Vue过渡动画代码实例
2018/5/11 11:45:41
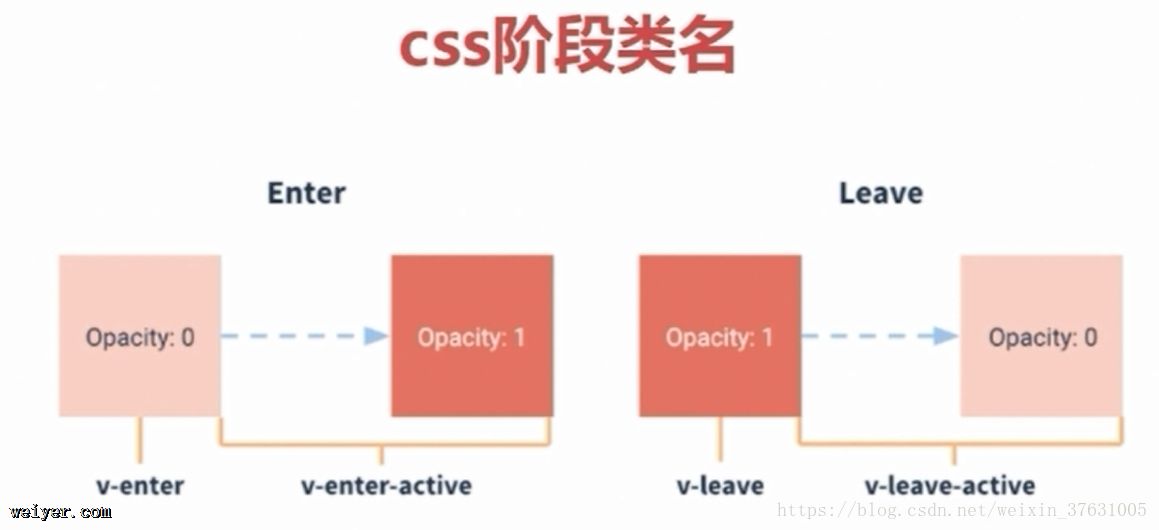
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
vue中v-show,v-if,动态组件 切换比较生硬。可以让他有渐隐渐出的效果csstemplateptransition name=fade mode=out-in!--动画效...
对css下浮动、网页定位和选择器的知识补充
2018/5/11 11:45:36
首先讲讲浮动:浮动呢有点类似与水流,默认的情况下浮动是自底向上浮动,就像水往低处流一样.如果我们手动加上了float:left的属性,那么水流上就多了一个向左的力,在向低处流的同时...
首先讲讲浮动:浮动呢有点类似与水流,默认的情况下浮动是自底向上浮动,就像水往低处流一样.如果我们手动加上了float:left的属性,那么水流上就多了一个向左的力,在向低处流的同时...
css table中设置tr行间距的方法
2018/5/11 11:25:34
CSS border-collapse 属性设置表格的边框是否被合并为一个单一的边框 值 描述 separate 默认值。边框会被分开。不会忽略 border-spacing...
CSS border-collapse 属性设置表格的边框是否被合并为一个单一的边框 值 描述 separate 默认值。边框会被分开。不会忽略 border-spacing...
图文分析无服务器架构下的运维
2018/5/11 11:25:25
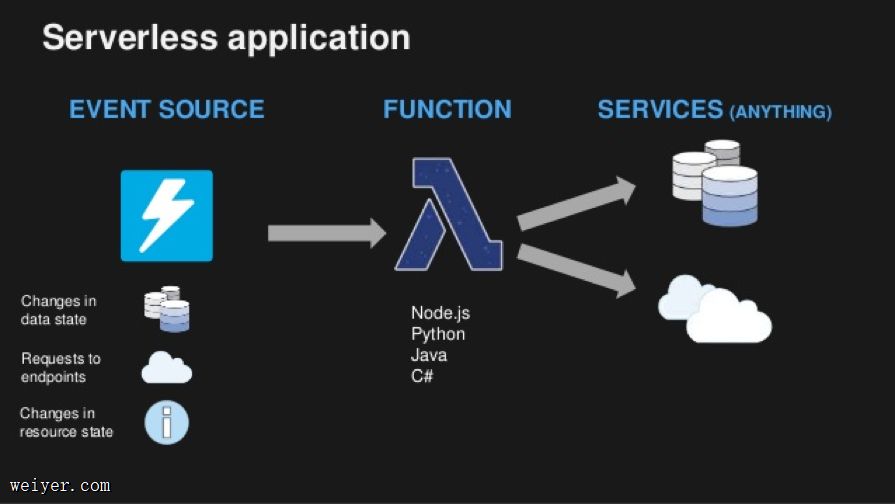
前言在介绍运维之前,大家先来快速了解一下无服务器(serverless)的概念。由于笔者的实战经验是在AWS平台上,本文中出现的无服务器均指使用AWS Lambda构建的serve...
