教你初步做一个个人网站包括前端vue,angular5,后台node数据库mongodb
2018/5/15 10:44:00
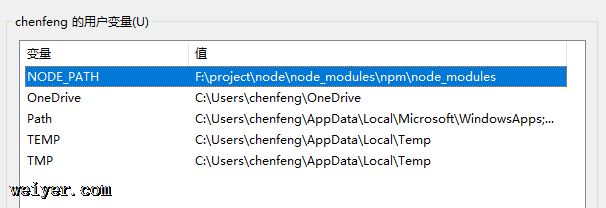
首先,咱们先从搭建环境开始,就算是买了台新电脑,从零开始。 第一步 下载node并安装https://nodejs.cn/安装完毕 检查是否安装成功 打开cmd 输入 node -...
首先,咱们先从搭建环境开始,就算是买了台新电脑,从零开始。 第一步 下载node并安装https://nodejs.cn/安装完毕 检查是否安装成功 打开cmd 输入 node -...
Cannot find module 'webpack/schemas/WebpackOptions.json'问题如何解决?
2018/5/15 10:17:58
Cannot find module webpack/schemas/WebpackOptions.json问题如何解决?查了好多资料,没找到解决办法,原来只要npm instal...
Cannot find module webpack/schemas/WebpackOptions.json问题如何解决?查了好多资料,没找到解决办法,原来只要npm instal...
vue解决跨域问题的方法
2018/5/15 10:17:45
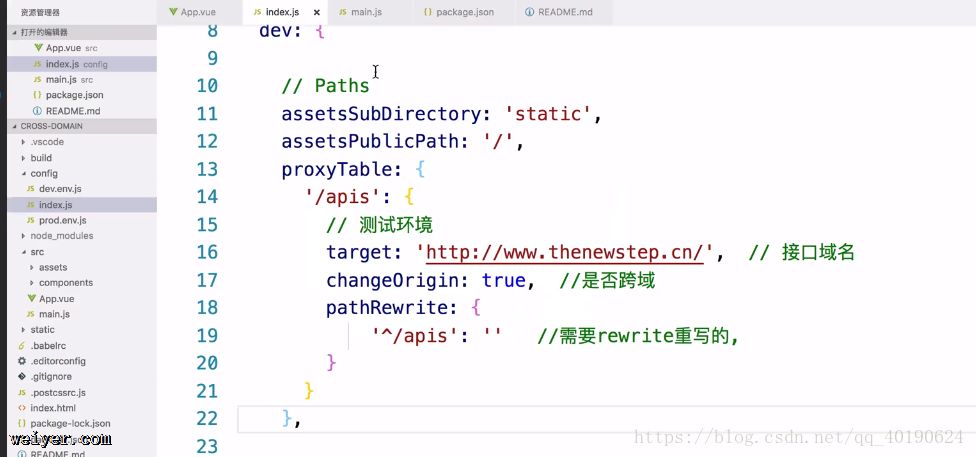
vue解决跨域问题的方法 ...
vue解决跨域问题的方法 ...
如何根据自定义属性寻找特定的某个元素?
2018/5/15 10:17:31
如果单纯的获得一个元素的属性,很简单,attr()就可以解决这个问题,今天的项目遇到这样的问题 如果已经知道li组有特定的属性和它的属性值,现在要把他选择出来,有点小麻烦。如上图,...
如果单纯的获得一个元素的属性,很简单,attr()就可以解决这个问题,今天的项目遇到这样的问题 如果已经知道li组有特定的属性和它的属性值,现在要把他选择出来,有点小麻烦。如上图,...
ubuntu16.04下安装vue环境以及测试教程分析
2018/5/15 10:09:37
ubuntu 16.04下nodejs安装方式:方式一:使用apt-get在线安装:1):更新Ubuntu软件源sudo apt-get updatesudo apt-get in...
ubuntu 16.04下nodejs安装方式:方式一:使用apt-get在线安装:1):更新Ubuntu软件源sudo apt-get updatesudo apt-get in...
Bootstrap环境介绍及标准的入门级代码分享
2018/5/15 10:09:12
简介Bootstrap是一个用于快速开发Web应用与网页的一个前端框架。具有:移动设备优先浏览器支持广泛容易上手相应式的设计搭建环境直接去Bootstrap的官网下载压缩包或者源码...
简介Bootstrap是一个用于快速开发Web应用与网页的一个前端框架。具有:移动设备优先浏览器支持广泛容易上手相应式的设计搭建环境直接去Bootstrap的官网下载压缩包或者源码...
教你怎么用javascript+css写一个自定义消息框
2018/5/15 9:59:50
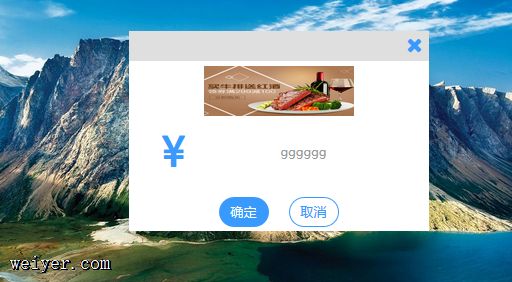
本消息框需要jQuery库的支持css代码:/*弹窗的主体*/.ta_main{width: 100%;height: 100%;background: rgb(57,154,25...
本消息框需要jQuery库的支持css代码:/*弹窗的主体*/.ta_main{width: 100%;height: 100%;background: rgb(57,154,25...
fixed在移动端开发中遇到的坑及解决办法
2018/5/15 9:50:03
fixed在某些情况下可能导致容器内的子元素的1px边框线消失,即使使用z-index也无法解决。解决方法:可以使用translateZ属性来解决fixed定位的容器内不能带有in...
fixed在某些情况下可能导致容器内的子元素的1px边框线消失,即使使用z-index也无法解决。解决方法:可以使用translateZ属性来解决fixed定位的容器内不能带有in...
Array.Prototype.slice的内部实现代码分享
2018/5/15 9:49:58
Array.Prototype.slice的内部实现代码分享Arrary.Prototype.slice = function (start, end) {var result =...
Array.Prototype.slice的内部实现代码分享Arrary.Prototype.slice = function (start, end) {var result =...
CSS常见布局->多列布局(定宽+自适应)实例教程
2018/5/15 9:49:49
使用float+margin(1)原理、用法原理:通过将左框脱离文本流,加上右框向右移动一定的距离,以达到视觉上的多列布局。用法:先将左框设置为float:left、再设置右框ma...
使用float+margin(1)原理、用法原理:通过将左框脱离文本流,加上右框向右移动一定的距离,以达到视觉上的多列布局。用法:先将左框设置为float:left、再设置右框ma...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1