Grunt搭建AngularJS项目步骤教程
2018/5/17 13:51:25
开始之前,确保环境已经安装了 node 和 grunt 。通过在命令行输入 grunt 查看是否正确安装了grunt 。通过在命令行输入 node 查看是否正确安装了node 。生...
开始之前,确保环境已经安装了 node 和 grunt 。通过在命令行输入 grunt 查看是否正确安装了grunt 。通过在命令行输入 node 查看是否正确安装了node 。生...
在Vue开发中出现对话框被遮罩层挡住问题的解决教程
2018/5/17 13:51:19
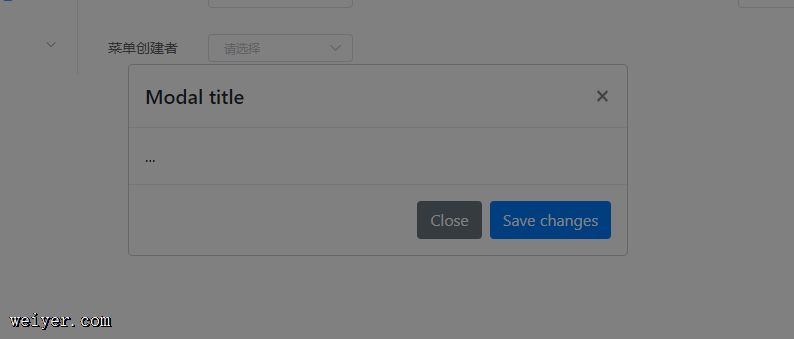
在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,无论是Element-UI dialog还是bootstrap的Modal,如下图所示:造成这个问题的原因...
在Vue的开发中,一旦我们用到对话框,经常出现的问题是对话框被遮罩层挡住,无论是Element-UI dialog还是bootstrap的Modal,如下图所示:造成这个问题的原因...
高德地图WEB版基础控件展示[原创]
2018/5/15 16:56:49
之前想自己做一个旅游导航的项目,在网上一搜发现了高德地图开放平台,发现原来高德可以很简单的就应用到自己的项目里面,当即我就申请了一个key来学一学,仔细研究了一下,感觉还挺难的,网...
之前想自己做一个旅游导航的项目,在网上一搜发现了高德地图开放平台,发现原来高德可以很简单的就应用到自己的项目里面,当即我就申请了一个key来学一学,仔细研究了一下,感觉还挺难的,网...
vscode让scss转css讲解
2018/5/15 15:38:28
1、安装Easy scss插件(注意不能安装scss2css插件,会冲突报错)2、创建文件夹css,在里面创建.scss的文件。3、保存会自动创建两个.css文件,一个压缩了,一个...
1、安装Easy scss插件(注意不能安装scss2css插件,会冲突报错)2、创建文件夹css,在里面创建.scss的文件。3、保存会自动创建两个.css文件,一个压缩了,一个...
伪类选择器的作用及用法示例
2018/5/15 13:40:56
作用根据连接的不同状态可以以不同的方式显示;伪类是CSS 用于向某些选择器添加特殊的效果。a标签中有四个:link、visited、hover、active用法示例:a:link{...
作用根据连接的不同状态可以以不同的方式显示;伪类是CSS 用于向某些选择器添加特殊的效果。a标签中有四个:link、visited、hover、active用法示例:a:link{...
来谈谈Reactv16.3新生命周期知识点及遇到的问题
2018/5/15 13:40:49
前言React 官方正式发布了 v16.3 版本。在这次的更新中,除了前段时间被热烈讨论的新 Context API 之外,新引入的两个生命周期函数 getDerivedState...
前言React 官方正式发布了 v16.3 版本。在这次的更新中,除了前段时间被热烈讨论的新 Context API 之外,新引入的两个生命周期函数 getDerivedState...
WebAPI基础学习之location中的跳转方法
2018/5/15 13:32:44
location中的跳转方法location.assign(url); 页面跳转,记录历史记录。(方法) location.replace(url);页面跳转,不记录历史记录。(方...
location中的跳转方法location.assign(url); 页面跳转,记录历史记录。(方法) location.replace(url);页面跳转,不记录历史记录。(方...
介绍一下HTML中的字符实体(特殊字符)
2018/5/15 13:32:10
在HTML中,某些字符是预留的,这些预留字符必须被替换为字符实体。例如:在HTML中不能使用小于号()和大于号(),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我...
在HTML中,某些字符是预留的,这些预留字符必须被替换为字符实体。例如:在HTML中不能使用小于号()和大于号(),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我...
ionic的安装及使用讲解
2018/5/15 11:40:02
1.安装ionic:$npm install -g cordova ionic2.更改命令所在位置到你容易找到的目录:cd directoryName例如:cd practice3...
1.安装ionic:$npm install -g cordova ionic2.更改命令所在位置到你容易找到的目录:cd directoryName例如:cd practice3...
变量作用域(score)的使用简介
2018/5/15 11:39:52
. 一个变量的作用域(score)是程序源代码整这个变量的作用域。全局变量永远有全局作用域,在javascirpt代码中的任何地方都是有定义的。然而在函数内声明变量只正在函数体有定...
. 一个变量的作用域(score)是程序源代码整这个变量的作用域。全局变量永远有全局作用域,在javascirpt代码中的任何地方都是有定义的。然而在函数内声明变量只正在函数体有定...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1



![高德地图WEB版基础控件展示[原创]](/UploadFiles/201807/20180717112606196.gif)