前言在介绍运维之前,大家先来快速了解一下无服务器(serverless)的概念。由于笔者的实战经验是在AWS平台上,本文中出现的无服务器均指使用AWS Lambda构建的serve...
git相关问题与常用操作分享
2018/5/11 11:25:21
Mac下删除git文件夹今天在使用git的时候,在错误的目录下执行了git init,而在mac系统下看不到.git的文件夹,于是参考了Mac 删除git文件夹,删除svn文件夹文...
Mac下删除git文件夹今天在使用git的时候,在错误的目录下执行了git init,而在mac系统下看不到.git的文件夹,于是参考了Mac 删除git文件夹,删除svn文件夹文...
封装弹窗并模拟confirm方法代码实现
2018/5/11 11:25:17
代码如下!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=width=device...
代码如下!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=width=device...
github上传代码操作步骤介绍
2018/5/11 11:25:11
1、github使用邮箱注册用户名密码,然后填写项目name,点击create。这时会生成github项目地址然后官网下载git安装,具体请看git安装教程首次上传得要还需要配置s...
1、github使用邮箱注册用户名密码,然后填写项目name,点击create。这时会生成github项目地址然后官网下载git安装,具体请看git安装教程首次上传得要还需要配置s...
CSS布局、盒模型、块元素和内联元素详解
2018/5/11 11:10:13
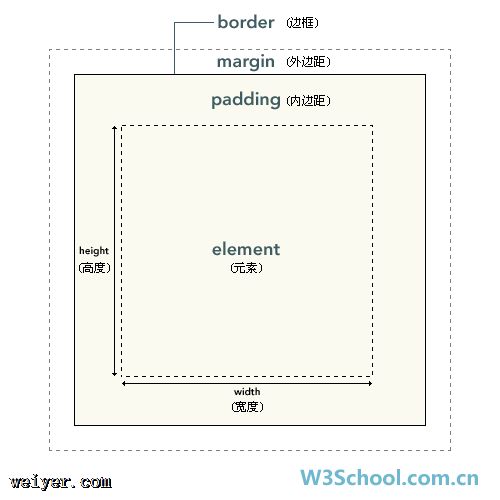
简述对于CSS的学习来说,布局和定位可以说使最关键的一部分,也是最基础的部分,布局和定位方面在学习的时候应该要系统,要自己总结一遍,如果只是草草的过一遍,就直接开始做demo,会遇...
简述对于CSS的学习来说,布局和定位可以说使最关键的一部分,也是最基础的部分,布局和定位方面在学习的时候应该要系统,要自己总结一遍,如果只是草草的过一遍,就直接开始做demo,会遇...
使用发布订阅模式简单实现类似vue的双向数据绑定(代码教程)
2018/5/11 11:09:57
看代码var inp = document.querySelector(input);var p = document.querySelector(p);//发布订阅对象var o...
看代码var inp = document.querySelector(input);var p = document.querySelector(p);//发布订阅对象var o...
DOM节点循环绑定事件代码分析
2018/5/11 11:09:50
前端 JavaScript 开发中,我们经常会遇到为某些节点绑定相同事件的情况,代码如下:$(function(){for(var i=0;i5;i++){$(.testt p:e...
前端 JavaScript 开发中,我们经常会遇到为某些节点绑定相同事件的情况,代码如下:$(function(){for(var i=0;i5;i++){$(.testt p:e...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1