div模拟textarea文本域输入实现自适应高度(代码分析)
2018/5/28 10:09:15
1.首先解决p模拟textarea文本框的输入问题?解决这个问题的前提,我们要了解一下HTML5中的contenteditable 属性,放心,ie也是支持这个属性的,所以我们就不...
1.首先解决p模拟textarea文本框的输入问题?解决这个问题的前提,我们要了解一下HTML5中的contenteditable 属性,放心,ie也是支持这个属性的,所以我们就不...
cordova项目安装全局环境和创建工程讲解
2018/5/28 9:33:27
cordova项目安装全局环境和创建工程讲解npm install -g cordova---安装全局环境cordova create hello com.example.hell...
cordova项目安装全局环境和创建工程讲解npm install -g cordova---安装全局环境cordova create hello com.example.hell...
form data和request payload的区别详解
2018/5/28 9:33:22
HTTP请求中,如果是get请求,那么表单参数以name=valuename1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=v...
HTTP请求中,如果是get请求,那么表单参数以name=valuename1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=v...
将Tomcat的http改为https的方法步骤
2018/5/28 9:33:18
第一:打开命令符输入:keytool -genkey -alias tomcat -keyalg RSA -keystore D:\\a.keystore输入密码:111111姓氏...
第一:打开命令符输入:keytool -genkey -alias tomcat -keyalg RSA -keystore D:\\a.keystore输入密码:111111姓氏...
一个健壮且可扩展的CSS架构所需的8个简单规则详细介绍
2018/5/28 9:33:15
主要目标但更具体地说,怎样才能被称为健壮且可扩展呢?面向组件- 处理 UI 复杂性的最佳实践就是将 UI 分割成一个个的小组件。如果你正在使用一个合理的框架,JavaScript ...
主要目标但更具体地说,怎样才能被称为健壮且可扩展呢?面向组件- 处理 UI 复杂性的最佳实践就是将 UI 分割成一个个的小组件。如果你正在使用一个合理的框架,JavaScript ...
关于HTML和CSS开发你必须知道的12个重点难点问题
2018/5/26 9:17:02
这12个问题,基本上就是HTML和CSS基础中的重点个难点了,也是必须要弄清楚的基本问题,其中定位的绝对定位和相对定位到底相对什么定位?这个还是容易被忽视的,浮动也是一个大坑,有很...
这12个问题,基本上就是HTML和CSS基础中的重点个难点了,也是必须要弄清楚的基本问题,其中定位的绝对定位和相对定位到底相对什么定位?这个还是容易被忽视的,浮动也是一个大坑,有很...
layui表单验证提交代码实例讲解
2018/5/25 17:21:59
最近在做一个项目,需要用到表单提交,因为用的是layui框架,就在网上查了一下layui的表单验证。网上资料很多,不过蛮多都有点不够详细,需要花一些时间去验证琢磨。这里配上一篇文章...
最近在做一个项目,需要用到表单提交,因为用的是layui框架,就在网上查了一下layui的表单验证。网上资料很多,不过蛮多都有点不够详细,需要花一些时间去验证琢磨。这里配上一篇文章...
前端构建工具gulpjs的使用介绍及技巧
2018/5/25 17:21:52
前端构建工具gulpjs的使用介绍及技巧gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulp...
前端构建工具gulpjs的使用介绍及技巧gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulp...
react入门教程之react和vue的区别
2018/5/25 17:21:42
react和vue的区别要从列表渲染、条件渲染、事件绑定、属性绑定 vue 1、列表渲染 v-for 2、条件渲染 v-if 3、事件绑定 v-on 4、属性绑定 v-bind r...
react和vue的区别要从列表渲染、条件渲染、事件绑定、属性绑定 vue 1、列表渲染 v-for 2、条件渲染 v-if 3、事件绑定 v-on 4、属性绑定 v-bind r...
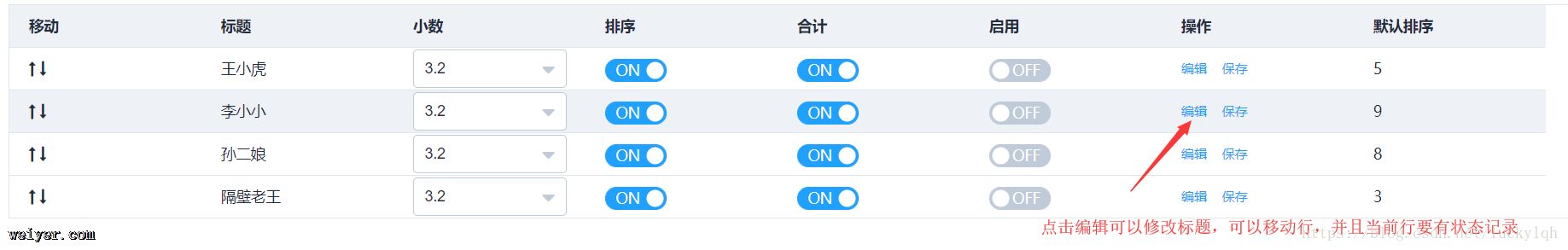
vue+element自定义表格遇到的问题分析讲解
2018/5/25 17:14:41
使用vue+element实现了一个自定义的表格,需求如下:看似简单的功能实现起来有些细节真的不好处理1.点击编辑实现可编辑标题,这个地方纯粹用的js的DOM操作,官网上只提供了方...
使用vue+element实现了一个自定义的表格,需求如下:看似简单的功能实现起来有些细节真的不好处理1.点击编辑实现可编辑标题,这个地方纯粹用的js的DOM操作,官网上只提供了方...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1