核心提示:vertical-align怎么设置文字与textarea的对齐方式?1.2.vertical-align:middle;3.vertical-align:bottom;4.vertical-alig...
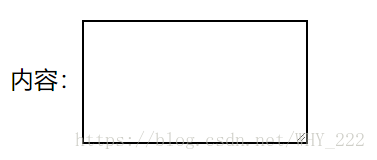
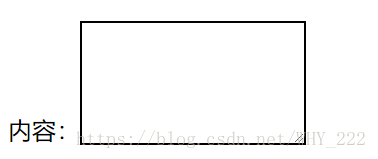
vertical-align怎么设置文字与textarea的对齐方式?
1.

2.vertical-align:middle;

3.vertical-align:bottom;

4.vertical-align:baseline;

只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。所以,类似下面的代码就不会起作用:
span{vertical-align:middle;}
p{vertical-align:middle;}

































