兼容所有浏览器的indexof()方法使用介绍
2018/5/22 9:33:39
兼容所有浏览器的indexof()方法使用介绍if(!Array.prototype.indexOf){Array.prototype.indexOf=function(obj,s...
兼容所有浏览器的indexof()方法使用介绍if(!Array.prototype.indexOf){Array.prototype.indexOf=function(obj,s...
React Native开发时遇到的错误及解决办法
2018/5/22 9:33:30
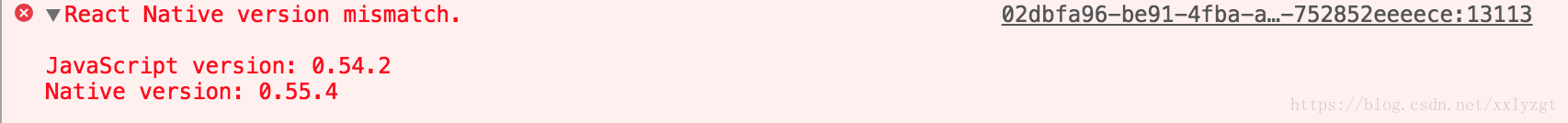
开发React Native 遇到了很多的问题,在此记录一下1、React Native version mismatch解决办法:进入androidappbuild.gradle...
开发React Native 遇到了很多的问题,在此记录一下1、React Native version mismatch解决办法:进入androidappbuild.gradle...
npm安装包常用命令介绍及dependencies与devDependencies区别讲解
2018/5/22 9:33:05
dependencies与devDependencies有什么区别呢?devDependencies 里面的插件只用于开发环境,不用于生产环境dependencies 是需要发布到...
dependencies与devDependencies有什么区别呢?devDependencies 里面的插件只用于开发环境,不用于生产环境dependencies 是需要发布到...
教你写一个简单的node程序(实例分析)
2018/5/17 13:57:09
写一个简单的node程序首先创建一个新的目录,创建一个新的文件,package.json这个文件用来描述我们这个项目的信息,依赖{name: app_demo,main: ./ap...
写一个简单的node程序首先创建一个新的目录,创建一个新的文件,package.json这个文件用来描述我们这个项目的信息,依赖{name: app_demo,main: ./ap...
node环境安装教程
2018/5/17 13:57:01
NPM 和调试工具的使用主要介绍一下几方面NPM nodemon pm2 node-inspector安装npm$ brew install npm因为npm是托管在国外的,这里需...
NPM 和调试工具的使用主要介绍一下几方面NPM nodemon pm2 node-inspector安装npm$ brew install npm因为npm是托管在国外的,这里需...
jstl标签的fmt:formatDate格式化日期StringtoDate实例讲解
2018/5/17 13:55:48
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...
ajax出现跨域问题的前提以及解决跨域问题的方法
2018/5/17 13:55:40
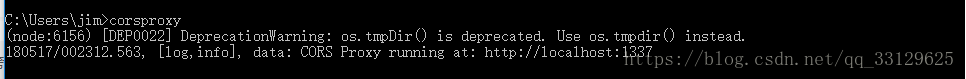
ps:最近在本地访问远程服务器接口的时候,出现跨域的问题,以前的解决方案是后台会给支持跨域请求的问题,现在不给支持跨域的请求,那么如何在前端支持访问远程api接口呢?!,这里通过n...
ps:最近在本地访问远程服务器接口的时候,出现跨域的问题,以前的解决方案是后台会给支持跨域请求的问题,现在不给支持跨域的请求,那么如何在前端支持访问远程api接口呢?!,这里通过n...
webpack4.x打包图片时报错如何解决?
2018/5/17 13:55:35
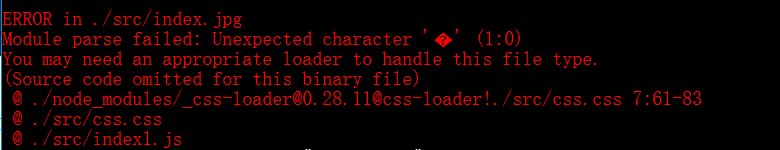
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
Vue学习之实例创建分析
2018/5/17 13:51:37
Vue实例:创建一个Vue实例:每个Vue应用都是通过Vue函数创建一个新的Vue实例开始的:var vm = new Vue({//选项})Vue的设计受到MVVM模型的启发,当...
Vue实例:创建一个Vue实例:每个Vue应用都是通过Vue函数创建一个新的Vue实例开始的:var vm = new Vue({//选项})Vue的设计受到MVVM模型的启发,当...
评分表自动刷新功能代码实现教程
2018/5/17 13:51:32
评分表自动刷新功能代码实现教程!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//ENhtmlheadmeta htt...
评分表自动刷新功能代码实现教程!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//ENhtmlheadmeta htt...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1