SAPUI5预定义css的使用实例讲解
2018/5/22 11:20:57
01.对于CSS,有四种标准尺寸,即:微小--tiny (0.5rem或8px),小--small (1rem或16px),中等--small (2rem或32px)和大--sma...
01.对于CSS,有四种标准尺寸,即:微小--tiny (0.5rem或8px),小--small (1rem或16px),中等--small (2rem或32px)和大--sma...
为什么在P标签里面不能添加div标签呢?
2018/5/22 11:20:49
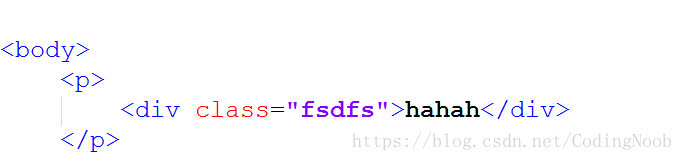
很多刚接触html的同学可能比较少注意到这个问题,html标签里面是不是可以随便放标签,答案是肯定不行的。为什么呢? 我们先看一张图代码图然后浏览器渲染出来的DOM是这样的本人使用...
很多刚接触html的同学可能比较少注意到这个问题,html标签里面是不是可以随便放标签,答案是肯定不行的。为什么呢? 我们先看一张图代码图然后浏览器渲染出来的DOM是这样的本人使用...
CSS分组和嵌套选择器代码实例分析
2018/5/22 11:20:44
Grouping Selectors在样式表中有很多具有相同样式的元素。h1{color:green;}h2{color:green;}p{color:green;}为了尽量减少代...
Grouping Selectors在样式表中有很多具有相同样式的元素。h1{color:green;}h2{color:green;}p{color:green;}为了尽量减少代...
客户端存储cookie和WebStorage(localStorage及sessionStorage)的实例分析
2018/5/22 11:01:34
前言1. 客户端存储的意义Web应用允许使用浏览器提供的API实现将数据存储到用户的本地电脑上。这样,当用户再次访问时,能显示或者处理存储的信息,提高用户体验 。应用场景:购物车:...
前言1. 客户端存储的意义Web应用允许使用浏览器提供的API实现将数据存储到用户的本地电脑上。这样,当用户再次访问时,能显示或者处理存储的信息,提高用户体验 。应用场景:购物车:...
ionic App实现热更新的原理及步骤
2018/5/22 11:01:29
定义:不需要重新下载app,实现内壳更新原理:1.在项目根目录的config.xml文件中添加指向服务器的地址2.在www目录中添加chcp.json配置文件,配置指向服务器,更新...
定义:不需要重新下载app,实现内壳更新原理:1.在项目根目录的config.xml文件中添加指向服务器的地址2.在www目录中添加chcp.json配置文件,配置指向服务器,更新...
二级联动的下拉列表代码实现教程
2018/5/22 10:54:06
二级联动的下拉列表代码实现教程!DOCTYPE htmlhtmlheadtitle二级联动下拉列表/titlemeta charset=utf-8/headbodyform nam...
二级联动的下拉列表代码实现教程!DOCTYPE htmlhtmlheadtitle二级联动下拉列表/titlemeta charset=utf-8/headbodyform nam...
Echarts自定义工具栏的总结
2018/5/22 10:54:01
本文是对Echarts自定义工具栏的总结。1.图表刷新 function reflowChart(id) { var mychart = echarts.init(document...
本文是对Echarts自定义工具栏的总结。1.图表刷新 function reflowChart(id) { var mychart = echarts.init(document...
ie浏览器input框会出现小叉叉的问题怎么解决?
2018/5/22 10:53:54
隐藏小叉叉:IE10+/** 文本输入框的 X**/input::-ms-clear{display: none;}/** 密码输入框的 X**/input::-ms-reveal...
隐藏小叉叉:IE10+/** 文本输入框的 X**/input::-ms-clear{display: none;}/** 密码输入框的 X**/input::-ms-reveal...
Object.assign()的语法、描述及示例分析
2018/5/22 10:53:51
语法Object.assign(target, ...sources)参数target目标对象。sources源对象。返回值目标对象。描述如果目标对象中的属性具有相同的键,则属性将...
语法Object.assign(target, ...sources)参数target目标对象。sources源对象。返回值目标对象。描述如果目标对象中的属性具有相同的键,则属性将...
ionic项目部署的逻辑
2018/5/22 9:33:55
src源码-编译为www网页-编译为apk;源码修改-build android(更新www)-compile android(生成apk); ...
src源码-编译为www网页-编译为apk;源码修改-build android(更新www)-compile android(生成apk); ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1