Electron怎么给index.html添加桌面APP外壳?
2018/5/11 14:32:05
Electron官网本文方法用于给存在index.html的项目添加一个桌面应用的外壳,可以使用exe打开。官网介绍Electron的应用是使用html,css,js创建跨平台的桌...
Electron官网本文方法用于给存在index.html的项目添加一个桌面应用的外壳,可以使用exe打开。官网介绍Electron的应用是使用html,css,js创建跨平台的桌...
前端拿时间戳转换为特定时间格式的方法详解
2018/5/11 14:31:59
1.在jsp中java中有自带的限制的tdfmt:formatDate value=${v.created_time} pattern=yyyy/M/dHH:mm//td2.是在t...
1.在jsp中java中有自带的限制的tdfmt:formatDate value=${v.created_time} pattern=yyyy/M/dHH:mm//td2.是在t...
讲述vue.js里一个与赋值响应相关的坑
2018/5/11 14:31:51
双向绑定相关先说需求。需求是这样的:{1、实现一个输入框2、在输入框里面输入并且并且输入enter就会框下面出现出现相应字符,可叠增3、相应字符后面有一个按钮,按下就会使此行销毁4...
双向绑定相关先说需求。需求是这样的:{1、实现一个输入框2、在输入框里面输入并且并且输入enter就会框下面出现出现相应字符,可叠增3、相应字符后面有一个按钮,按下就会使此行销毁4...
Ajax与Http协议的基础知识讲解
2018/5/11 14:31:48
1.ajax 模块在处理网络请求的时候包括以下四个步骤:(1)创建Xhr对象(2)发出HTTP请求(3)接收服务器回传的数据(4)更新网页数据补充:ajax可以付出同步请求,也可以...
1.ajax 模块在处理网络请求的时候包括以下四个步骤:(1)创建Xhr对象(2)发出HTTP请求(3)接收服务器回传的数据(4)更新网页数据补充:ajax可以付出同步请求,也可以...
ES6中的模块化规范介绍
2018/5/11 14:31:35
注意:ES6 的模块自动采用严格模式,不管你有没有在模块头部加上use strict;。模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接...
注意:ES6 的模块自动采用严格模式,不管你有没有在模块头部加上use strict;。模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接...
360浏览器兼容模式下文档模式默认以ie7标准渲染实例讲解
2018/5/11 14:17:57
有时网站在ie7的模式下是不兼容的,页面布局会乱,或则js代码不执行,我们只需要在网页head标签中加这么一句话meta http-equiv=X-UA-Compatible co...
有时网站在ie7的模式下是不兼容的,页面布局会乱,或则js代码不执行,我们只需要在网页head标签中加这么一句话meta http-equiv=X-UA-Compatible co...
Tab选项卡切换效果代码实现
2018/5/11 13:55:52
tab选项卡是网页中最常见的切换效果,常见的tab切换类型有:鼠标滑过切换、点击切换、延迟切换、以及自动切换。 html结构:p class=noticep class=notic...
tab选项卡是网页中最常见的切换效果,常见的tab切换类型有:鼠标滑过切换、点击切换、延迟切换、以及自动切换。 html结构:p class=noticep class=notic...
es6箭头函数的理解及面试题答案分析
2018/5/11 13:55:43
箭头函数的介绍箭头函数是es6当中对函数的一种全新表示法。其将函数的简洁性发扬到了极致!先来看一个最简单的箭头函数:let fn=v=v;console.log(fn(好酷的箭头函...
箭头函数的介绍箭头函数是es6当中对函数的一种全新表示法。其将函数的简洁性发扬到了极致!先来看一个最简单的箭头函数:let fn=v=v;console.log(fn(好酷的箭头函...
vue的跨域请求设置教程
2018/5/11 13:55:34
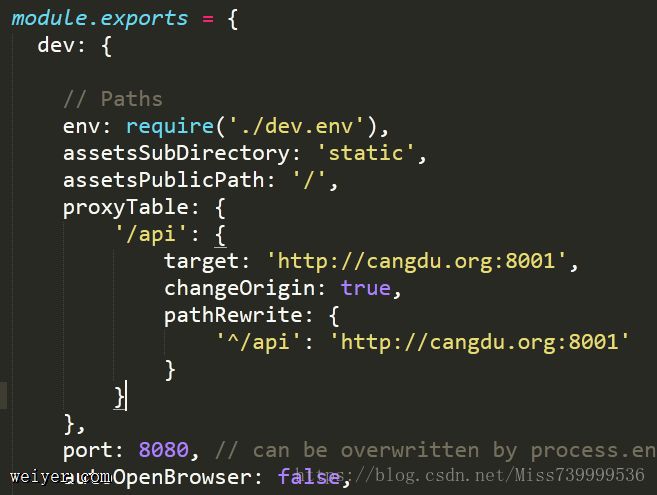
相信很多同学都与遇到过本地代码访问服务器接口,那么这时候是涉及到跨域问题的。当然vue提供了解决办法。我们打开config目录下的index.js文件修改本地开发环境的dev然后在...
相信很多同学都与遇到过本地代码访问服务器接口,那么这时候是涉及到跨域问题的。当然vue提供了解决办法。我们打开config目录下的index.js文件修改本地开发环境的dev然后在...
前端使用CryptoJS(v3.1.2)进行des解密,后端java实例讲解
2018/5/11 13:55:28
后端Java使用JDK的API进行des加密,需要前端解析javascript解密注意key和iv(向量)都应该是utf8格式的Java使用byte数组加密的,前端需要先转...
后端Java使用JDK的API进行des加密,需要前端解析javascript解密注意key和iv(向量)都应该是utf8格式的Java使用byte数组加密的,前端需要先转...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1