npm运行报错Error:listenEADDRNOTAVAIL怎么解决?
2018/5/11 15:14:32
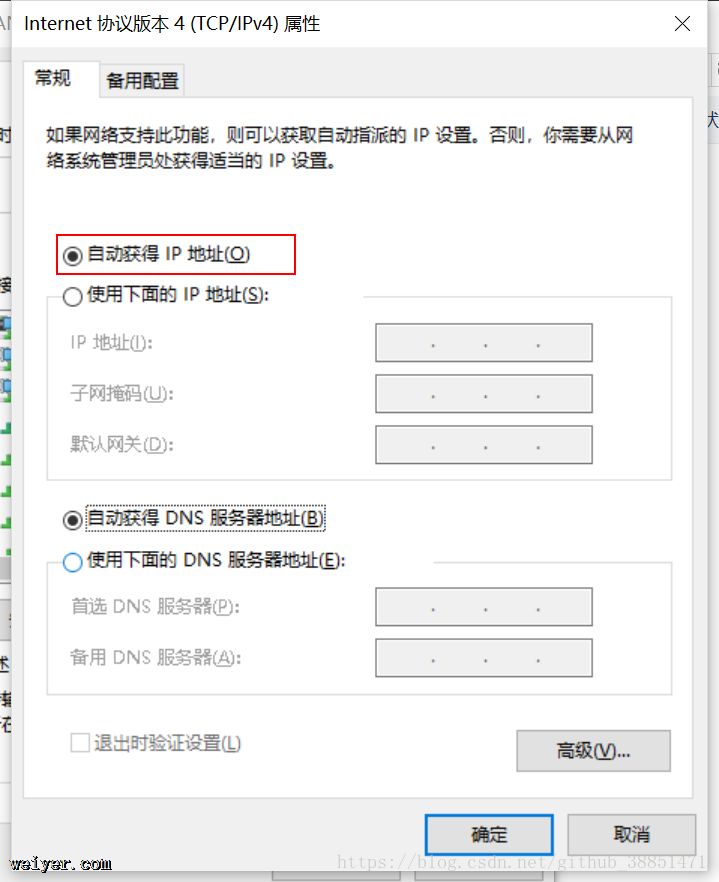
使用npm run dev 运行vue2.0项目的时候遇到了一个错误:Error: listen EADDRNOTAVAIL 192.168.199.123:8081导致项目运行不...
使用npm run dev 运行vue2.0项目的时候遇到了一个错误:Error: listen EADDRNOTAVAIL 192.168.199.123:8081导致项目运行不...
面向对象的学习和理解之对象
2018/5/11 15:14:26
在理解面向对象之前,首先要了解什么是对象?对象是javascript中的一种引用数据类型,每个对象都拥有下列属性和方法:(题外话,数据类型分基本数据类型,引用数据类型,基本...
在理解面向对象之前,首先要了解什么是对象?对象是javascript中的一种引用数据类型,每个对象都拥有下列属性和方法:(题外话,数据类型分基本数据类型,引用数据类型,基本...
如何在EasyUI表格中添加“操作列”?
2018/5/11 15:14:02
先上效果图。1.表格列注意:这里使用了formatter属性,它用来格式化列,这个属性给了列无限的想象空间!2.在formatOper方法中给单元格添加按钮单击单元格修改超链接,将...
先上效果图。1.表格列注意:这里使用了formatter属性,它用来格式化列,这个属性给了列无限的想象空间!2.在formatOper方法中给单元格添加按钮单击单元格修改超链接,将...
webpack4.x下babel的安装、配置及使用详细教程
2018/5/11 14:50:05
0.下载node(8.10)1.安装G盘,点击pathwebpack配置步骤:0、node文件夹打开cmd1、创建工程目录;mkdir webpack0然后cd webpack02...
0.下载node(8.10)1.安装G盘,点击pathwebpack配置步骤:0、node文件夹打开cmd1、创建工程目录;mkdir webpack0然后cd webpack02...
怎么将数据存储成csv格式的文件?
2018/5/11 14:50:01
读写CSV数据问题你想读写一个CSV格式的文件。解决方案对于大多数的CSV格式的数据读写问题,都可以使用?csv?库。 例如:假设你在一个名叫stocks.csv文件中有一些股票市...
读写CSV数据问题你想读写一个CSV格式的文件。解决方案对于大多数的CSV格式的数据读写问题,都可以使用?csv?库。 例如:假设你在一个名叫stocks.csv文件中有一些股票市...
用ulli做一个导航条
2018/5/11 14:44:39
用ulli做一个导航条!DOCTYPE htmlhtmlheadmeta charset=utf-8stylep{border:1px solid pink;}p ul{list-...
用ulli做一个导航条!DOCTYPE htmlhtmlheadmeta charset=utf-8stylep{border:1px solid pink;}p ul{list-...
vertical-align怎么设置文字与textarea的对齐方式?
2018/5/11 14:44:33
vertical-align怎么设置文字与textarea的对齐方式?1.2.vertical-align:middle;3.vertical-align:bottom;4.ver...
vertical-align怎么设置文字与textarea的对齐方式?1.2.vertical-align:middle;3.vertical-align:bottom;4.ver...
ES6基础学习之阐述ES6中的letconst,ES5中的var变量申明的特性以及区别
2018/5/11 14:44:27
最近用到一些ES6的新特性进行开发,在这过程中,发现了ES6与之前的ES5的一些不同点以及该引起我们注意的地方。特此记录下:1、let是es6新增的声明变量的方式 ,其特点是:(1...
最近用到一些ES6的新特性进行开发,在这过程中,发现了ES6与之前的ES5的一些不同点以及该引起我们注意的地方。特此记录下:1、let是es6新增的声明变量的方式 ,其特点是:(1...
openlayer4点、线、面绘制与交互代码教程
2018/5/11 14:44:20
openlayers 中很重要的是feature的理解,feature和source是获取地理要素的重要中间载体,主要构成方式如下图所示话不多说,直接看相关代码$.ajax({ty...
openlayers 中很重要的是feature的理解,feature和source是获取地理要素的重要中间载体,主要构成方式如下图所示话不多说,直接看相关代码$.ajax({ty...
TypeScript字符串的新特性介绍
2018/5/11 14:44:14
【1】多行字符串[【2】字符串模板 `${变量/方法名()}`##1[javasc...
【1】多行字符串[【2】字符串模板 `${变量/方法名()}`##1[javasc...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1