(){var tableCont = document.quer...
js:// Code goes hereuse strictwindow.onload = function(){var tableCont = document.quer...
关于formdata提交表单的问题分析
2018/5/28 12:00:13
在提交表单同时需要上传文件时可使用formdatajs:var formData = new FormData($(#表单ID)[0]);$.ajax({ type : POS...
在提交表单同时需要上传文件时可使用formdatajs:var formData = new FormData($(#表单ID)[0]);$.ajax({ type : POS...
大转盘抽奖功能代码实现教程
2018/5/28 11:51:49
html:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title择天记活动/titlemeta name=keywords con...
html:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title择天记活动/titlemeta name=keywords con...
dbgrideh多表头,多标题设置的知识学习
2018/5/28 11:51:42
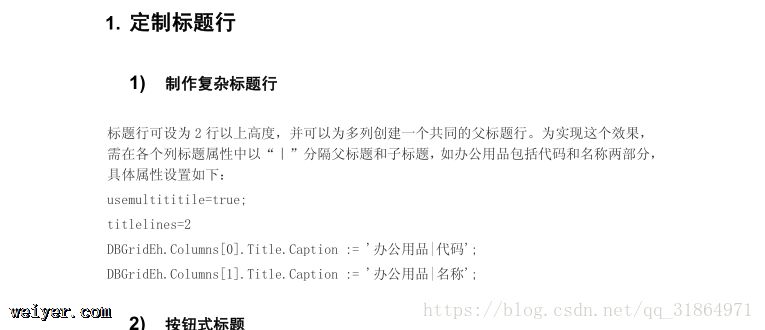
dbgrideh多表头,多标题设置的知识学习 ...
dbgrideh多表头,多标题设置的知识学习 ...
React子组件修改父组件状态的方法教程
2018/5/28 11:20:18
React子组件修改父组件的状态在React中,父子组件间的通信是通过props来传递参数的。一般情况下,父组件传一个值给子组件,同时还要传一个修改该值的方法函数。这样,在子组件中...
React子组件修改父组件的状态在React中,父子组件间的通信是通过props来传递参数的。一般情况下,父组件传一个值给子组件,同时还要传一个修改该值的方法函数。这样,在子组件中...
移动端填写地址的控件代码实现教程
2018/5/28 11:20:12
html:!DOCTYPE htmlhtmlheadmeta charset=UTF-8title择天记活动/titlemeta name=keywords content=择天记...
html:!DOCTYPE htmlhtmlheadmeta charset=UTF-8title择天记活动/titlemeta name=keywords content=择天记...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1