react中的逆向传输流实例讲解
2018/5/24 14:59:01
在react中提供的props只能进行单向传输流,但是在某些情况下,我们必须要从子组件发送信息到父组件,因此,我们可以进行函数来进行触发,从而达到逆向传输流。举个栗子~~~clas...
在react中提供的props只能进行单向传输流,但是在某些情况下,我们必须要从子组件发送信息到父组件,因此,我们可以进行函数来进行触发,从而达到逆向传输流。举个栗子~~~clas...
将vue-cli创建的项目改成多页应用的操作方法
2018/5/24 14:58:53
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
将vue-cli创建的项目改成多页应用的操作方法
2018/5/24 14:58:53
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
vue的环境搭建教程
2018/5/24 14:38:55
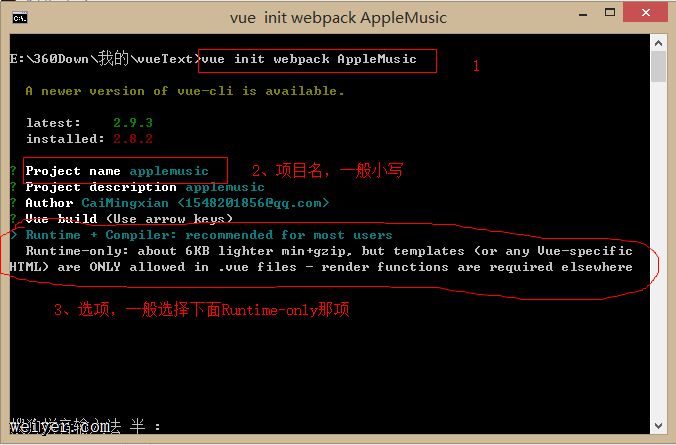
1.npm命令行:vue init webpack 文件夹名字2.再写项目名,一般小写3.上下键控制选择,选择下面6KB轻量级那项,回车4.接下来的步骤如下图操作:这样项目初步的脚...
1.npm命令行:vue init webpack 文件夹名字2.再写项目名,一般小写3.上下键控制选择,选择下面6KB轻量级那项,回车4.接下来的步骤如下图操作:这样项目初步的脚...
css后代选择器,相邻兄弟选择器,子元素选择器举例说明
2018/5/24 14:32:28
后代选择器element element例:p p 将会选中p元素中的p元素相邻兄弟选择器element+element例:p+p 将会选中p元素块结束后紧跟着的p 元素,即形为....
后代选择器element element例:p p 将会选中p元素中的p元素相邻兄弟选择器element+element例:p+p 将会选中p元素块结束后紧跟着的p 元素,即形为....
Qt开发之QtWidgets模块、QBoxLayout类水平或垂直排列子窗口小部件讲解
2018/5/24 14:32:21
QBoxLayout类水平或垂直排列子窗口小部件。头文件:#include qmake:QT += widgets继承:QLayout被继承:QHBoxLayout和QVBoxLa...
QBoxLayout类水平或垂直排列子窗口小部件。头文件:#include qmake:QT += widgets继承:QLayout被继承:QHBoxLayout和QVBoxLa...
react中的props使用分析
2018/5/24 14:32:14
在开发react的时候,是分为组件来进行开发的,正是有了组件化模式,给开发带来了许多的方便。在使用react组件的时候,因为都是单组件,因此,在子组件需要父组件的方法的时候,我们就...
在开发react的时候,是分为组件来进行开发的,正是有了组件化模式,给开发带来了许多的方便。在使用react组件的时候,因为都是单组件,因此,在子组件需要父组件的方法的时候,我们就...
table中为tr设置背景色时出现间断的问题及解决方案讲解
2018/5/24 14:32:08
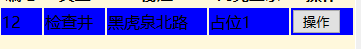
最近做项目时遇到一个问题,当我为table表格中的tr设置背景色时发现颜色是间断的,如下图所示:解决方案:为table设置border-collapse属性,属性值为collaps...
最近做项目时遇到一个问题,当我为table表格中的tr设置背景色时发现颜色是间断的,如下图所示:解决方案:为table设置border-collapse属性,属性值为collaps...
ES6系列教程之Iterator详解
2018/5/24 14:32:04
一、什么是for-of循环对于如下一个数组,遍历其中的值方法有哪些?var arr = [a, b, c];首先想到的可能就是如下这种,这也是js最原始的遍历方法,和java的语法...
一、什么是for-of循环对于如下一个数组,遍历其中的值方法有哪些?var arr = [a, b, c];首先想到的可能就是如下这种,这也是js最原始的遍历方法,和java的语法...
Element的表单验证功能实例分析
2018/5/24 14:08:58
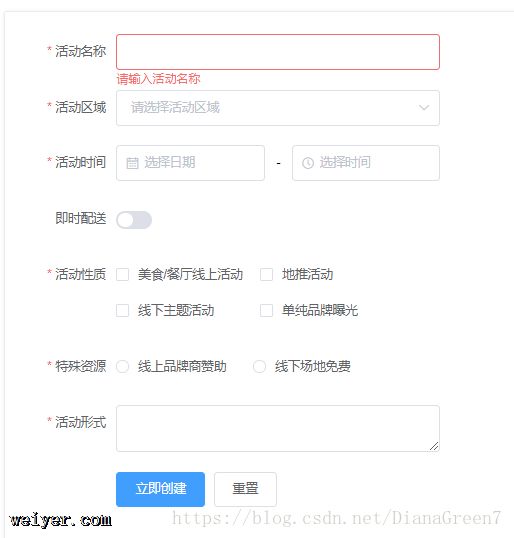
关键词:rules 属性、ref、$refs我们要对下图这个表单填的信息进行认证,Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则。代码如下:-立...
关键词:rules 属性、ref、$refs我们要对下图这个表单填的信息进行认证,Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则。代码如下:-立...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1