echart制作数据图的基础教程
2018/5/11 13:55:21
学习一门技术首先就是先找到官方文档过一遍,其实有一定的前端基础也挺好上手的。参数说明上栗子!DOCTYPE htmlhtml lang=enheadmeta charset=UTF...
学习一门技术首先就是先找到官方文档过一遍,其实有一定的前端基础也挺好上手的。参数说明上栗子!DOCTYPE htmlhtml lang=enheadmeta charset=UTF...
如何实现CheckBox不可修改?
2018/5/11 13:48:14
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...
vue2.0异步获取后端数据且在页面进行数据的输出显示,怎么做成前后端分离?
2018/5/11 13:48:11
如果要用vue2.0进行前后端分离官网提供了一个插件:vue-resource,安装方法我就不在这里介绍了官网有记得要全局注册对于vue-resource官方是这么介绍用法的:这个...
如果要用vue2.0进行前后端分离官网提供了一个插件:vue-resource,安装方法我就不在这里介绍了官网有记得要全局注册对于vue-resource官方是这么介绍用法的:这个...
easyui表格数据跨页面读取实例讲解
2018/5/11 13:48:06
页面A中,点击触发方法,执行window.open(相对路径页面B);页面B使用window.opener.document.getElementById(页面A信息框ID).va...
页面A中,点击触发方法,执行window.open(相对路径页面B);页面B使用window.opener.document.getElementById(页面A信息框ID).va...
如何关闭谷歌浏览器缓存?
2018/5/11 13:37:01
关闭谷歌浏览器缓存:先按F12,再按F1,选择disable cache ...
关闭谷歌浏览器缓存:先按F12,再按F1,选择disable cache ...
关于闭包(closure)的实现、使用等小结
2018/5/11 13:36:57
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。下面就是我的理解,对于javascript初学者应该是很有用的。一、...
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。下面就是我的理解,对于javascript初学者应该是很有用的。一、...
web.py环境搭建与helloworld实例讲解
2018/5/11 13:36:52
安装本人使用的是python3.6,因此会存在一点问题。不要用去github上下载包然后 python setup.py的方法,还是没装上。还会出现卸载不了的问题。直接使用pip ...
安装本人使用的是python3.6,因此会存在一点问题。不要用去github上下载包然后 python setup.py的方法,还是没装上。还会出现卸载不了的问题。直接使用pip ...
display:inline-block,加上overflow:hidden 导致附近元素塌陷下去怎么解决?
2018/5/11 11:46:06
今天写东西的时候,发现了如题的问题,后想出来大略两个方法。1.浮动,然后清除浮动2.给加了display属性的元素加上vertical-align: bottom; ...
今天写东西的时候,发现了如题的问题,后想出来大略两个方法。1.浮动,然后清除浮动2.给加了display属性的元素加上vertical-align: bottom; ...
Blocked current origin from receiving cross-site document at的问题解决办法
2018/5/11 11:46:00
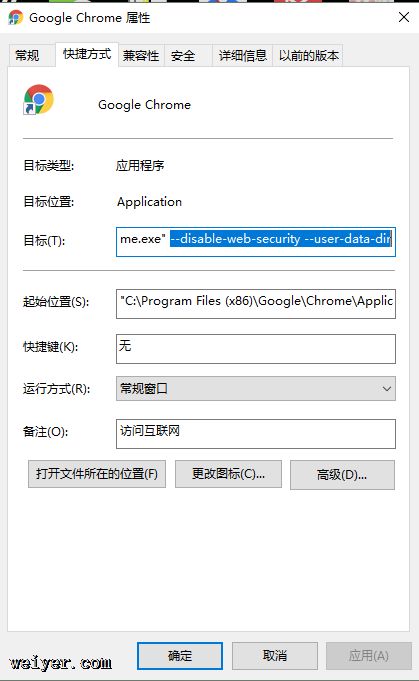
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...
什么是CSS,CSS是如何工作的?CSS基本语法和选择器介绍
2018/5/11 11:45:48
1.什么是CSS,CSS是如何工作的? CSS就是控制html文件的样式dom。 Web浏览器将CSS规则应用于html文档以影响它们的显示方式。2.CSS基本语法:选择器{属性:...
1.什么是CSS,CSS是如何工作的? CSS就是控制html文件的样式dom。 Web浏览器将CSS规则应用于html文档以影响它们的显示方式。2.CSS基本语法:选择器{属性:...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1