核心提示:很多刚接触html的同学可能比较少注意到这个问题,html标签里面是不是可以随便放标签,答案是肯定不行的。为什么呢? 我们先看一张图代码图然后浏览器渲染出来的DOM是这样的本人使用的浏览器是chrom...
很多刚接触html的同学可能比较少注意到这个问题,html标签里面是不是可以随便放标签,答案是肯定不行的。
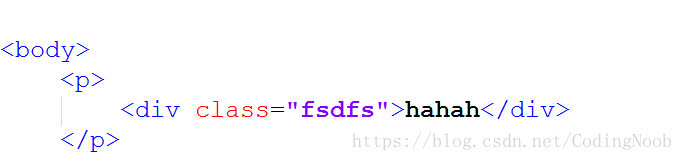
为什么呢? 我们先看一张图代码图

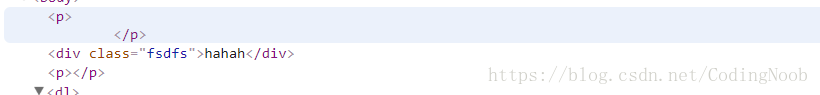
然后浏览器渲染出来的DOM是这样的

本人使用的浏览器是chrome

看到区别了么,命名我们已经将p标签包裹在p外面了,为什么他们跑出来了呢?
HTML写一个p就可以布局玩所有页面,但是为什么要有那么标签,那是因为每个标签都有每个标签所代表的含义,都有他应该应用的场景,这就是所谓的标签语义化,和W3C标准代码规范
虽然可以随便乱写浏览器并不会报错,那是因为浏览器本身会尽可能的去解释html代码,但是浏览器也有他自己的渲染规则,所以渲染的时候有可能得不到想要的结果。
在一些span,a、em 、strong 等行级元素里面,不要添加p 、p 、dd等块级元素
































